在此添加您的标题文本
新手小白10分钟快速搭建外贸网站,B2B独立站建站教程
本篇文章旨在分享快速搭建外贸网站,教程通俗易懂,即使你是完全新手也能跟随教程搭建独立站。
购买域名
域名是互联网上用于标识网站的地址,用户可以通过输入域名访问网站,域名的主要作用是:比IP地址更容易记忆;更好的塑造品牌;有含义的域名也能一定程度上表明网站的主题。就像Well建站的网址:website-custom.com,一眼就知道这个网站是干什么的。
注册域名注意事项
选择合适的域名
- 域名越短,越容易被记住和输入。避免使用复杂的拼写、特殊字符和数字,确保用户容易理解和记忆。
- 域名应该与你的品牌、业务或网站内容相关联,能够清晰传达你的核心价值和定位。
- 选择合适的后缀:
- .com:最常见、最受欢迎,适合全球性的商业网站。
- .net、.org:通常用于网络服务和组织类网站。
- .cn(中国)、.us(美国),适用于具有地域性目标的业务。
SEO与域名相关性
- 如果可能,选择包含你主要业务关键词的域名(如“besttechgadgets.com”),这对SEO有积极影响。
- 避免使用过于长或带有过多关键词的域名,这可能会被搜索引擎视为垃圾信息。
有很多域名服务商都可以购买域名,比如:NameSilo,阿里云,甚至是很多服务器厂商都有注册域名的服务。
不同注册商的域名价格可能有所不同,特别是第一年的注册费用和后续的续费费用,需提前了解清楚。
购买阿里云域名
以阿里云为例来注册一个域名,步骤非常简单,跟着操作即可,首先我们点击阿里云域名注册进入域名注册页面。

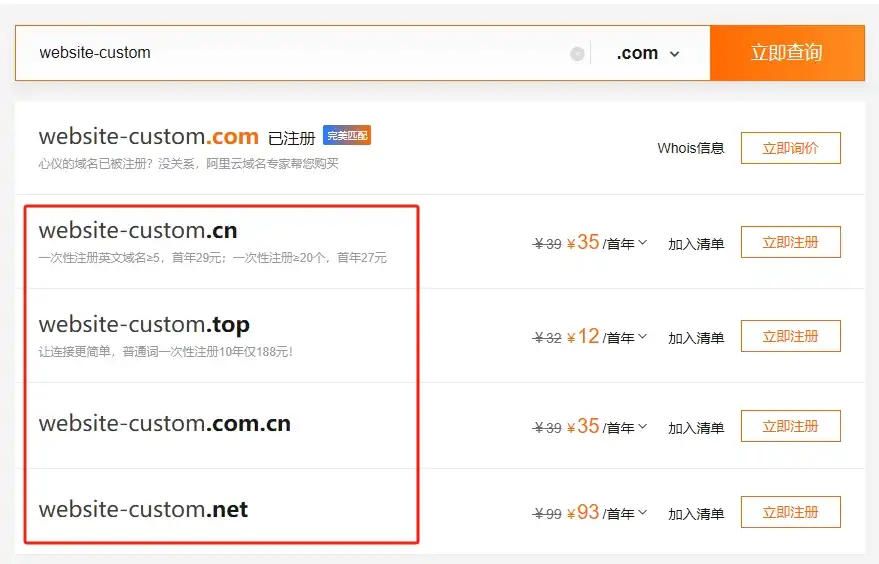
接着在搜索框里输入我们想要注册的域名并点击“查询”。

会看到域名的注册情况。
如果自己想要的域名已经被注册了,那就尝试再更换一个域名进行注册。
建议尽量不要因为.com的域名被注册了,就选择其他后缀的域名,除非你有特殊需求。
宁可多更换几个名字尝试查询,也要尽可能注册.com域名,显得更加国际性也更容易被记住。

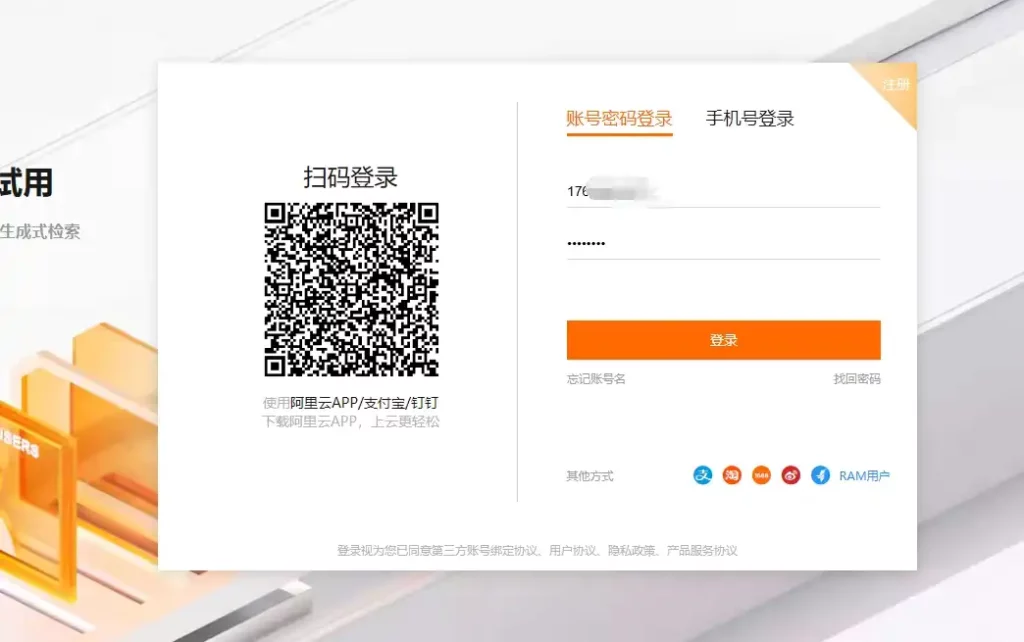
选择好域名,进行注册的时候会要求登录阿里云账号,如果有阿里云账号就直接登录,没有就注册一个阿里云账号。
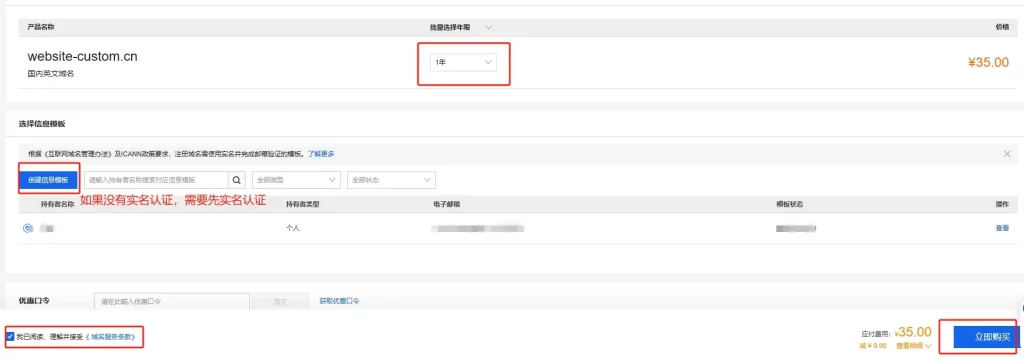
登录阿里云账号后,购买域名是可以选择购买年限,勾选左下角条款后就可以支付完成注册了。

如果你没有实名认证,支付之前需要先进行实名认证,可以个人认证或者是企业认证。
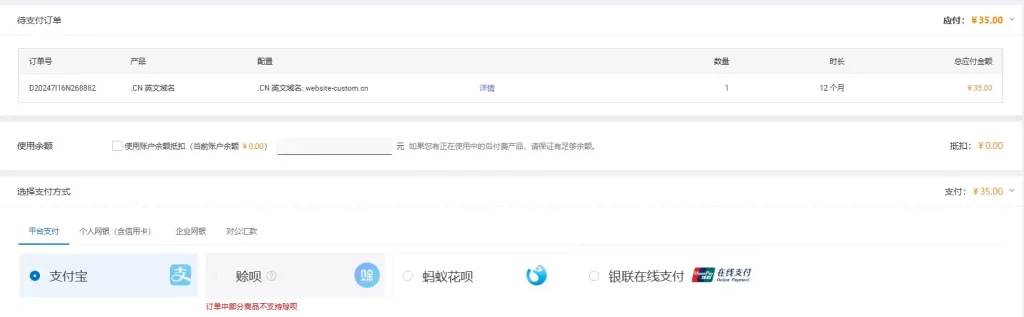
最后进行支付,可以选择余额支付,或者支付宝支付,非常方便。
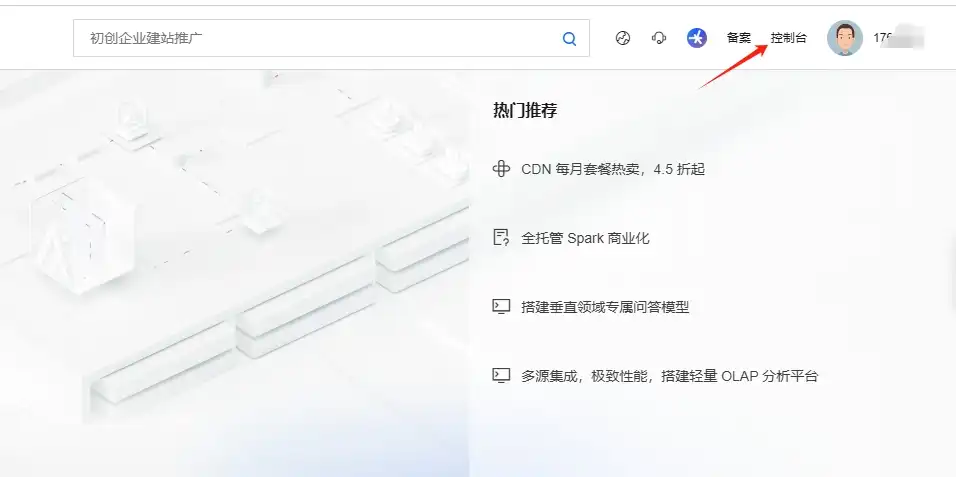
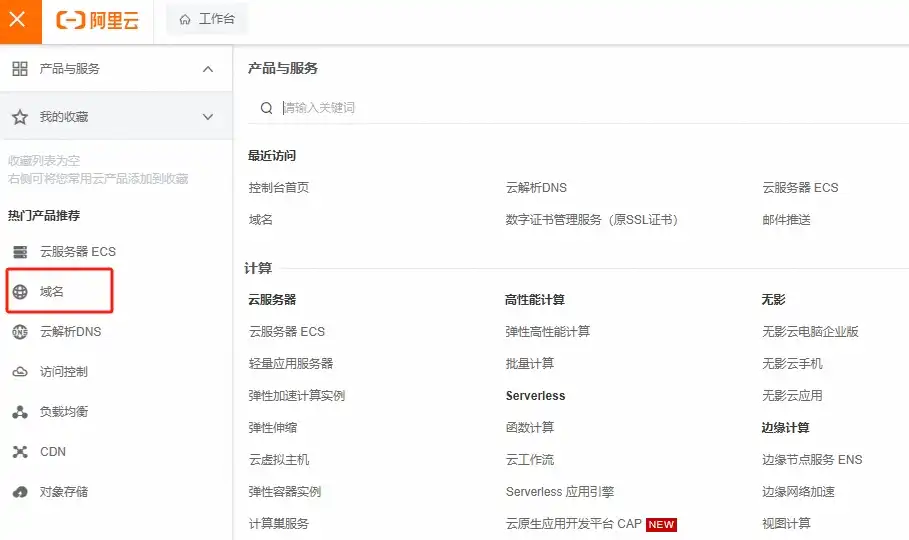
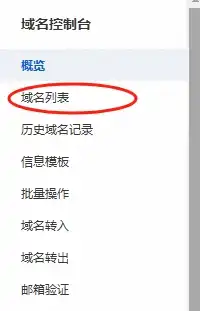
至此,域名注册就已经完成了,可以在域名控制台查看到自己的域名,或者点击阿里云右上角的“控制台-进入控制台后点击左上角三条横杠-再点击下方的‘域名’-再点击‘域名列表’”查看自己的域名)。
购买服务器
服务器是指提供计算资源和服务的计算机或系统,在网络中承担处理和响应其他计算机请求的作用。 可以把服务器理解为一个容器、一间给网站居住的房屋。 服务器用来储存网站的代码、图片、数据库等网站内容,让客户可以通过IP或者域名来访问你的网站。
之所以会推荐Vultr的VPS服务器,是因为在尝试很多服务器后(包括虚拟主机和VPS),通过对比,觉得Vultr服务器可以说是性价比最高的一线VPS服务器,最低套餐只需要6美金每月。
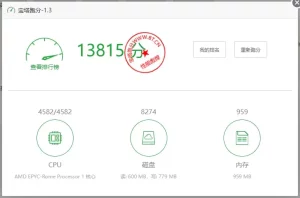
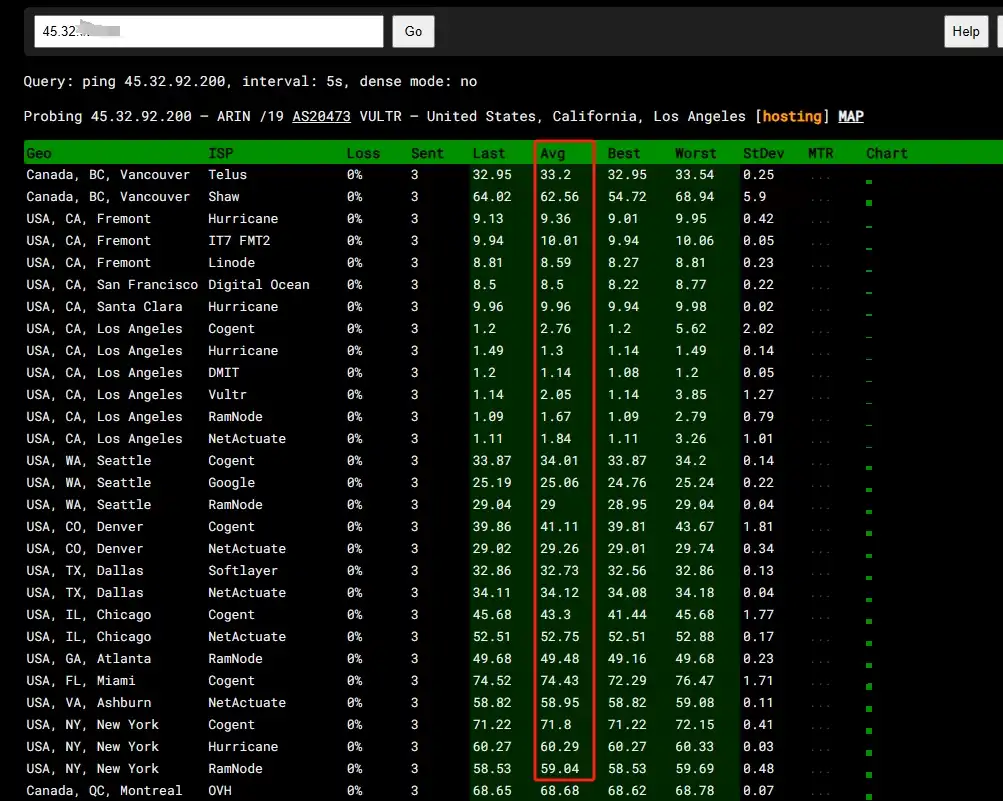
话不多说,直接看服务器跑分对比:


Vultr服务器的配置完爆另一个服务器配置,1核强过2核,磁盘读写对比更是夸张。
而且Vultr的服务器是实时计费的,随时摧毁随时暂停计费,所以购买后如果服务器速度不理想就可以直接更换ip,后面也会详细说明如何更换ip。
支付也方便,支持支付宝购买。
购买Vultr服务器
注册Vultr账号
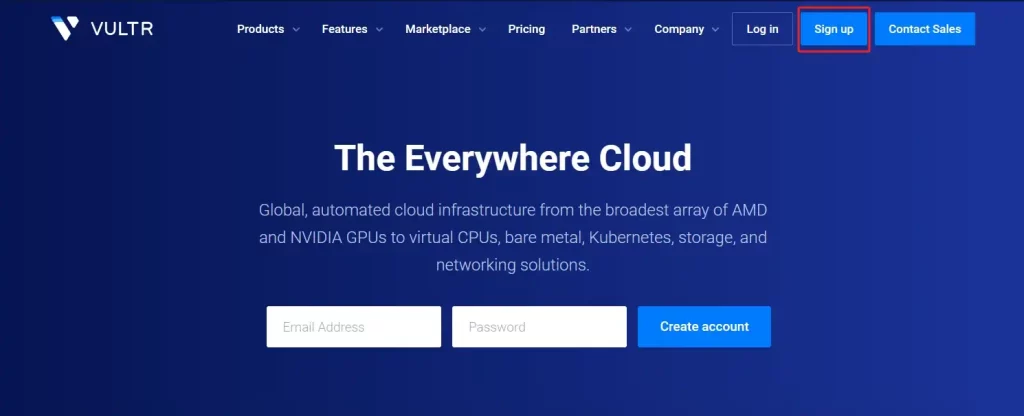
首先,打开Vultr官网。

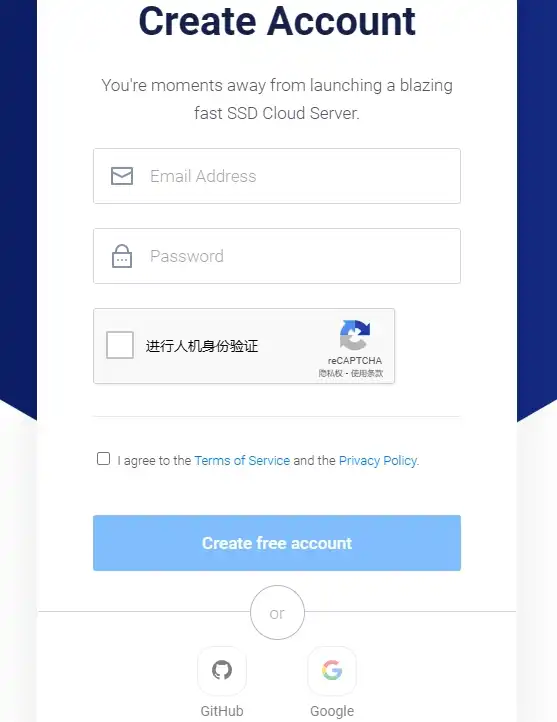
点击右上角的“Sign up”进行注册。

可以选择用任意的常用邮箱注册,或者直接使用谷歌账号登录(如果没有谷歌账号可以使用国内手机号注册Gmail)。
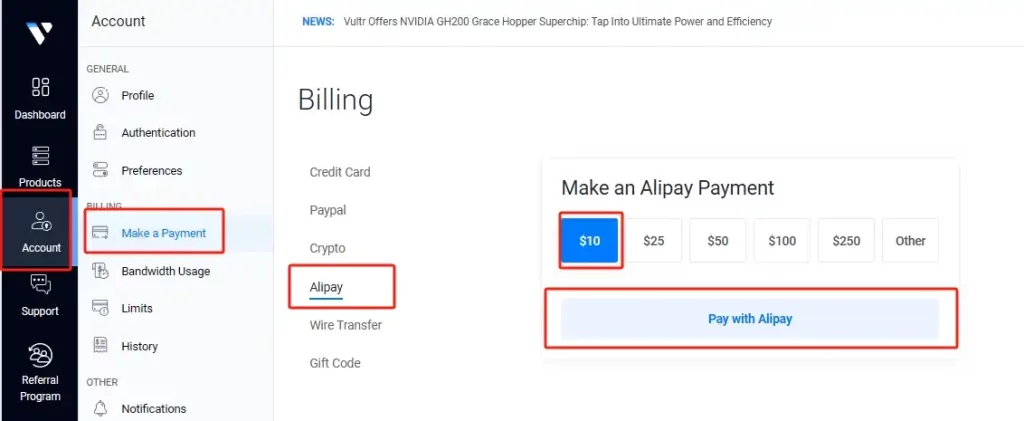
登录后进入后台,我们先进行充值,方便后面进行服务器部署,不用充值太多,先充值10美金就可以了。
Vultr后台充值
点击后台左侧导航栏的“Account”,再点击“Make a Payment”,然后选择“Alipay”就可以使用支付宝进行支付,刚开始先充值10美金即可。
选择服务器配置并部署
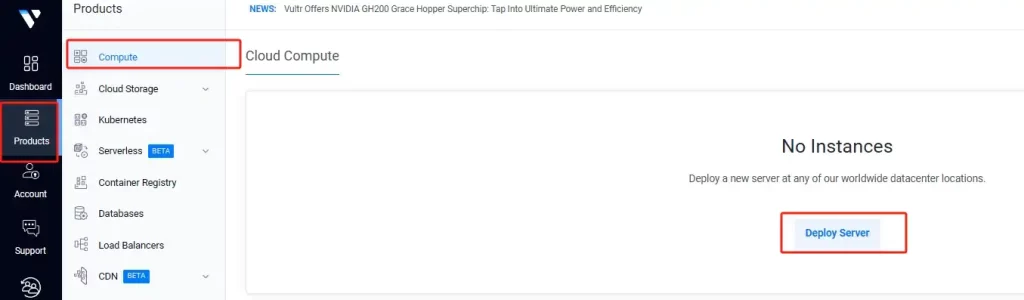
充值完成后,点击右侧导航栏的“Products”,再点击“Compute”,再点击“Deploy Server”进行服务器部署。
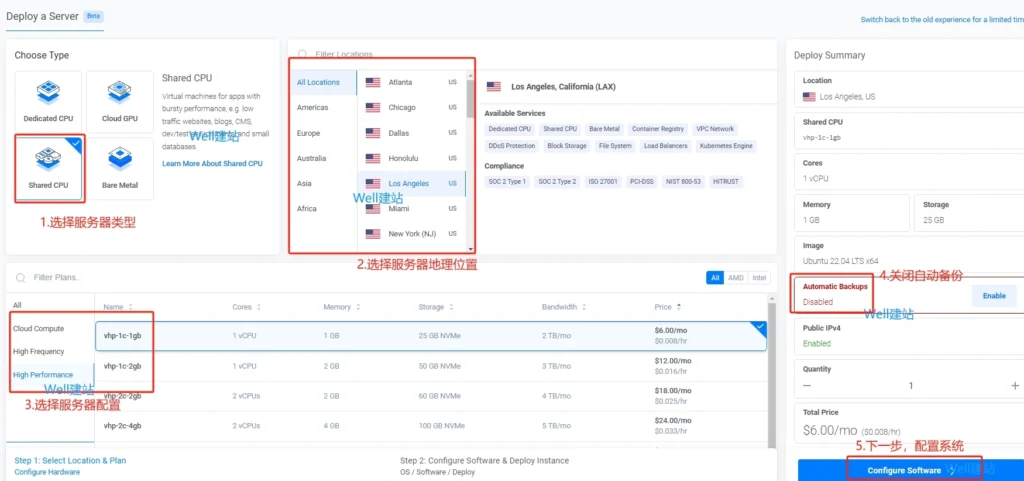
进入到服务器部署界面后:
- 先选择服务器类型“Shared CPU”。
- 选择服务器地理位置,尽量选择离自己目标客户近的位置,正常情况下服务器距离客户越近,访问速度越快。
- 选择服务器配置,一开始可以先选择 1vCPU + 1GB 的配置,后期如果不够还能升级配置。
- 关闭自动备份功能,这个是按月收费的,后期想要备份网站可以通过服务器面板备份网站。
- 然后下一步,配置服务器的系统。

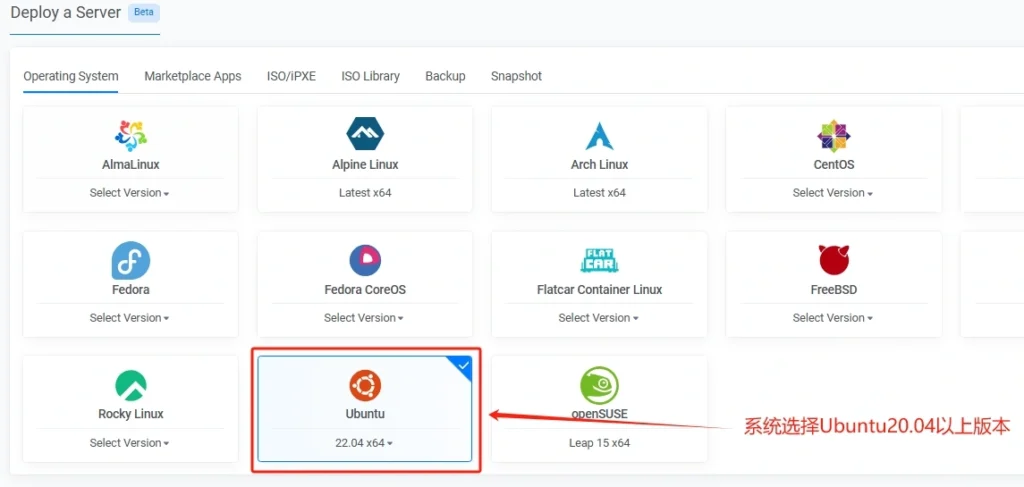
第二步选择服务器的系统,我们选择“Ubuntu”,版本选择20.04以上的版本(不建议选择最新版本)。
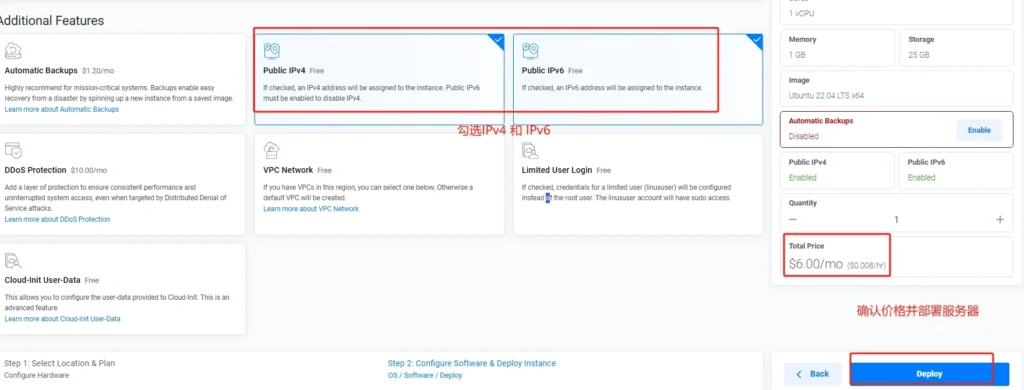
屏幕滚动到下方,勾选IPV4和IPV6,确认价格无误后点击“Deploy”部署服务器。
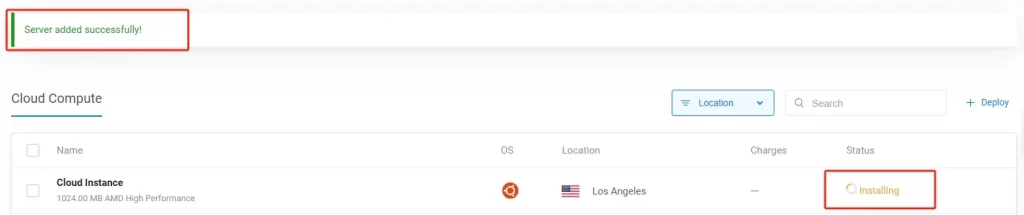
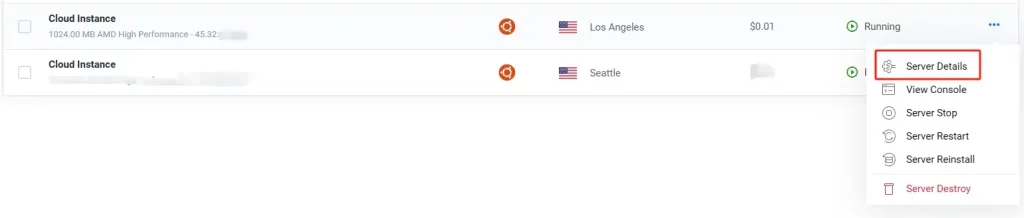
服务器部署大概需要几分钟完成,完成后会在“Products – Compute”菜单看到服务器的状态:


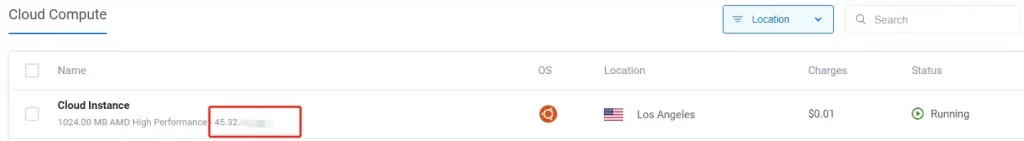
服务器部署大概需要2-3分钟完成,完成部署后可以看到服务器ip、地址、计费和状态。
服务器IP检测及更换IP方法

这个时候我们复制服务器ip,然后打开服务器测速工具,测试服务器ip的ping值,如果大部分地区的ping值基本都在200以内就没问题,Well的这个服务器ip速度还不错,可以保留使用。
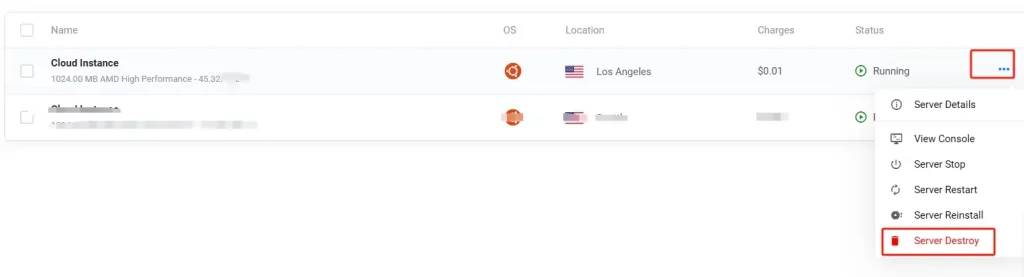
如果服务器ping值太高,那么我们就根据上面的步骤重新部署一个服务器:

部署完新的服务器后,再删除现在这个服务器(这样可以保证更换到不同的服务器ip)。
如果想进行更全面的VPS性能测试,请参考VPS服务器性能测试脚本推荐。
安装服务器管理面板
服务器部署完成后,就需要一个工具来管理服务器。 宝塔面板是一款服务器管理工具,它的主要作用是可以通过图形化界面,可以方便地管理服务器,不需要使用复杂的命令去进行服务器操作。 宝塔面板支持一键安装常见的Web环境,极大地方便了建站流程。
安装SSH工具
在安装宝塔面板之前,我们需要在我们电脑上安装一个“SSH工具”,SSH工具的作用是让我们能远程访问自己的服务器。
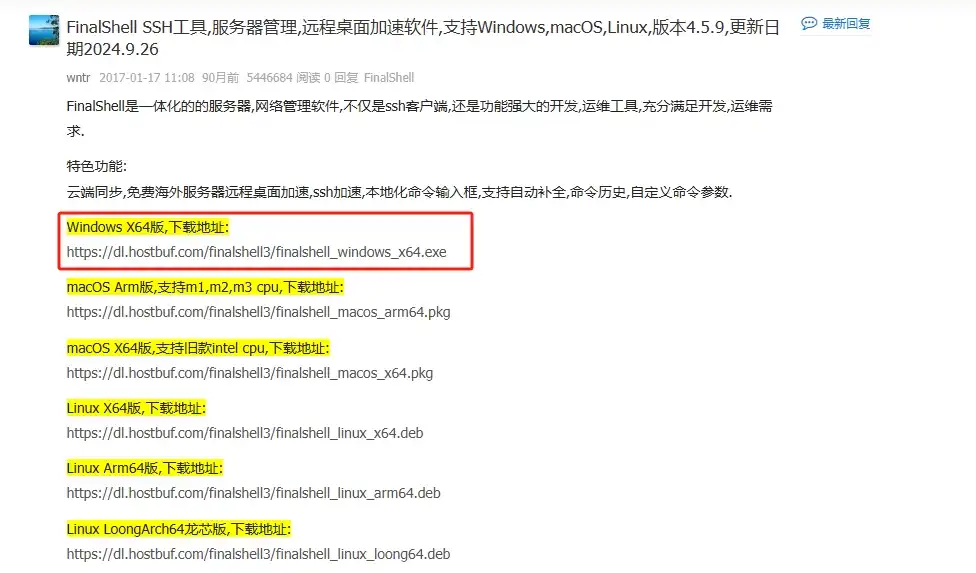
我在使用的SSH工具是FinalShell SSH,大家也可以自行选择合适的SSH工具,功能都是差不多的。

如果是windows系统的电脑,我们选择第一个进行下载就可以,macOS 系统的就选择第二个。
点击下载地址后就会自动下载到本地。

双击下载好的安装包,跟着步骤一步一步进行安装即可,步骤很简单,就不再赘述了。
使用SSH工具链接服务器


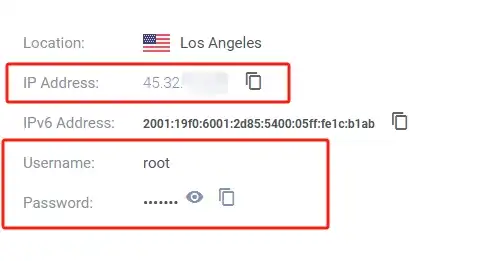
在使用SSH工具连接服务器之前,先找到我们服务器的ip、账号、密码。

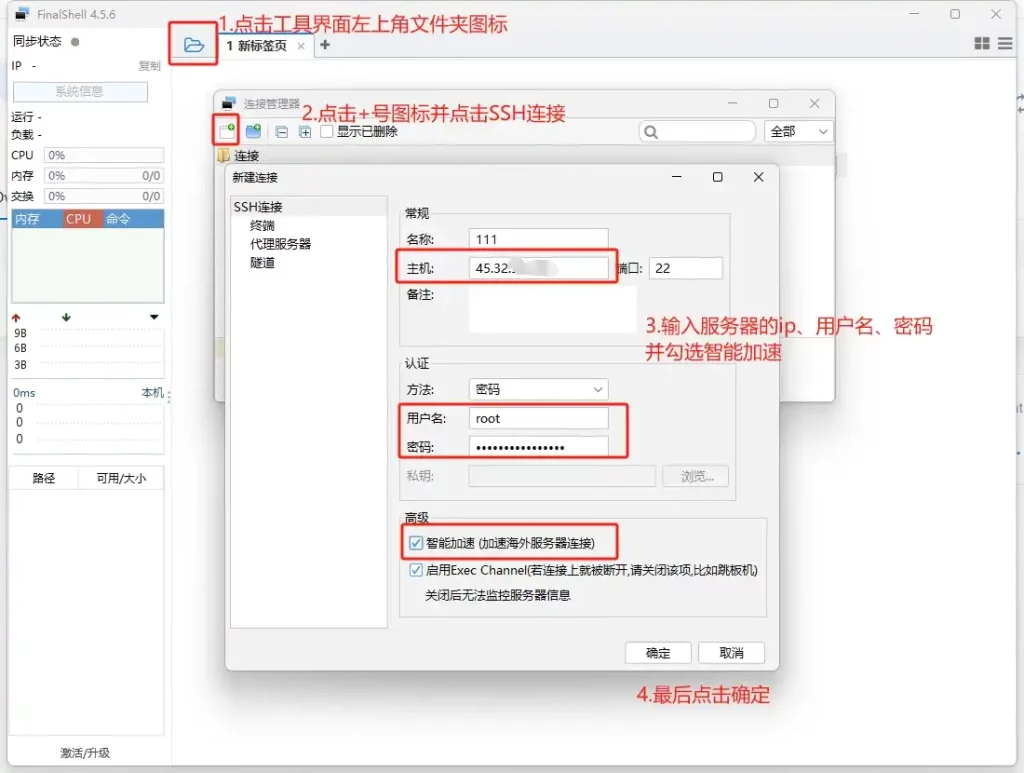
然后打开FinalShell SSH工具
1.点击左上角的文件夹图标
2.点击左上角+号图标,并选择SSH连接
3.输入服务器的ip、用户名、密码,并勾选智能加速
4.最后点击确定


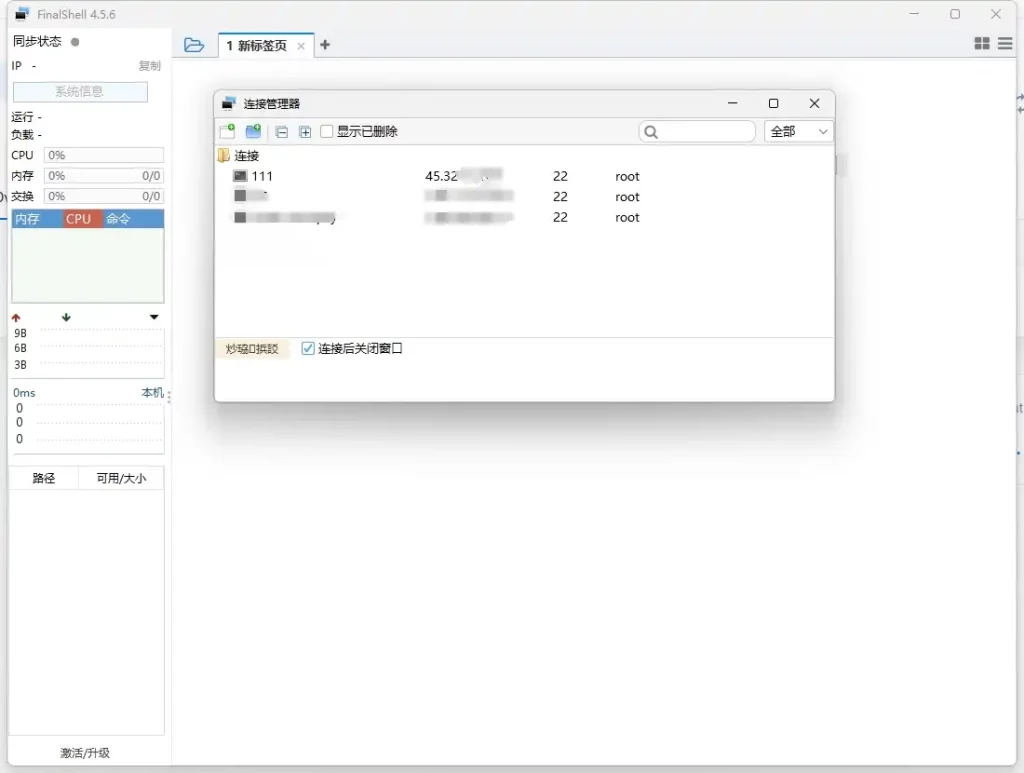
完成后会看到保存好的服务器信息,双击这条列表就会连接到服务器。
服务器安装宝塔面板

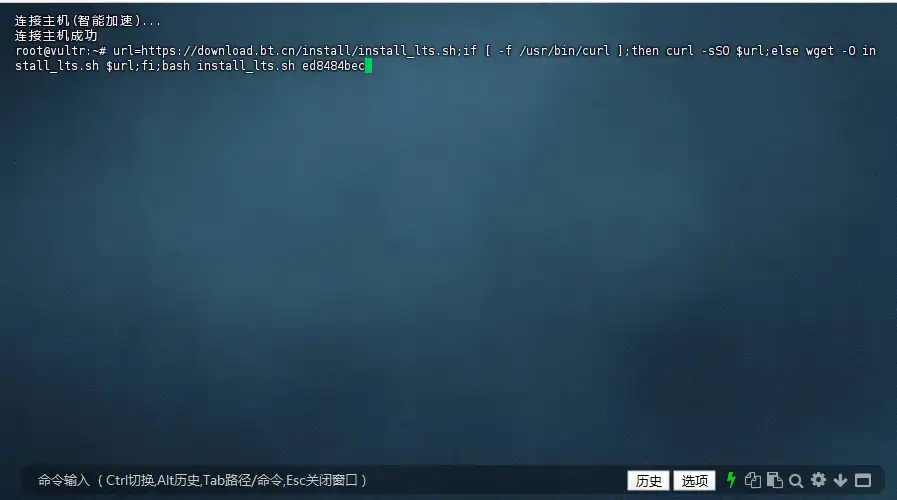
然后复制下方的安装命令,到SSH工具的命令行中右键粘贴,再按动回车键。
url=https://download.bt.cn/install/install_lts.sh;if [ -f /usr/bin/curl ];then curl -sSO $url;else wget -O install_lts.sh $url;fi;bash install_lts.sh ed8484bec

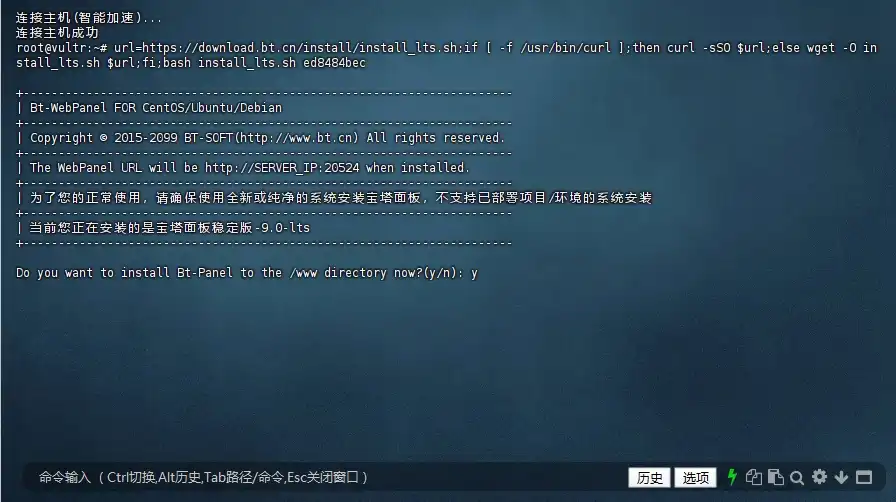
看到提示后输入“y”并按动回车键。接下来就等待安装。

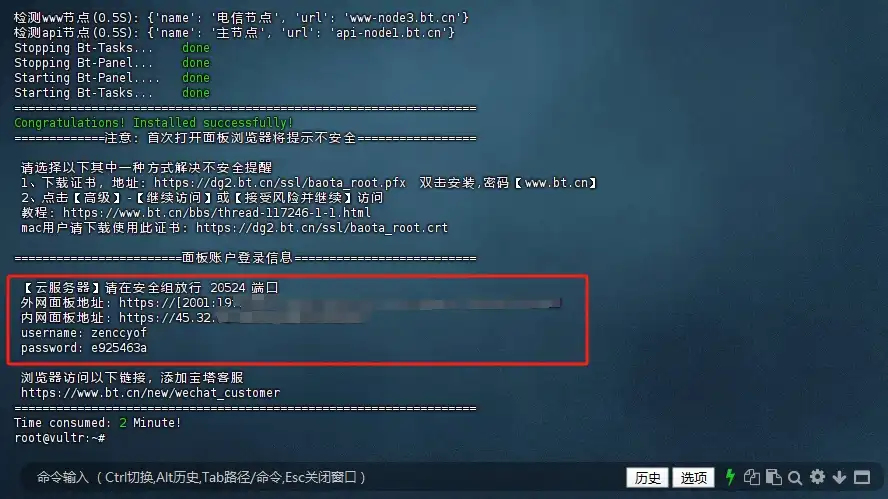
大概3分钟左右安装完成。会看到和图片中一样的内容,选中后右键复制面板地址和账户、密码,一定记得保存起来。
访问服务器宝塔面板

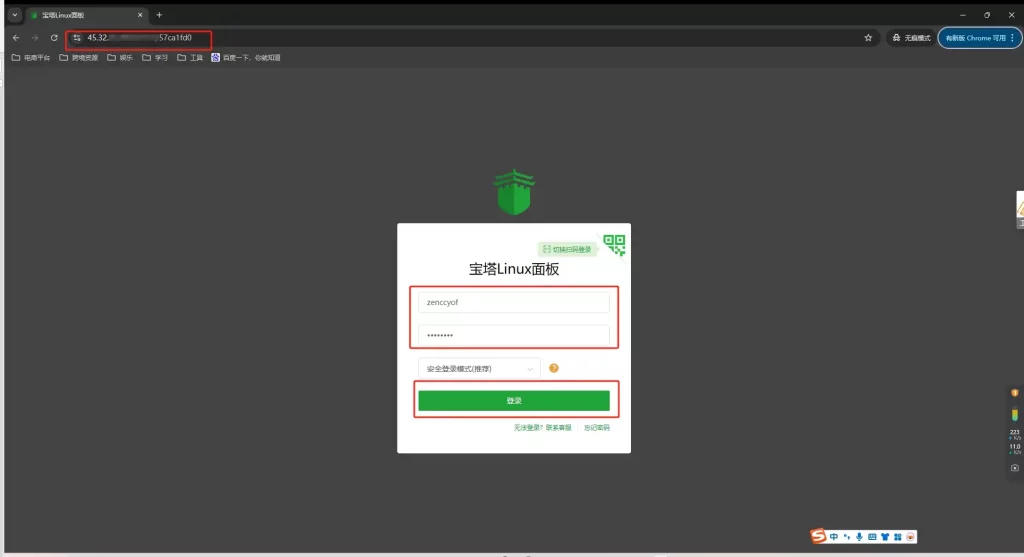
安装好服务器面板后,打开电脑的浏览器,输入我们刚刚保存好的网址,会看到服务器面板的登录界面。
在登陆界面输入保存好的账号和密码并登录。
PS:如果宝塔面板地址无法成功访问,可能是服务器端口默认处于关闭状态。
使用下方命令在SSH工具开启指定端口:
sudo ufw allow 66666
sudo ufw reload
第一条命令是开启指定端口(将数字修改为你自己的宝塔端口),第二条命令是重载火墙。
开启端口后再尝试访问宝塔面板地址。

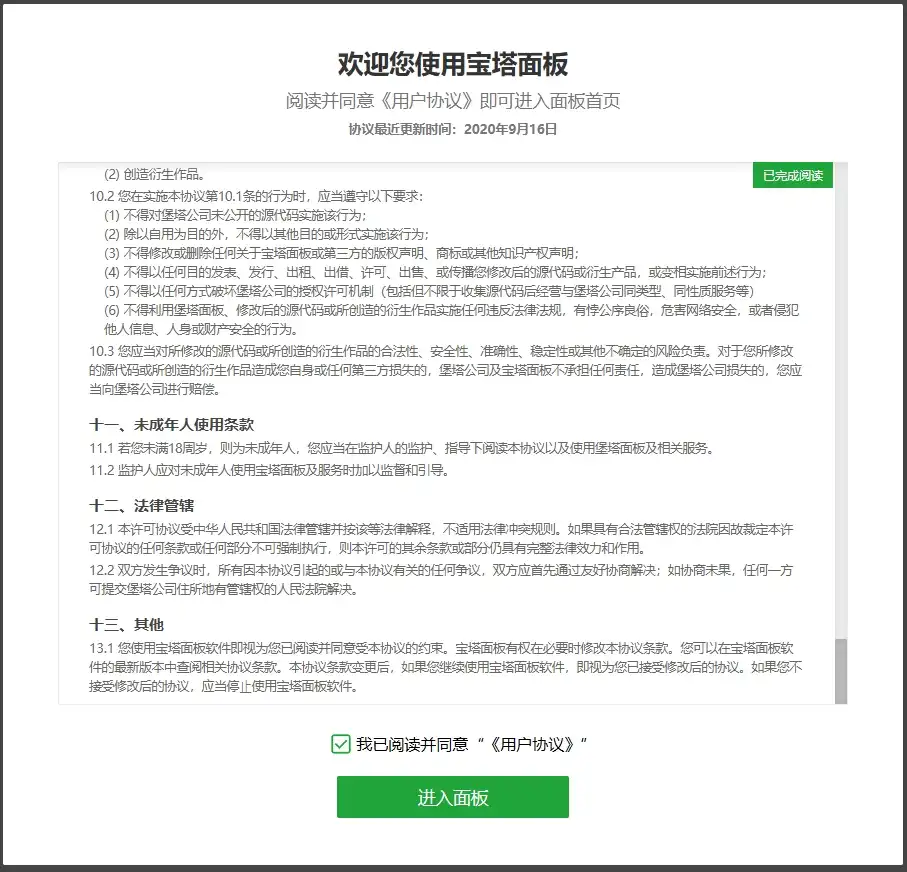
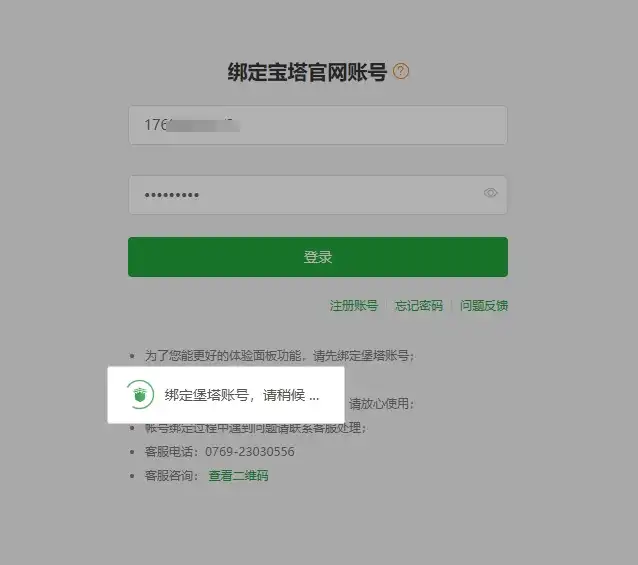
登录后会看到用户协议,用户协议下拉到底,并勾选,然后进入面板。

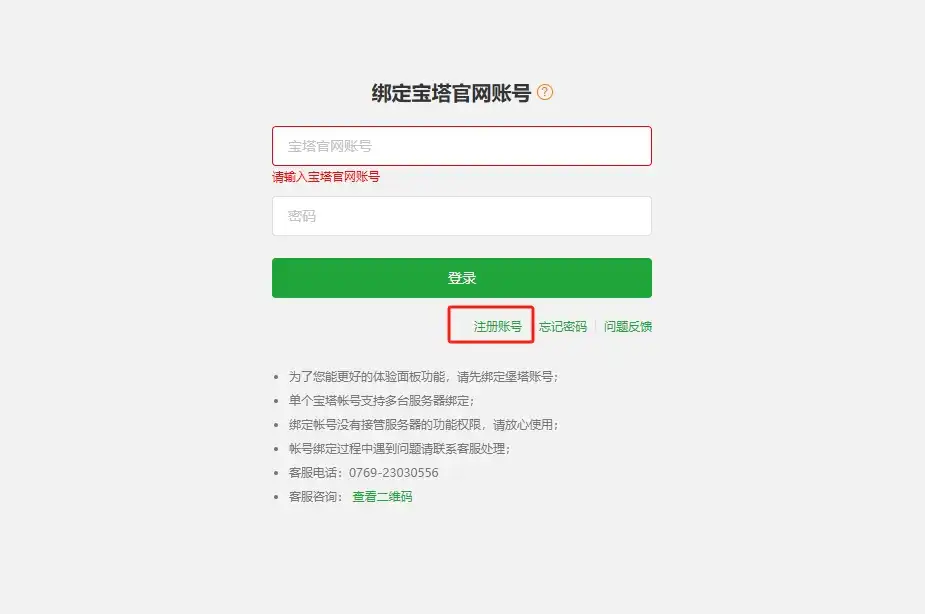
此时会要求绑定宝塔官网账号,我们点击注册。


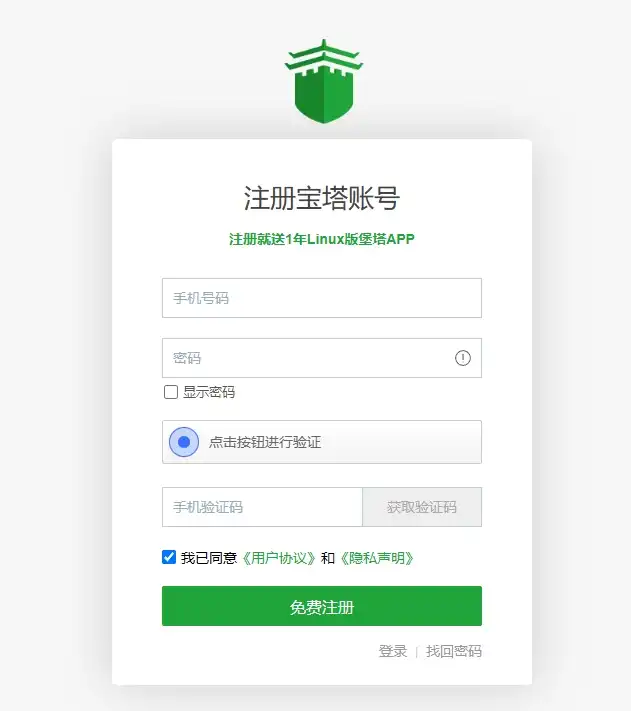
跳转到注册页面后,用手机号就可以注册,步骤很简单,就不再赘述了。
注册账号后回到宝塔面板绑定即可。

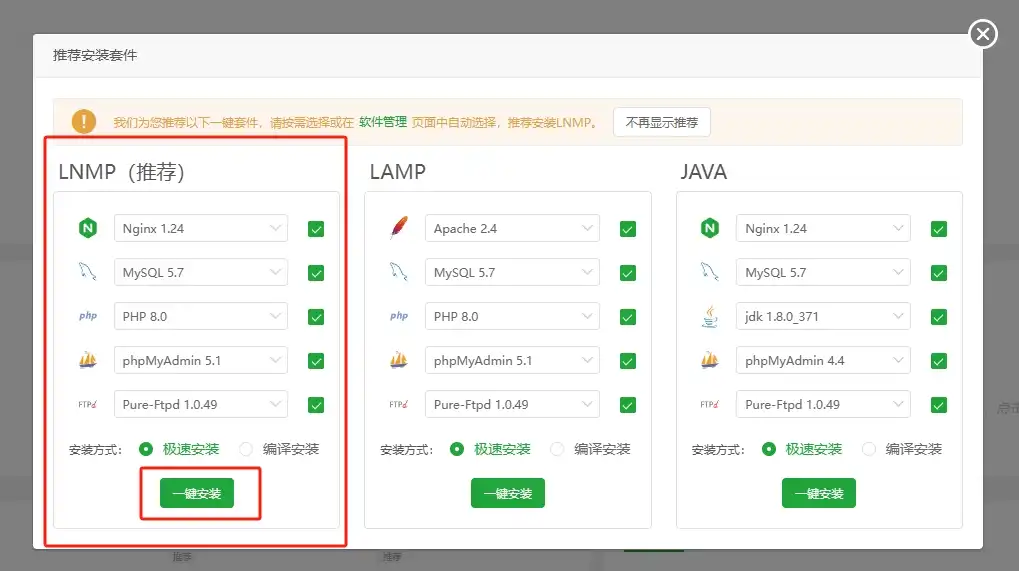
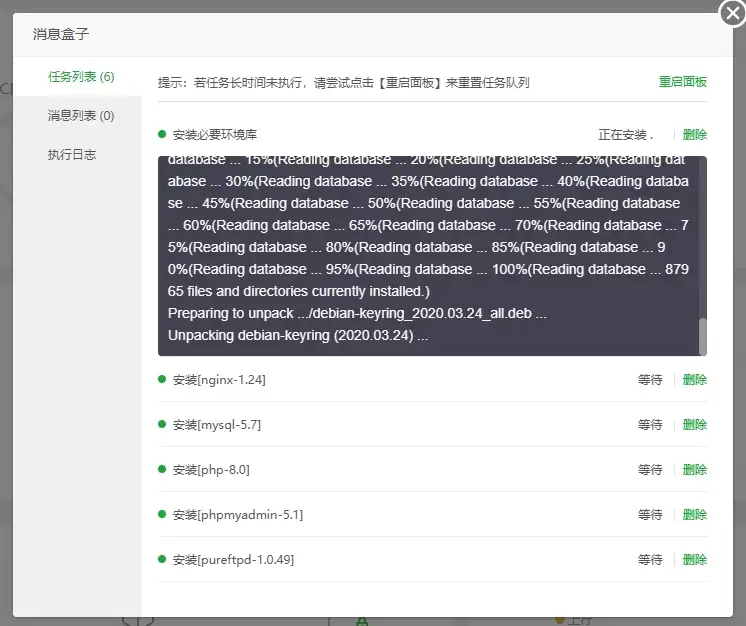
绑定完成后会提示我们安装环境,我们选择推荐的LNMP环境即可。

环境会自动完成安装,一般在5-6分钟左右。

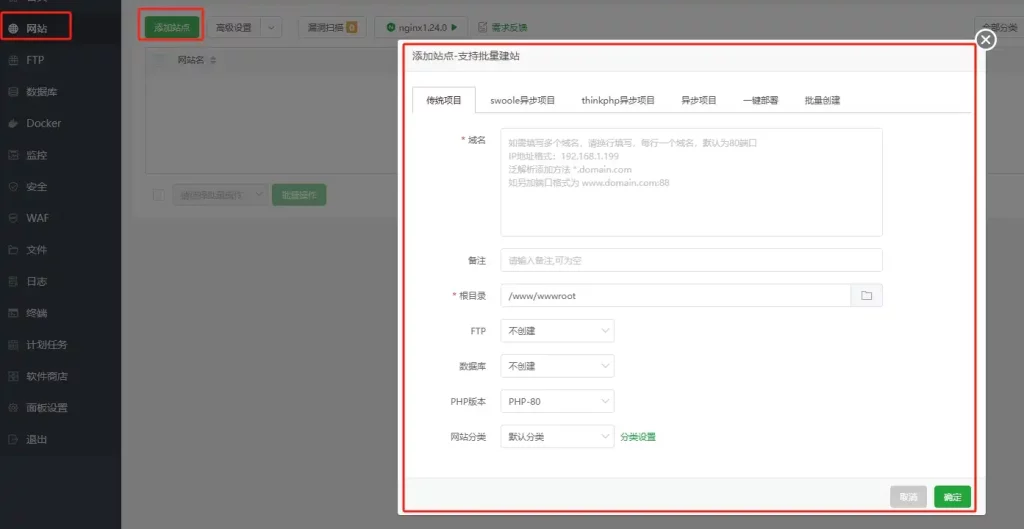
环境安装完成后,我们就可以在左侧导航栏找到“网站”,点击进入,可以开始添加自己的网站了。
至此,宝塔面板已经安装完成。
部署WordPress
服务器安转好宝塔面板后,接下来需要通过宝塔面板在服务器上添加站点,并为站点安装WordPress。
首先登录宝塔面板,进入到面板操作界面。
点击宝塔面板左侧导航栏的“网站”,然后点击“添加站点”。
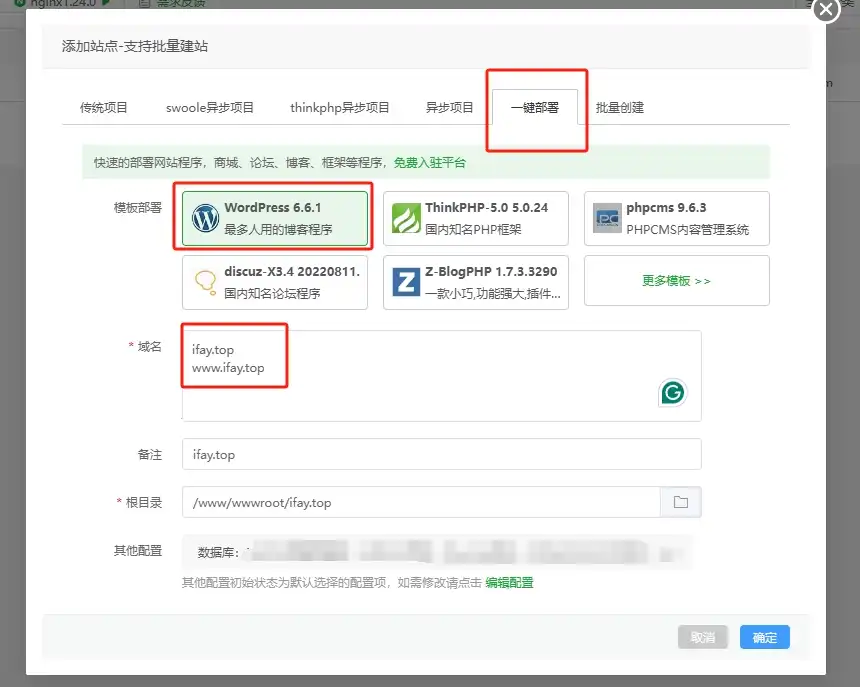
选择“一键部署”,模板选择WordPress,填写我们注册的域名,点击确定。
域名解析
现在安装了站点,但域名和网站还是不相关的个体,我们如果想通过域名访问网站,这时候就需要进行域名解析,将域名转换为服务器IP地址,使用户能够通过域名访问网站,在浏览器输入域名(example.com)显示网站上的内容。
域名解析是将人们更容易理解和记忆的域名(如 iswellblog.com)转换为计算机可读的IP地址(如 192.0.1.1)的过程。其基本逻辑如下:
- 用户请求:当用户在浏览器中输入域名时,浏览器首先检查本地缓存,看看是否已有该域名的IP地址。
- DNS查询:如果没有缓存,浏览器会向配置的DNS服务器发送查询请求。
- 递归解析:DNS服务器接收到请求后,可能需要向其他DNS服务器查询,以获取最终的IP地址。这通常是递归的,涉及多个层级的DNS服务器(根服务器、顶级域名服务器、权威DNS服务器)。
- 返回结果:一旦找到IP地址,DNS服务器会将结果返回给用户的浏览器。
- 访问网站:浏览器获取到IP地址后,可以与目标服务器建立连接,加载网站内容。
简单理解,就是域名解析后,就可以通过域名在浏览器访问我们的网站
先打开阿里云登录页面,输入账号密码登录:


登录后点击右上角“控制台”。


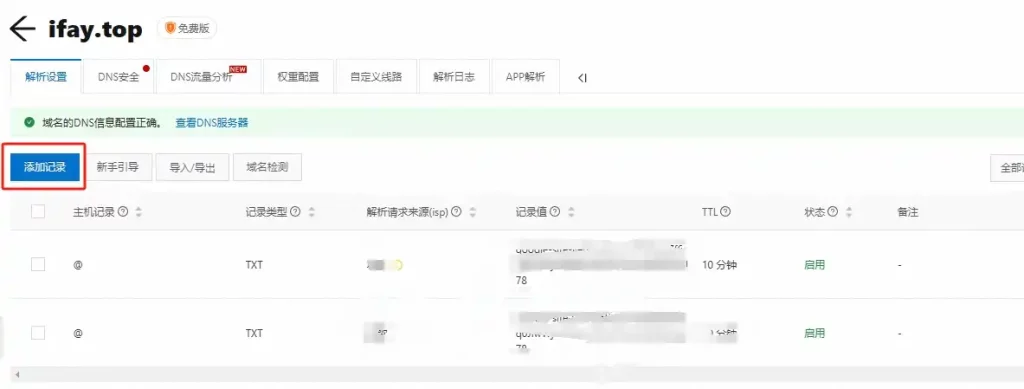
进入控制台后点击后上角的导航图标,在导航里找到“域名”,点击进入。

然后点击左侧导航栏的“域名列表”,点击进入。
添加解析记录
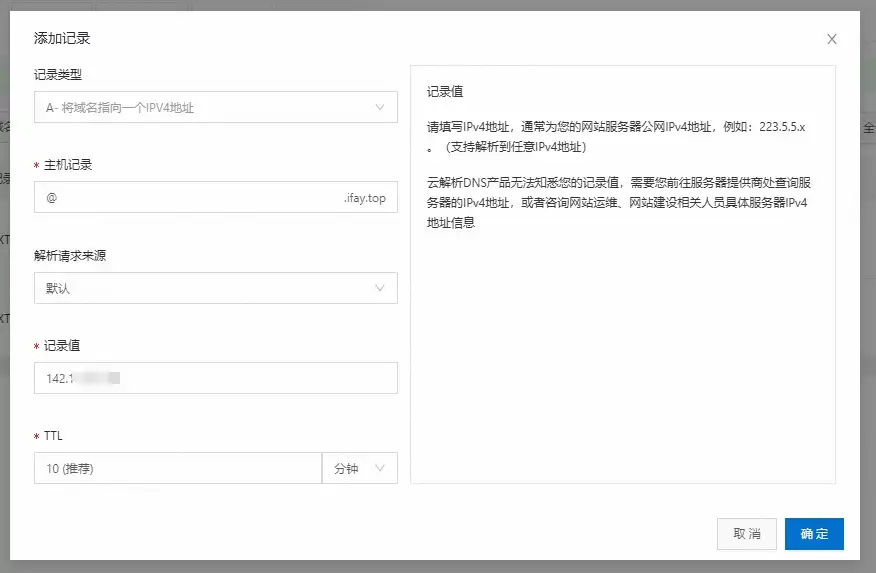
记录类型:A
主机记录:@
记录值:1.1.1.1(输入自己的服务器IP)
然后点击确定,主域名的解析就完成了。
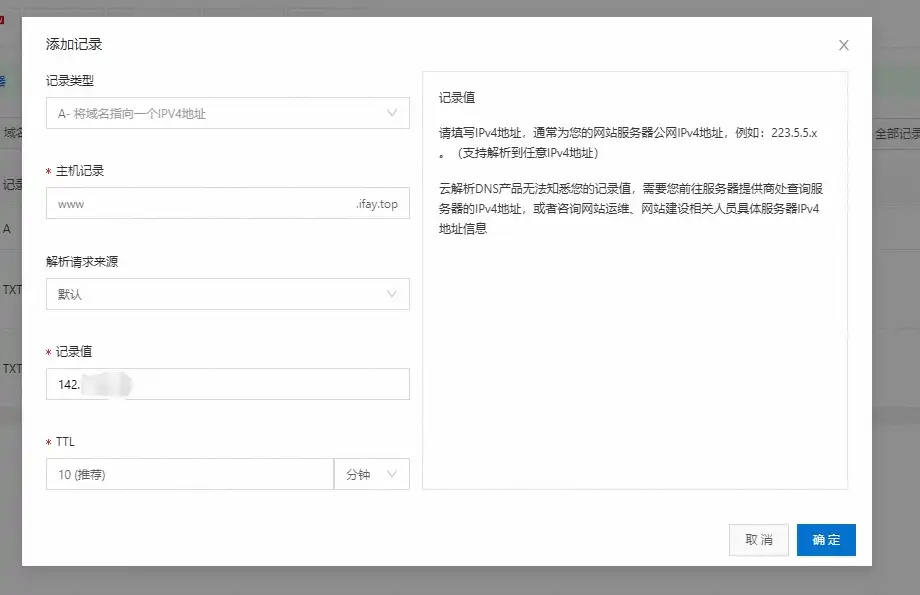
接下来再添加一条www的子域名解析。
记录类型:A
主机记录:www
记录值:1.1.1.1(输入自己的服务器IP)
然后点击确定,www子域名的解析就完成了。
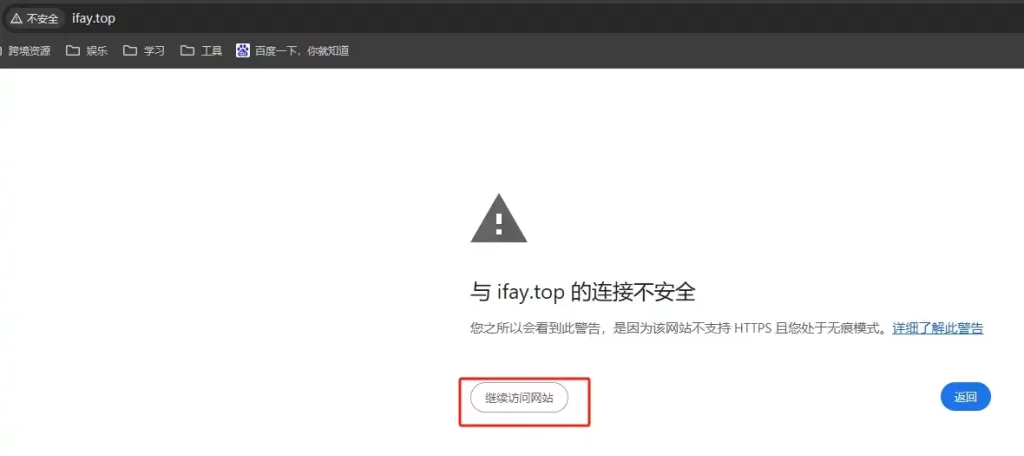
使用浏览器访问域名
在域名解析后,我们尝试打开浏览器,访问我们的域名。
会看到浏览器提示网站不安全,这是因为我们还没有安装ssl证书,先不用管,点击继续访问。
如果想要安装SSL证书,请参考:宝塔面板为网站免费安装SSL证书

访问网站会看到WordPress要求链接数据库。
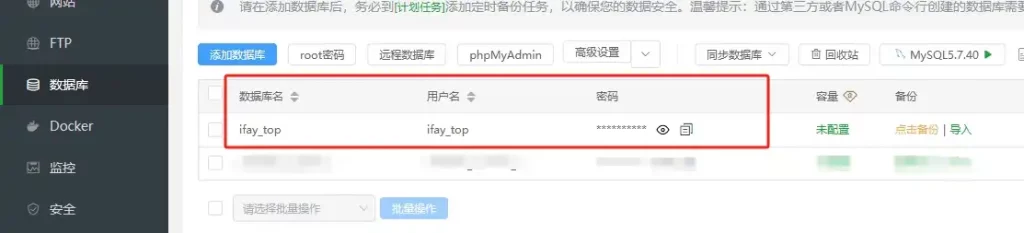
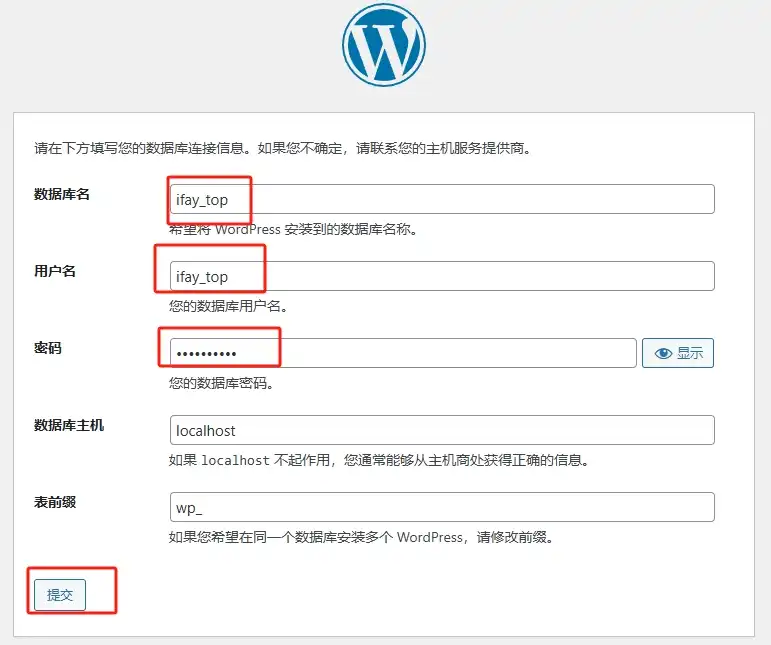
打开宝塔面板里的“数据库”,复制数据库信息。

将对应的数据库信息填入并提交。

提交后会提示WordPress已经连接到数据库,可以开始运行WordPress了。

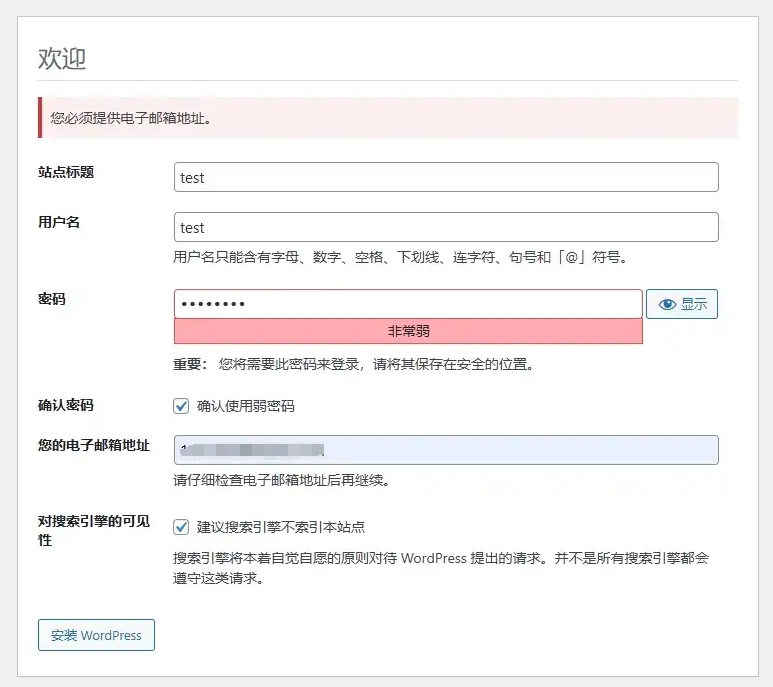
运行WP后,需要简单设置一下:
- 填写站点标题,比如“唯二笔记”
- 填写我们以后登录WordPress后台的账号密码,填写后自己也保存一份,避免忘记。
- 新网站,建议大家尽量勾选“建议搜索引擎不索引本站点”,等到网站搭建完整、丰富网站内容后再让搜索引擎抓取,会更利于SEO。
最后点击“安装WordPress”按钮后稍作等待。


输入我们刚刚设置的账号密码,登录WP后台。
WP后台的默认地址是:example.com/wp-admin

看到这个界面就代表我们成功进入WP后台了。
这时候可以再用浏览器访问我们的域名,会看到WP默认生成的一个示例页面:

WP后台基础设置
在部署完WordPress后,需要进行基础设置,可以为网站的安全性、用户体验、搜索引擎优化和日常管理带来极大便利。

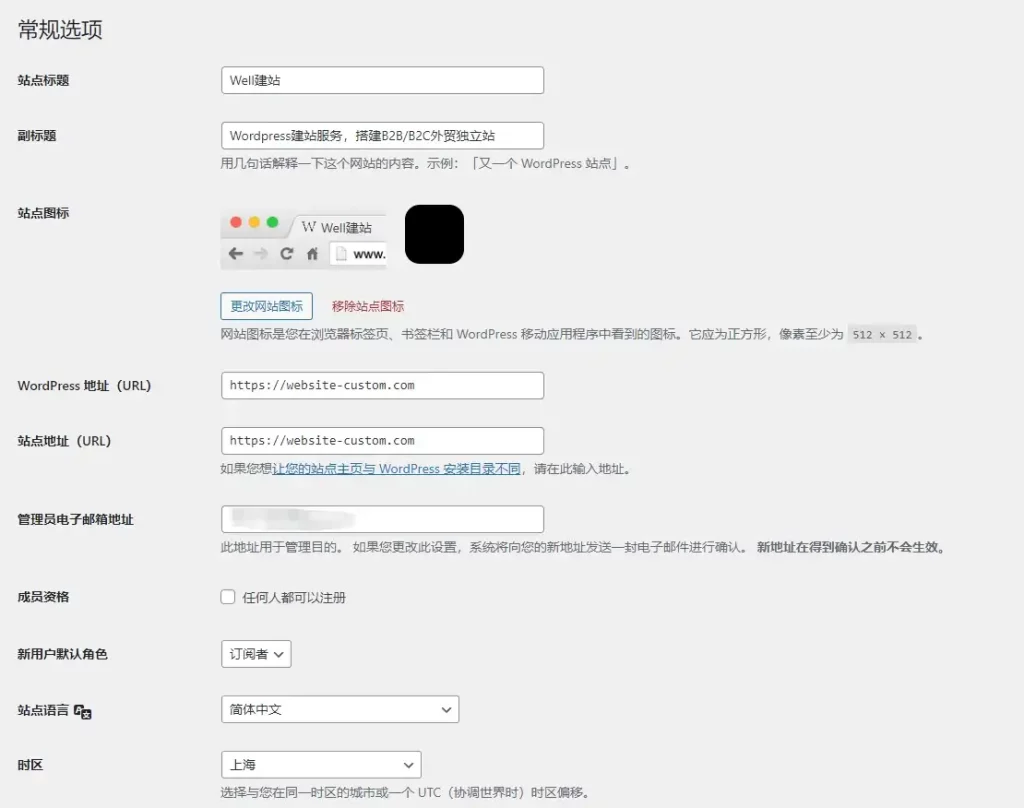
修改网站标题
网站标题,言简意赅的描述出网站主题、作用或者服务。
就像Well建站一样,网站的主题就是分享WordPress建站教程、提供建站服务。
设置站点图标
通常都是使用自己公司Logo作为站点图标,点击“更改网站图标”,上传PNG格式的Logo图片。
网站设置https
如果你的网站已经完成了网站SSL证书安装,那就要在后台把网址改为https开头。
后台登录邮箱设置
管理员的邮箱,用于验证登录和接收WordPress后台提醒,可以填写常用的邮箱。
用户注册
用户注册,可以根据自己网站的性质决定是否开启,如果只是B2B的展示网站可以不开启。
网站语言设置
网站语言设置只是网站前台所展示语言,根据网站的目标客户语言设置即可。
如果想更改WP后台的语言显示,可以在:用户-个人资料-语言里设置。
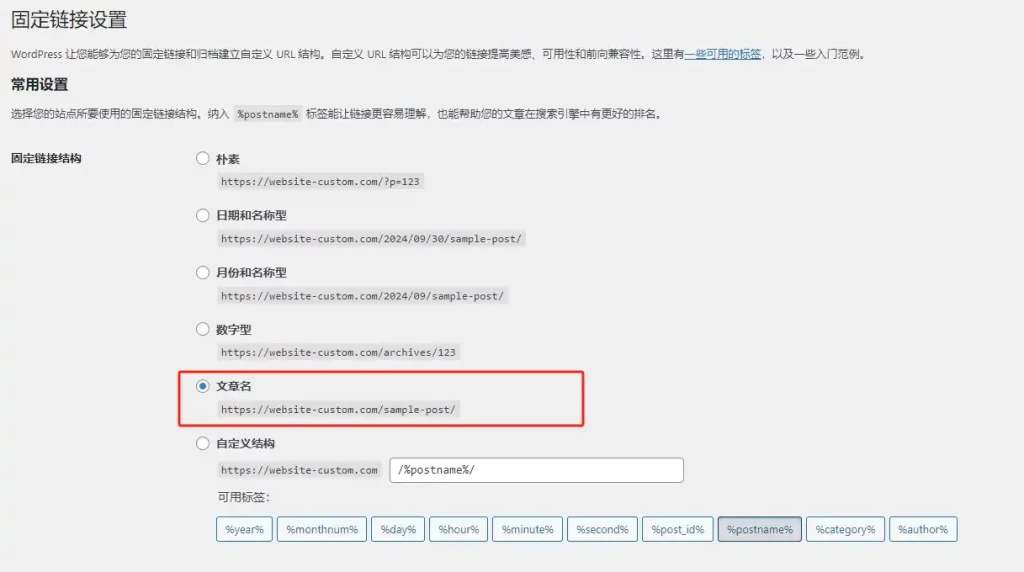
固定链接设置

固定链接,Well建议大家选择文章名形式的链接,更有利于搜索引擎优化。
设置主页为静态页面

主页显示选择“一个静态页面”。
域名重定向
通常来讲,我们的域名解析都会解析一个主域名和一个www域名(abcd.com和www.abcd.com),为了SEO友好,要把主域名重定向到www域名,或者是www域名重定向到主域名,好让网站权重更加集中。
具体的操作步骤,请查看:www域名重定向到主域名教程
WordPress安装主题和插件
安装主题
WP主题其实选择挺多的,像比较有名的Astra、Divi、Hello等。
我个人是不太喜欢主题附加有太多的功能的,最好是越轻量级越好,因为现在的页面构建器越来越强大了,主要的视觉呈现靠构建器来完成就好了。
我现在用的是Hello Elementor主题。

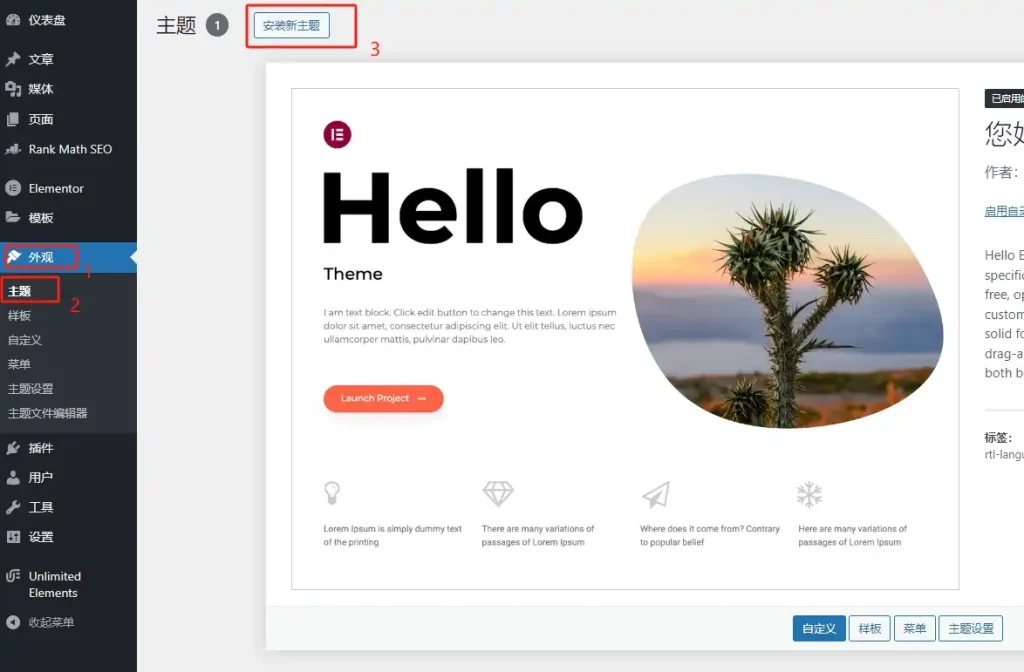
在WP后台,点击外观 – 主题,再点击左上角的安装新主题。

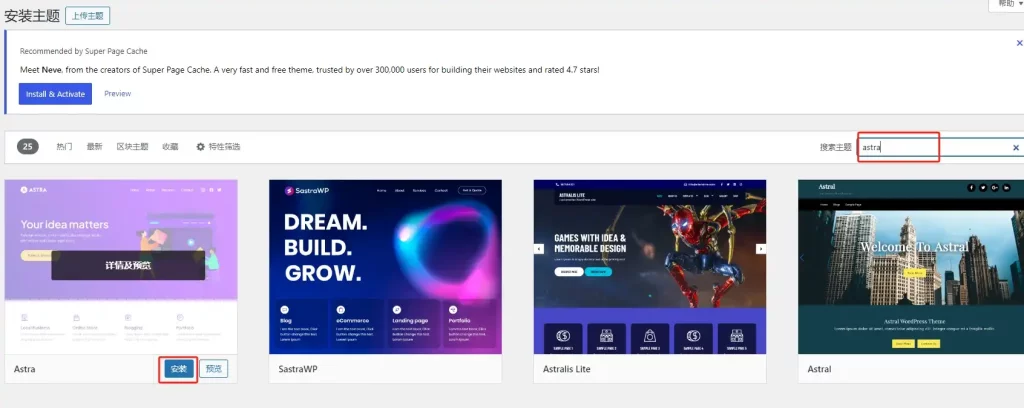
在右上角搜索框内,搜索想要安装的主题,比如Astra。
你也可以安装和我一样的主题:Hello Elementor。
搜索到相应主题后,点击安装。

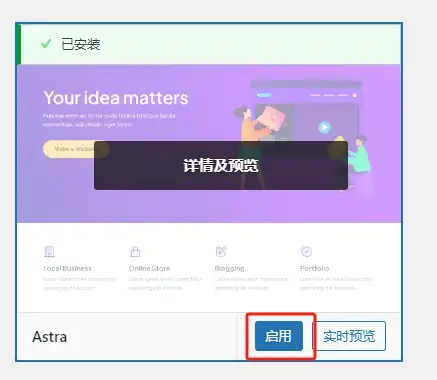
插件安装完成后点击“启用”。
这样网站就应用了新安装的主题。
安装插件
Well建议大家在建站初期,先安装几个WordPress基础插件,先满足最基础的网站搭建需求,为的是尽可能减少WP插件的安装,避免过多的降低网站加载速度。
之后大家随着网站搭建全流程的不断学习,再根据不同需求安装其他插件。
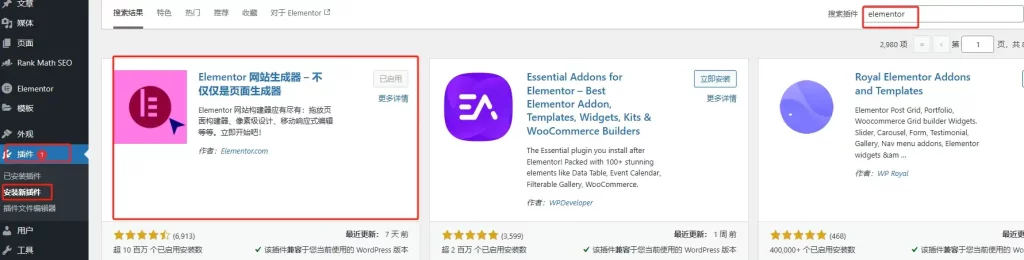
Elementor页面构建器插件
Elementor 可能是众多WordPress常用插件中最受欢迎的插件,它是一个用于构建和设计WordPress网站的可视化页面构建器插件。它可以通过拖放界面创建页面和布局,不需要编写代码,大大降低了建站的难度。

安装方法:WP后台-插件-安装新插件-搜索框输入“elementor”-点击安装并启用。
插件基本上都是这样的安装方法。
插件教程:Elementor使用教程
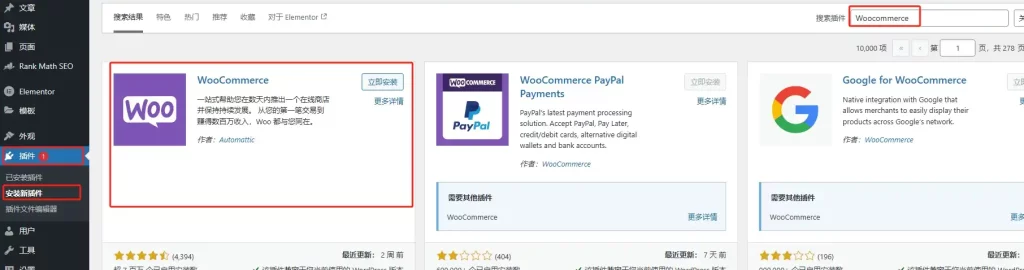
产品管理插件WooCommerce
WooCommerce 是一个为 WordPress 网站设计的开源 电子商务插件,使用户能够轻松创建和管理在线商店。它功能强大、灵活,适用于从小型到大型的各种电商项目,是众多商城网站的基础插件之一。

安装方法:WP后台-插件-安装新插件-搜索框输入“woocommerce”-点击安装并启用。
插件教程:WooCommerce使用教程
如果是B2B网站,Well建议使用其他方法管理B2B产品。
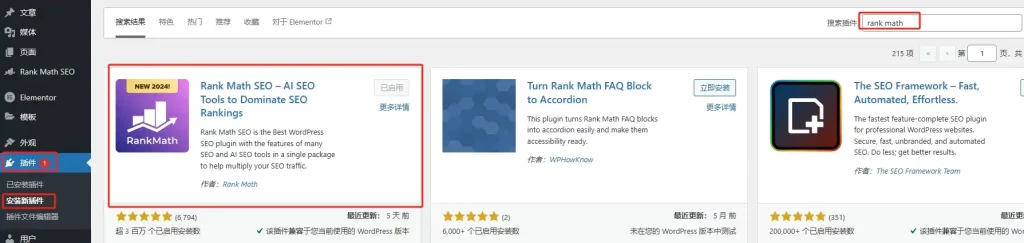
Rank Math SEO插件
Rank Math SEO是一个功能强大的 WordPress SEO 插件,旨在帮助用户优化网站的搜索引擎表现。它集成了许多 SEO 功能,使得网站管理员能够轻松管理和提升网站在搜索引擎中的排名。
Yaost SEO、All in One SEO也都SEO类型的常用插件,可以根据自己的喜好选择一个安装。

安装方法同上。
以上就是WordPress 3个基础插件的全部内容,足以满足前期网站搭建的使用需求。
如果有其他的功能需求也可以安装不同的插件来实现,比如速度优化插件、画廊插件、文章目录插件、超级菜单、图片优化插件等。
确定网站主色调
确定网站的主色调是网页设计中的一个关键步骤,它直接影响到网站的整体视觉效果、用户体验和品牌形。 甚至如果你的网站设计风格杂乱无章,那么用户会很快关闭网站,搜索引擎会觉得你的内容质量很差,影响你的网站排名。
确定网站主色调的思路
Well确定网站设计风格的思路是通过参考不同的网站风格,然后采集相近色,再把自己觉得合适的颜色保存到Elementor的全局颜色中。 参考的网站风格可以从这几个方面入手:
- 网站受众:颜色会对情感产生直接影响,因此应首先考虑网站的品牌定位以及目标受众的偏好。例如,年轻受众可能喜欢大胆、鲜艳的色彩,而专业的商务客户可能更偏爱简洁、稳重的颜色。
- Logo色:如果已经有品牌了,可以直接使用Logo中的颜色作为网站的主色调,确保品牌一致性。
- 颜色心理学:
- 蓝色:可靠、平静(适合企业、科技网站)
- 绿色:环保、健康(适合健康、美食网站)
- 红色:活力、激情(适合娱乐、时尚网站)
- 竞争对手:查看同行网站的配色方案,以确保自己网站的色彩选择既符合行业习惯,又能与竞争对手有所区分。
总的来讲,在确定网站的主色调时,结合品牌定位、受众特性和颜色心理学,形成统一的视觉体验,会使您的网站更具吸引力和品牌价值。
实际操作
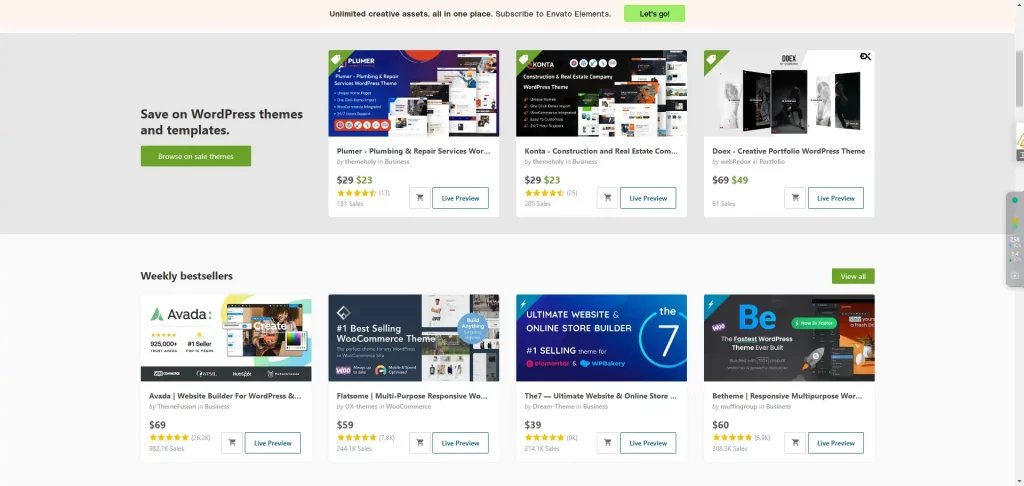
1.选择合适的模版或主题

先打开WP模版商城。
根据上面的选择网站色系的思路,在商城里选择一款适合的网页风格(不需要购买),点击“Live Preview” 预览。

如果预览效果满意,就截取几张图片并保存。
2.采集目标网站风格色系
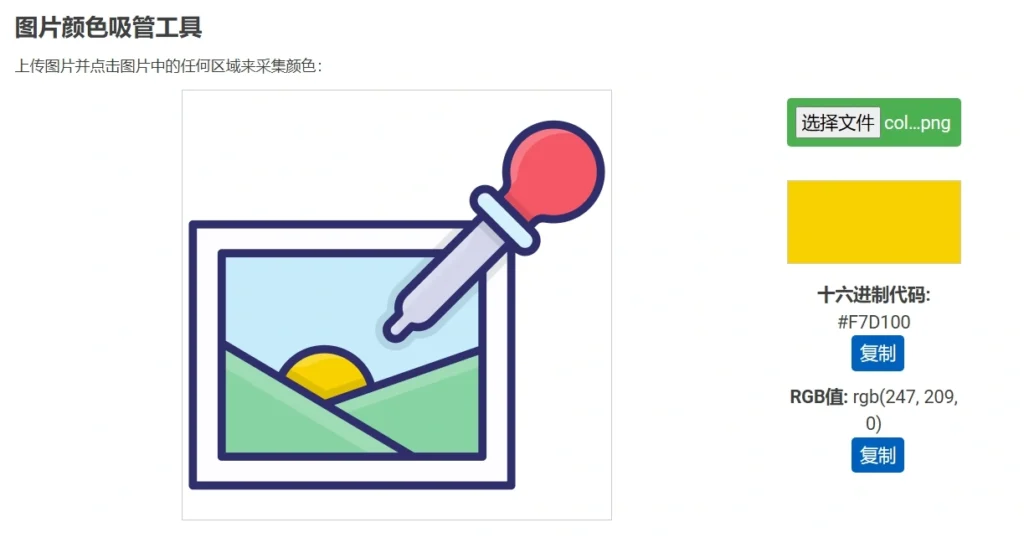
来到颜色采集步骤,先在浏览器打开色彩采集工具(https://imagecolorpicker.com/)。
上传之前截图的网站页面,并采集颜色。

从采集到的颜色中,选择几种自己觉得合适的颜色,并暂时保存颜色代码到任意文件。
3.保存网站颜色到WordPress


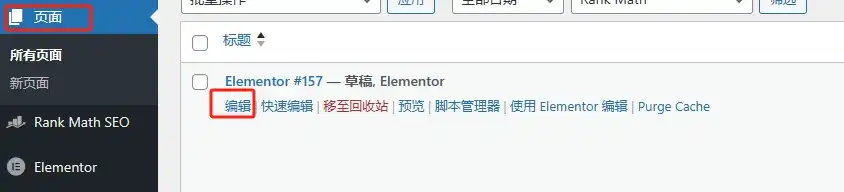
获取到想要的颜色后,在WP后台随便打开一个页面,点击“使用Elementor编辑”,进入到Elementor编辑页面。

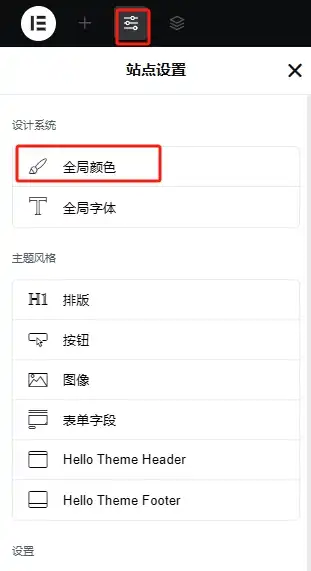
点击左侧菜单顶部的站点设置按钮 – 全局颜色。

将选定好的颜色代码依次输入到对应的全局颜色里。这样就设置好了网站色系,之后创建文本或者背景颜色会默认使用设置好的颜色,实现统一网站色彩风格。还可以考虑为网站设置一些渐变色字体或者渐变色背景。
使用Elementor搭建网站页面
Elementor是一个页面构建器插件,使用拖拽的形式就可以完成页面布局,不需要再使用代码编辑。 Elementor可以说是WP建站的灵魂了,绝大多数的页面视觉效果都可以通过它来实现,所以这一章节很重要,通过这一章节你会掌握Elementor构建页面的基础用法。
这是一篇极为详细的Elementor使用教程,先介绍Elementor容器的结构,对Elementor有一个简单的认知,再构思页面的风格和页面布局,把整个页面分割成不同的板块,再通过具体的操作搭建出不同板块的布局和样式。
如果你在构建页面过程中发现网站页面错乱,请参考解决WordPress页面无法全宽度展示和WordPress页面样式显示出错解决办法。
Elementor使用教程
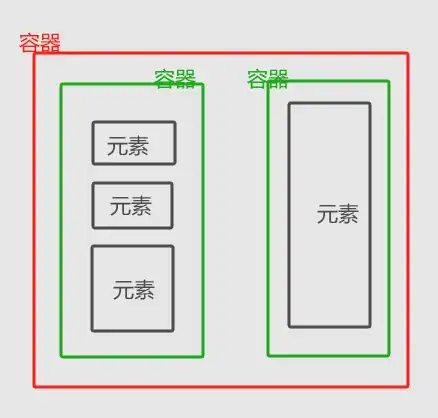
了解Elementor容器结构

在使用Elementor来制作页面之前,大家要先了解它的结构,页面中一个板块是由“容器+元素”组成的,两者的关系是容器包含元素,也可以是:大容器(小容器(元素))。
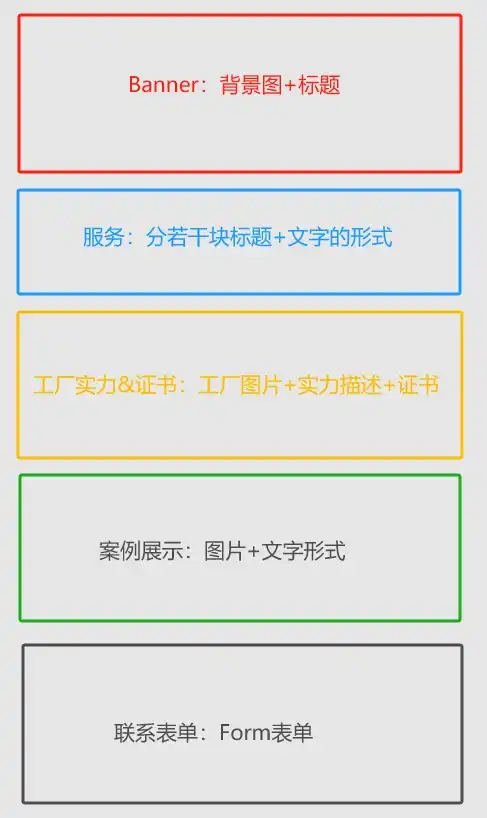
确定好页面排版

本次教程所设计的主页结构是:
- banner
- 服务支持
- 工厂实力
- 案例展示
- 联系表单
- 在其中一个板块里添加一些热卖或者主营产品
使用Elementor编辑页面
了解完结构和制作思路后,接下来就正式开始页面构建。

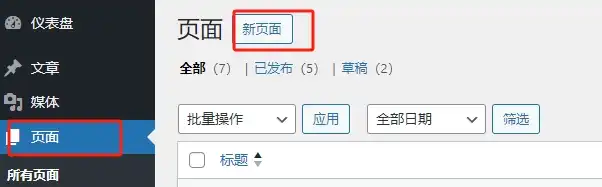
在WP后台,点击页面-新页面。
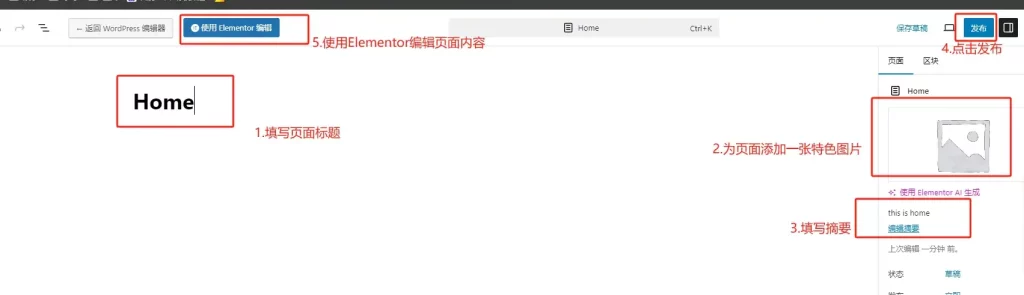
之后根据图片中的顺序填写页面标题、设置页面特色图片、填写页面摘要,然后点击发布,再点击使用Elementor编辑页面的内容。

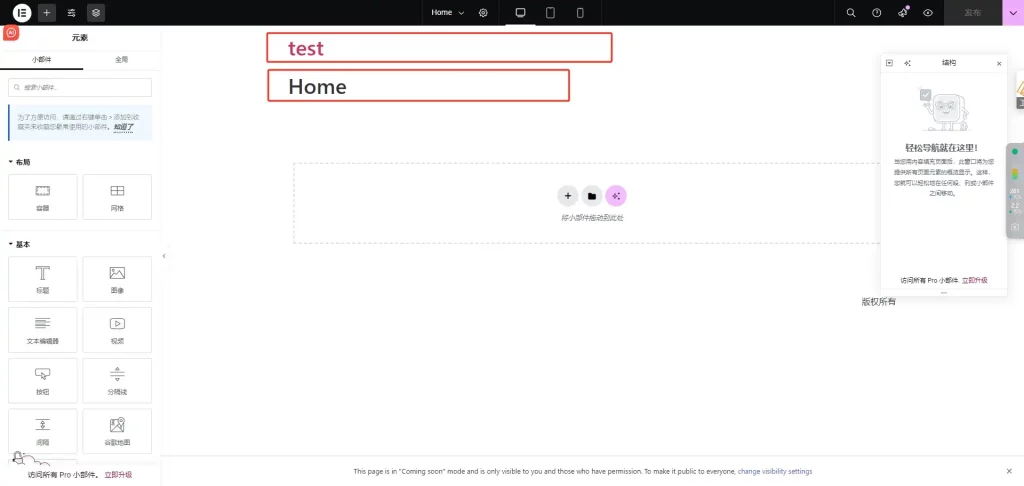
如果你也使用的是Hello主题,进入到Elementor编辑页面后,会看到内容区域上方显示的主题自带的网站页眉(Header)默认样式,如果你想自定义网站Header和Footer,可以参考这篇文章:Elementor Pro制作网站页眉和页脚。
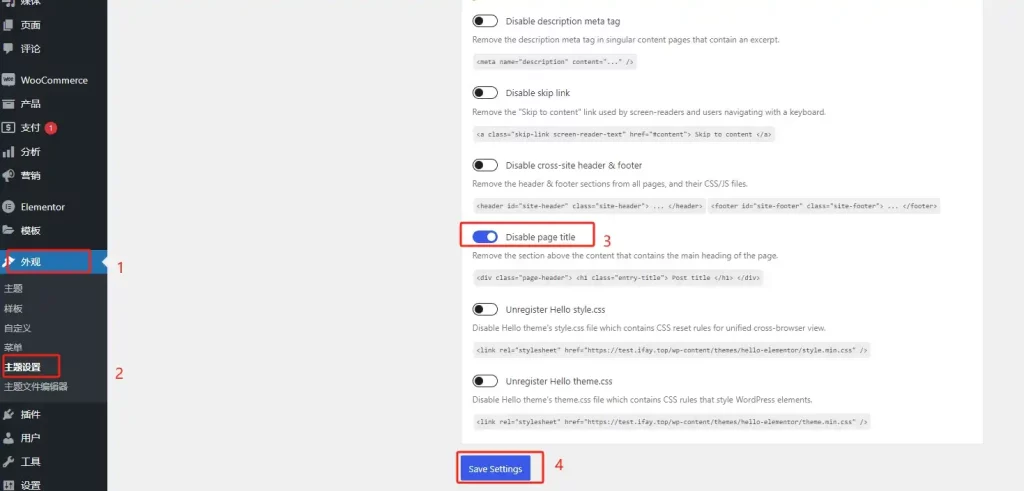
页眉下面的页面标题如果我们不想让它显示,可以在Hello主题的设置里关闭它,参考下方图片。
根据图片步骤操作:外观-主题设置-Disable page title-保存设置。
保存后再回到Elementor编辑页面刷新就不在显示默认的页面标题了。
使用Elementor制作网站首页
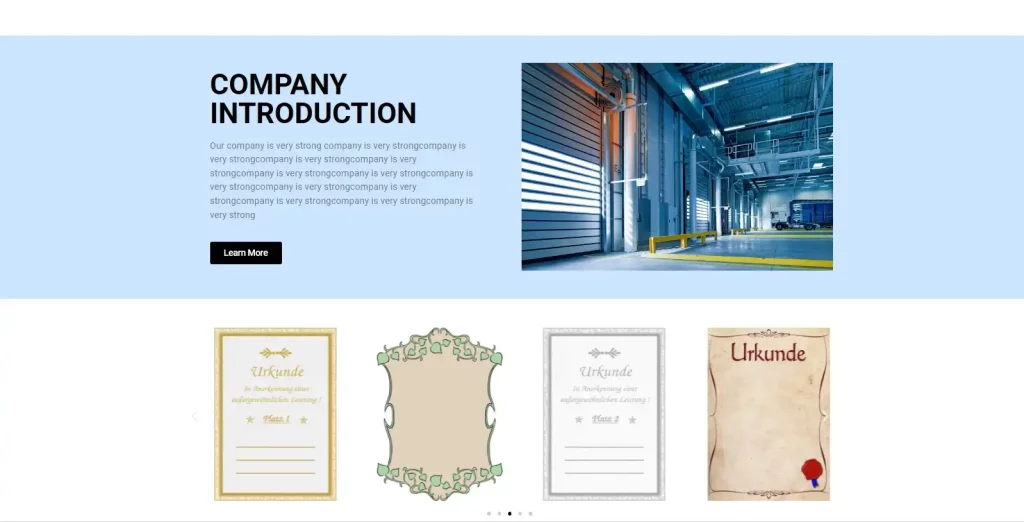
制作首页Banner部分
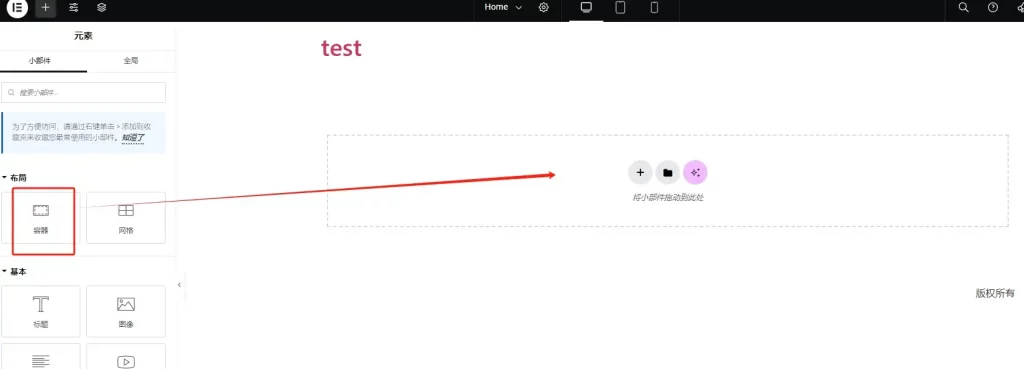
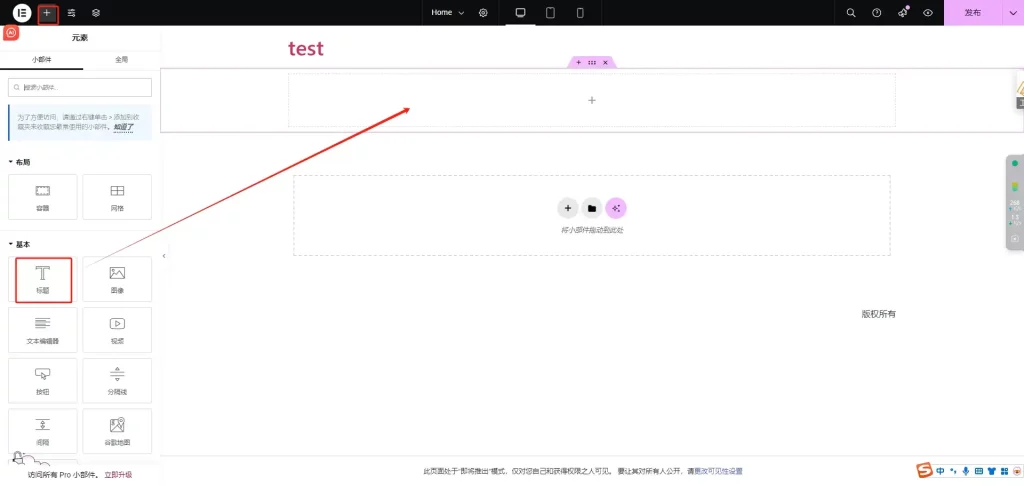
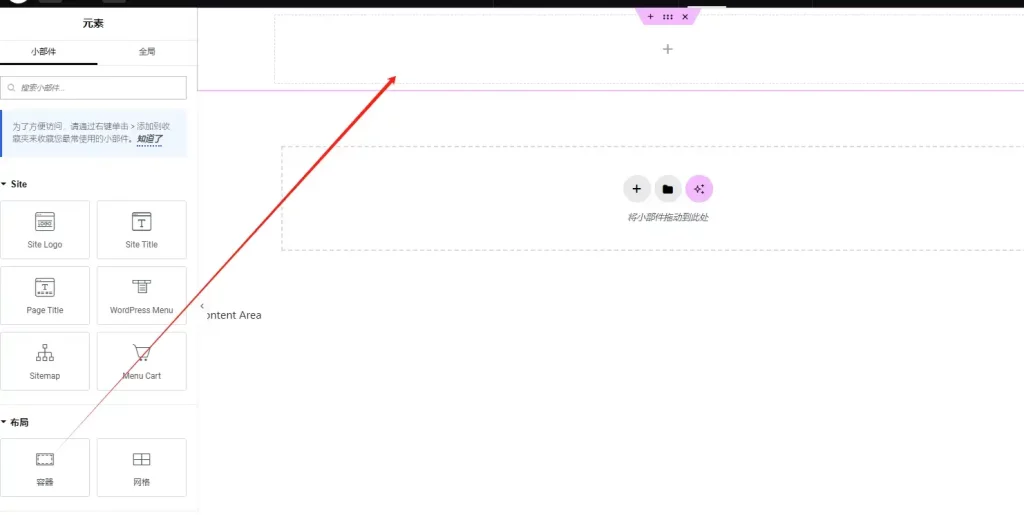
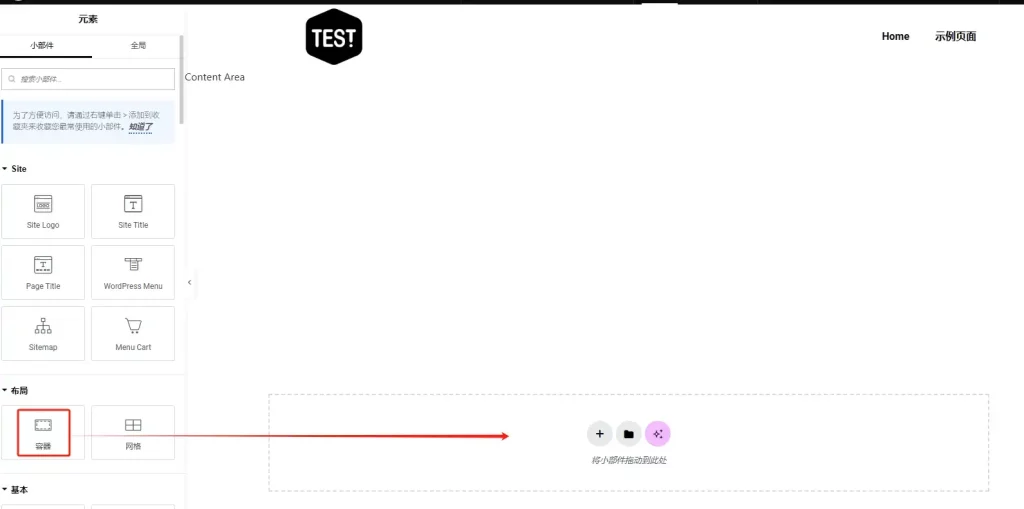
首先,根据图片里的操作将左侧的容器(container)拖动到内容区域,再添加一个标题到容器里,同样是拖动,拖动到添加好的容器里。
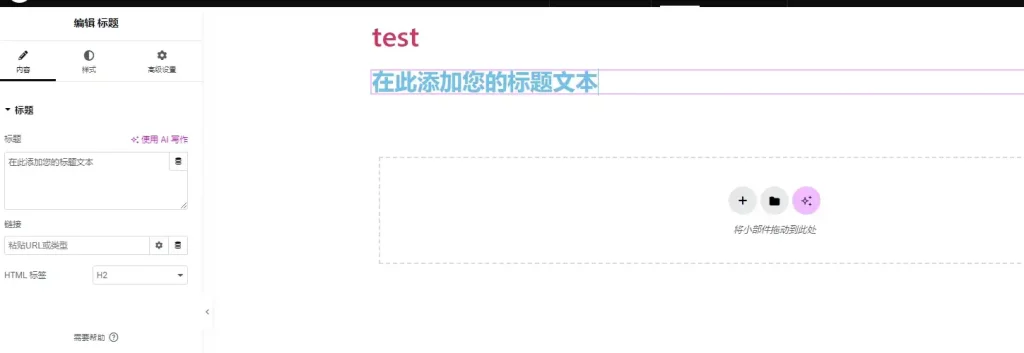
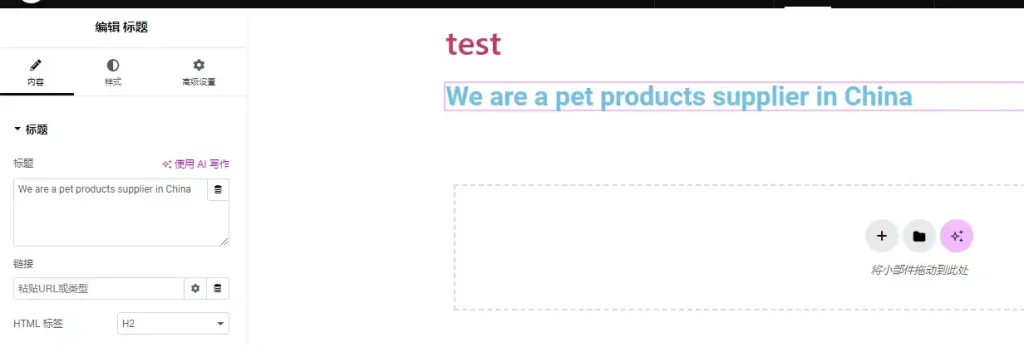
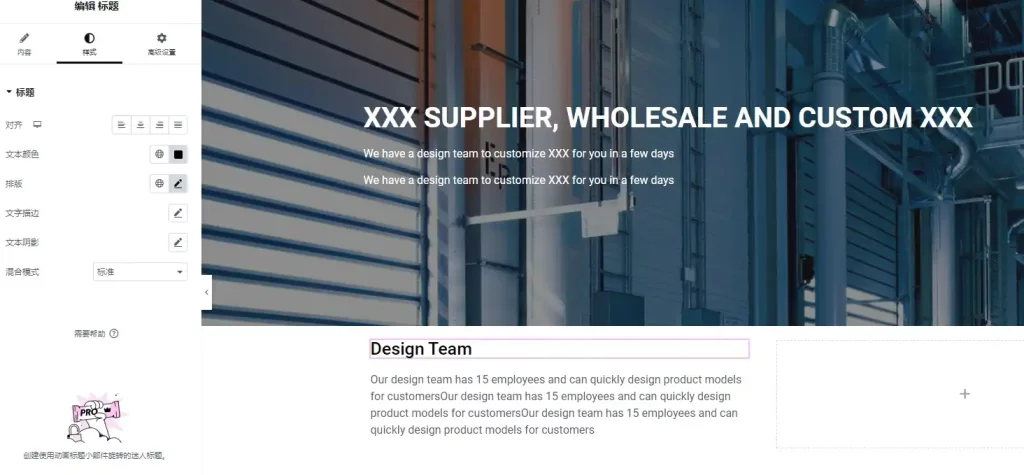
点击标题元素,使元素处于选中状态,就可以在左侧编辑框里编辑标题内容,可以根据自己的产品和网站定位填写标题,让访客一眼就能看出这个网站是干嘛的。
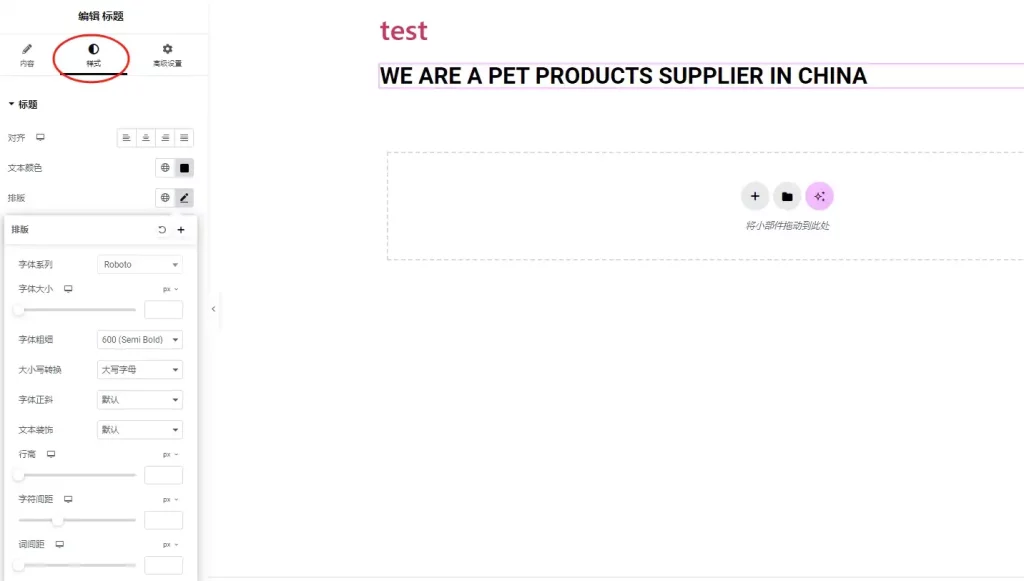
在“样式”设置里,可以调整文字颜色、大小、行高等样式。
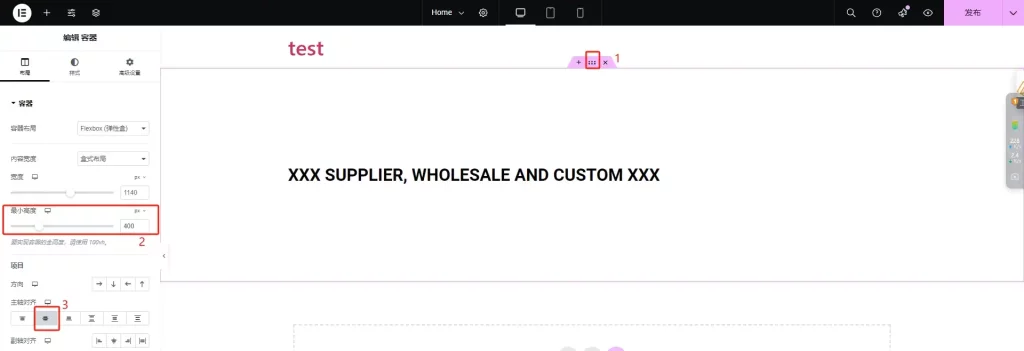
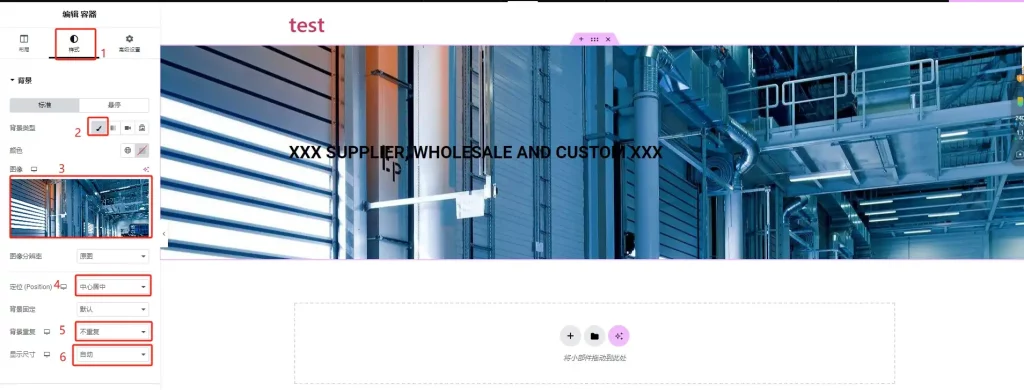
接下来根据图片里的步骤,对容器样式进行设置,给容器一个高度400px、设置容器内的内容居中显示、为容器设置一个背景图片,
背景图片定位根据图片内容设置,Well这里选择的是“居中”,背景重复选择“不重复”,显示尺寸选择“自动”。
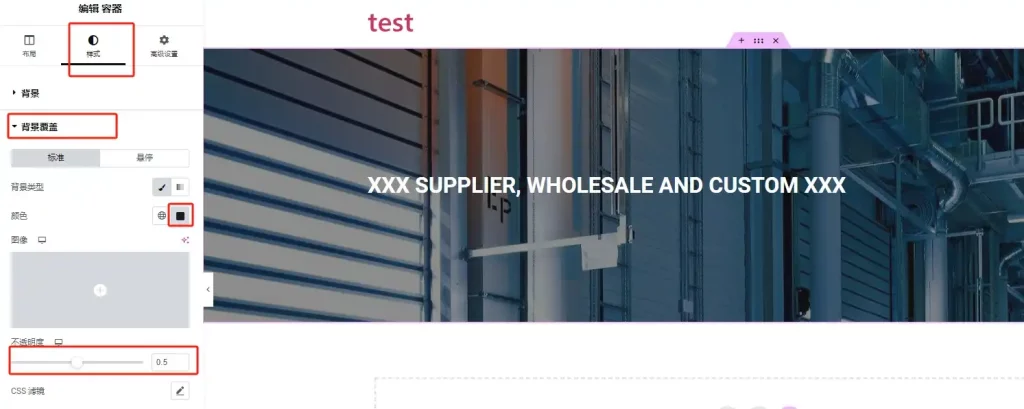
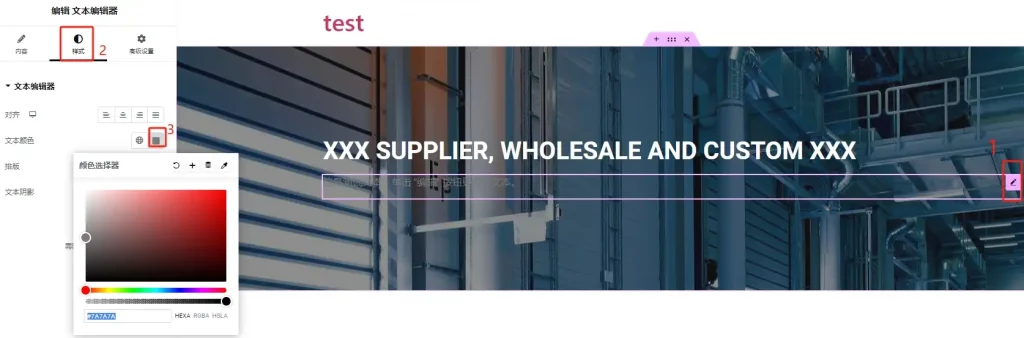
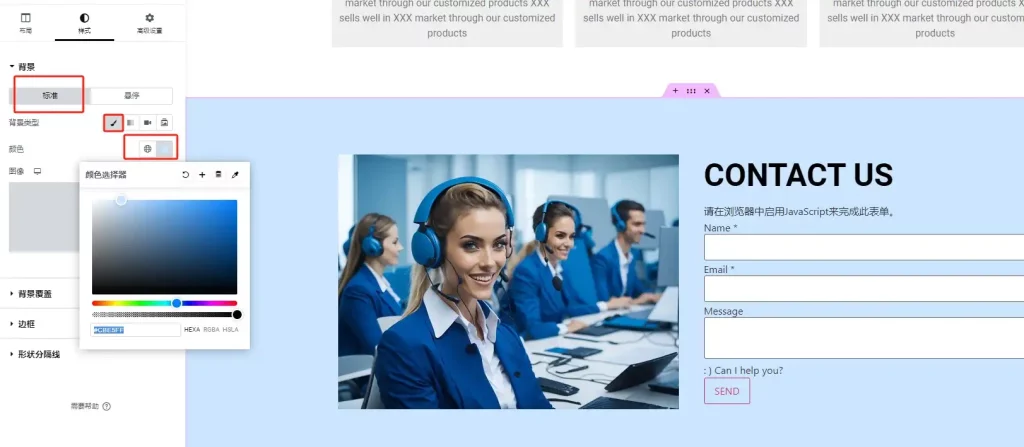
因为现在的背景图片太抢眼了,无法凸显文字内容。,我们给图片设置一个背景覆盖,也改变一下文字的颜色为白色。
选择“样式”里的“背景覆盖”,覆盖颜色选择黑色,不透明度根据图片明暗自行调节。
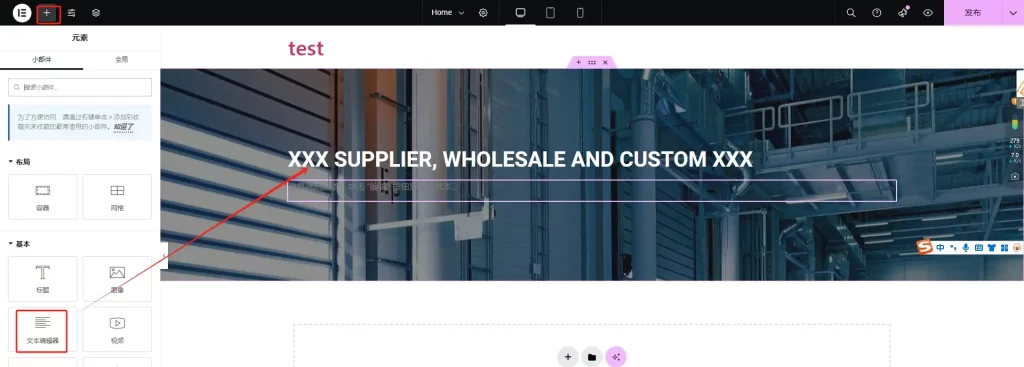
也可以在为banner里添加少量的文本内容,可以突出公司优势。
选择文本编辑器元素,同样是拖动到内容里,然后在左侧文本框编辑内容,样式里改变字体的颜色。
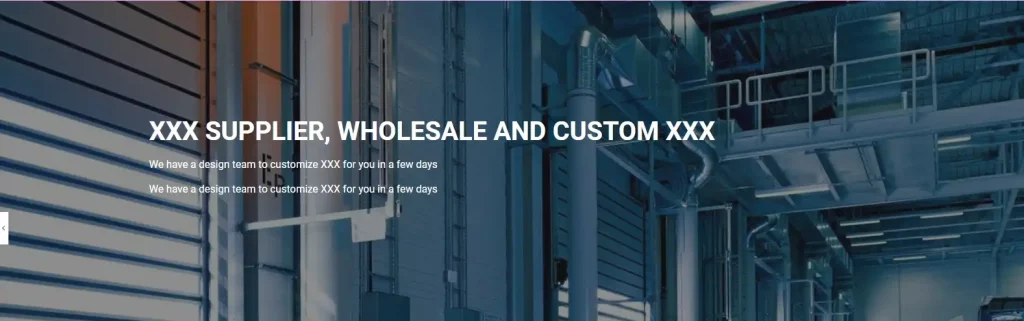
至此,首页banner就制作好了。
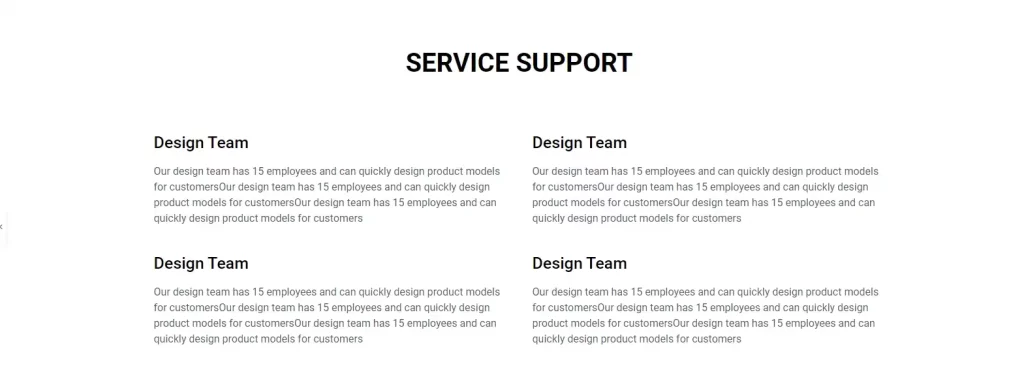
制作服务支持板块
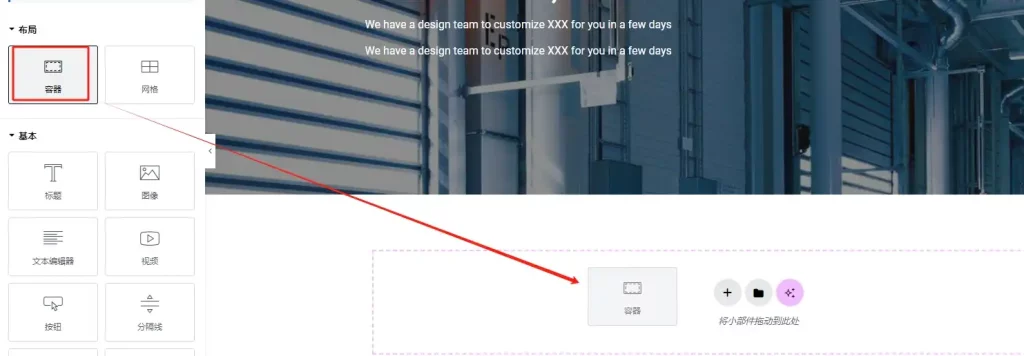
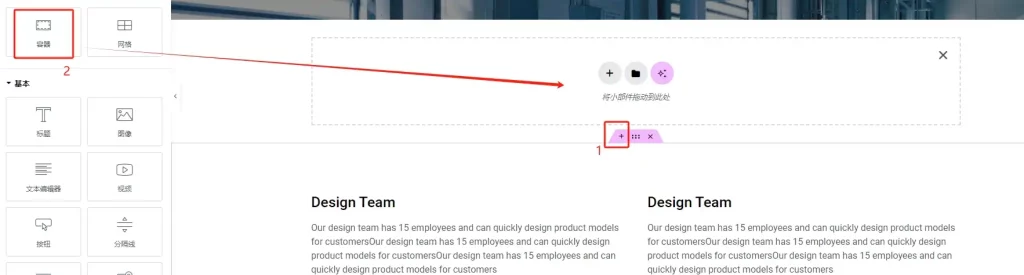
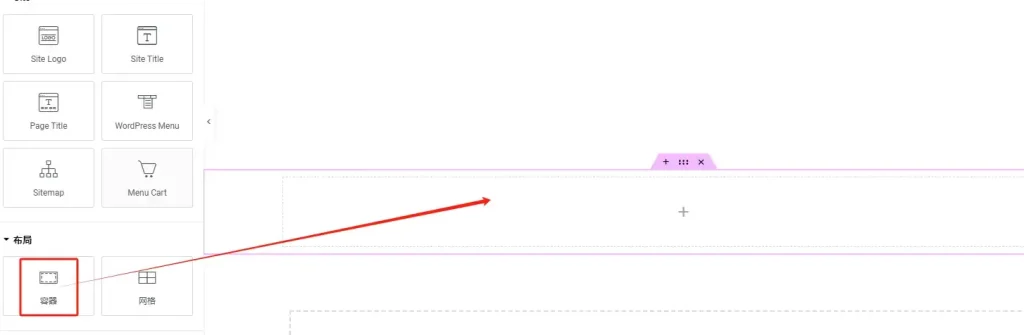
1.在banner下方的内容区域添加一个制作服务支持板块的容器。
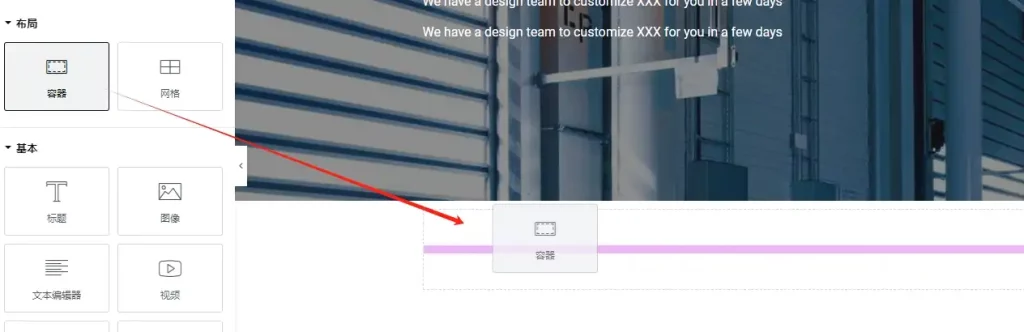
2.再在容器里添加一个容器,形成了一个大容器包含一个小容器的布局。
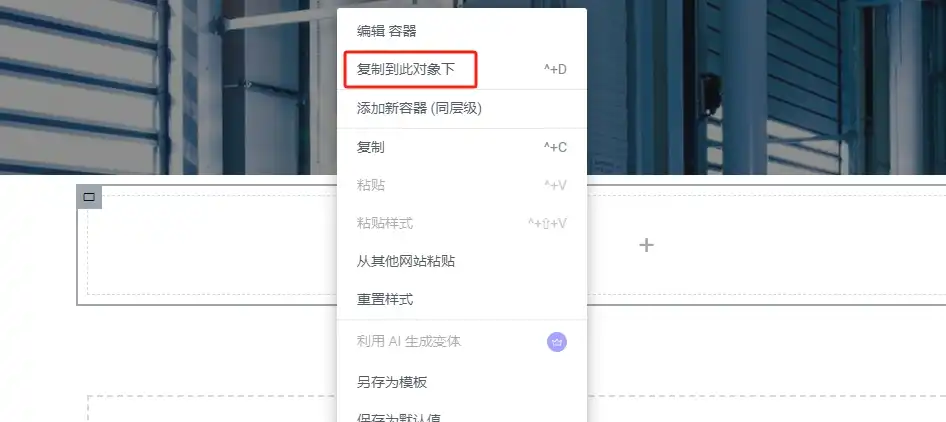
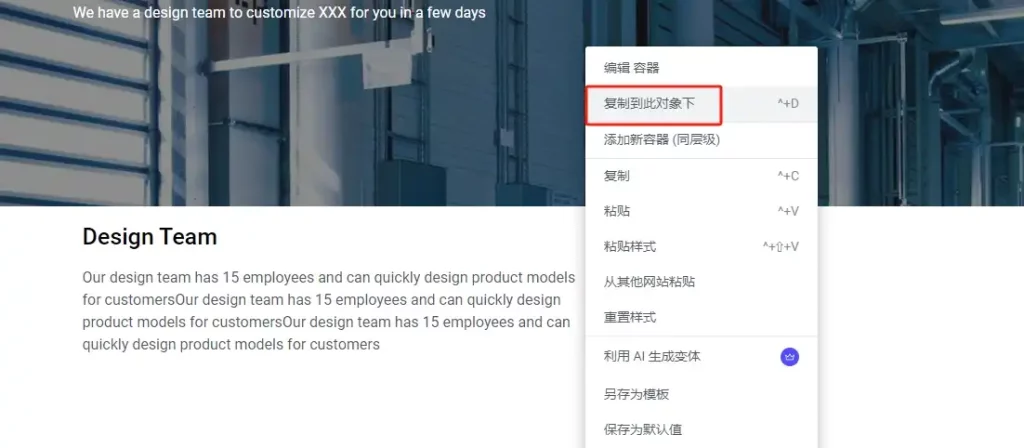
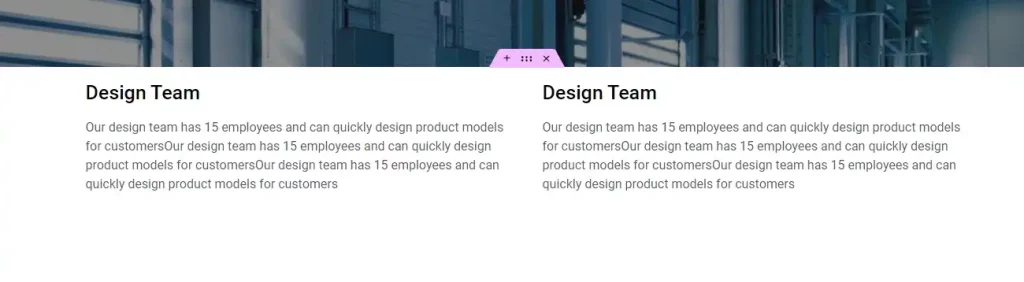
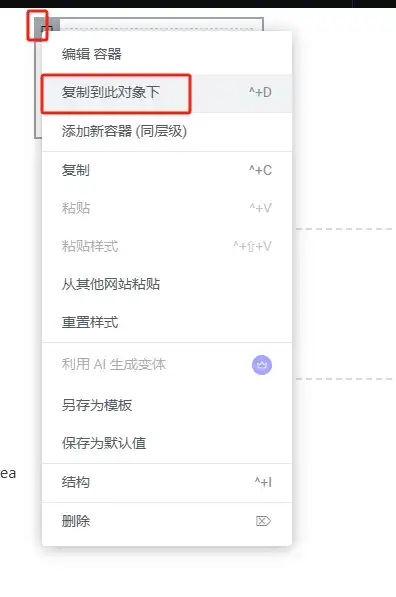
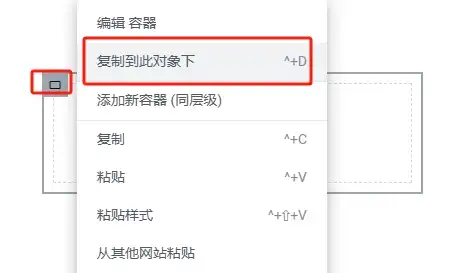
3.先选中小容器,再点击鼠标右键,选择“复制到此对象下”,就变成了一个大容器包含两个小容器的布局。
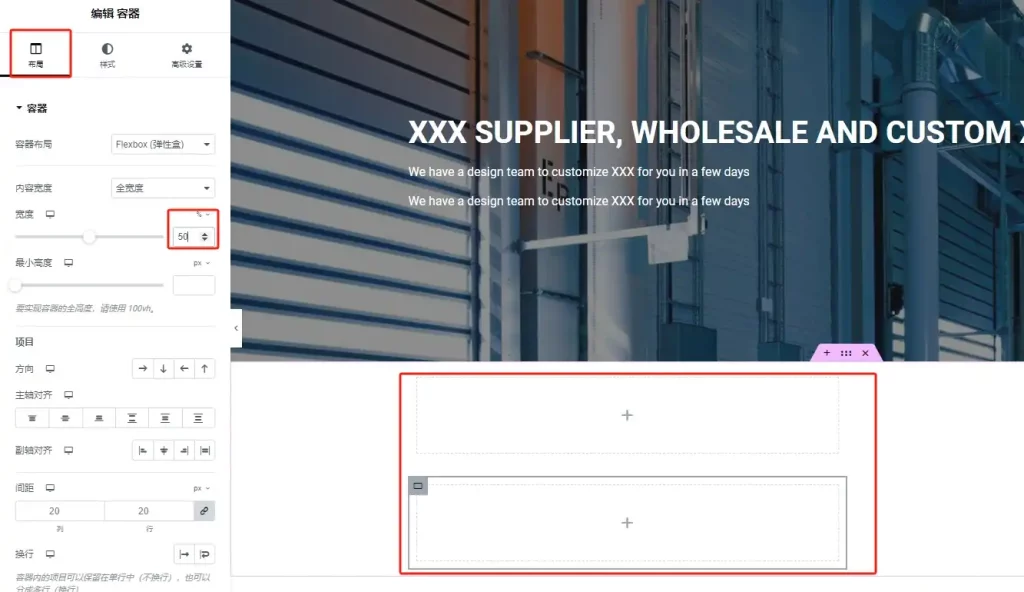
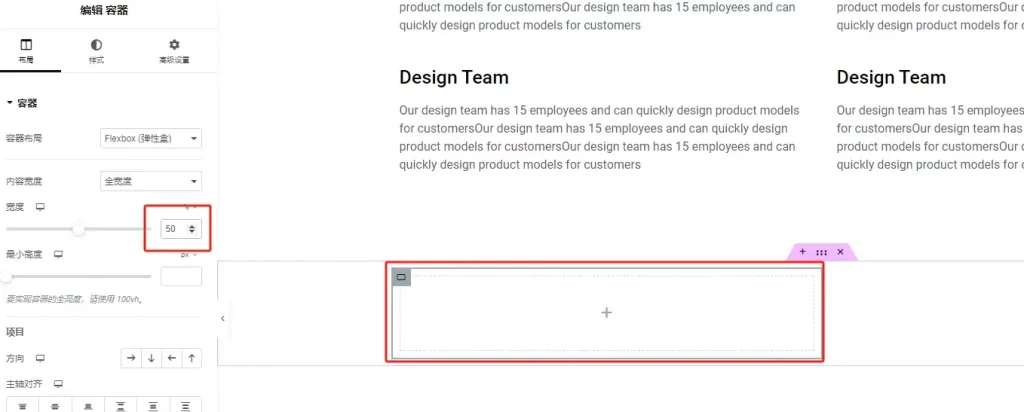
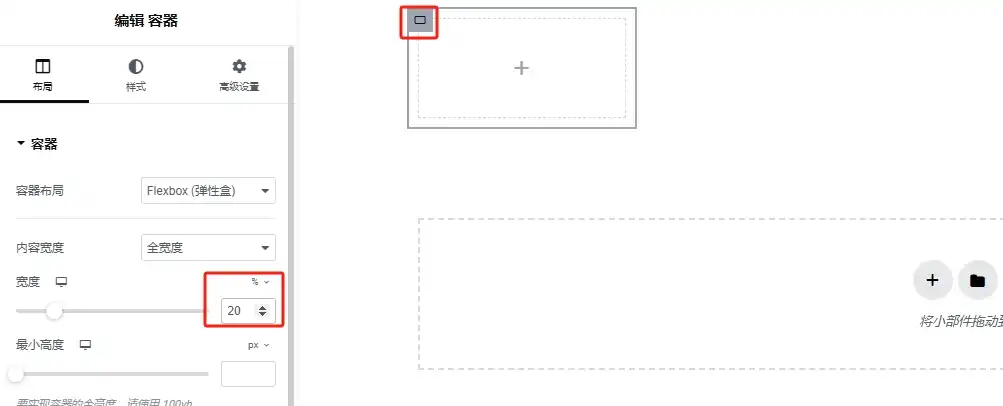
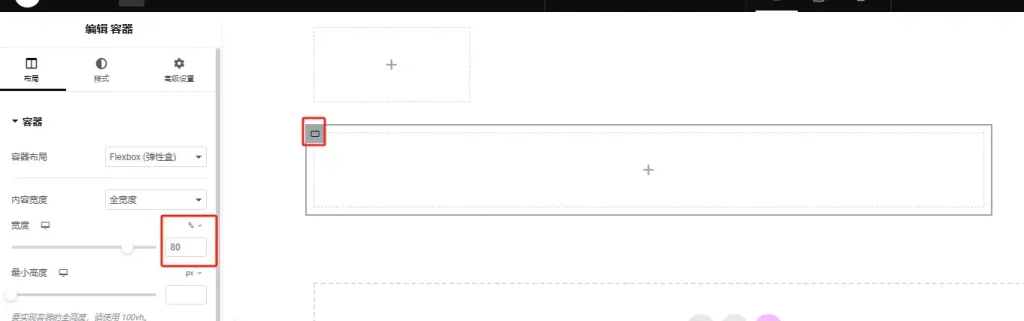
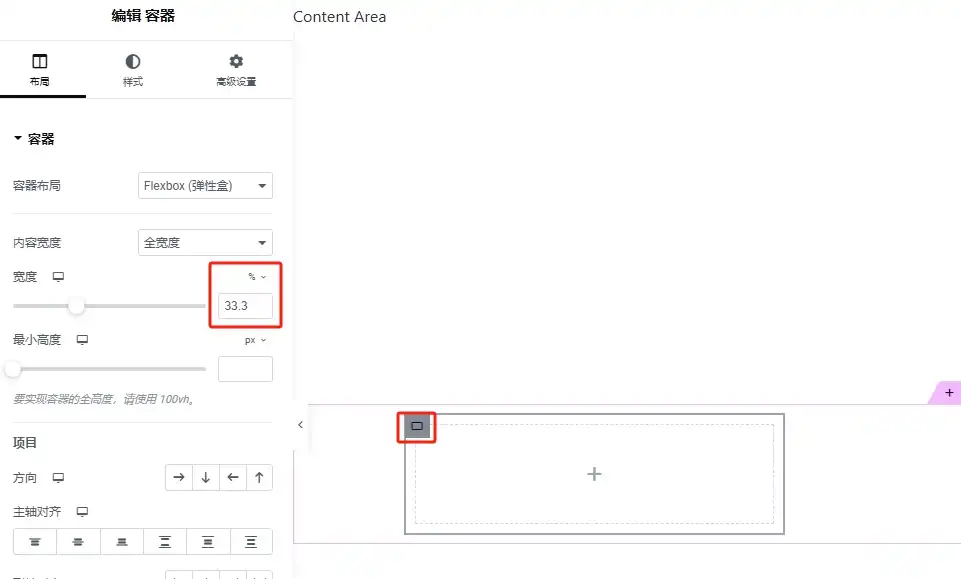
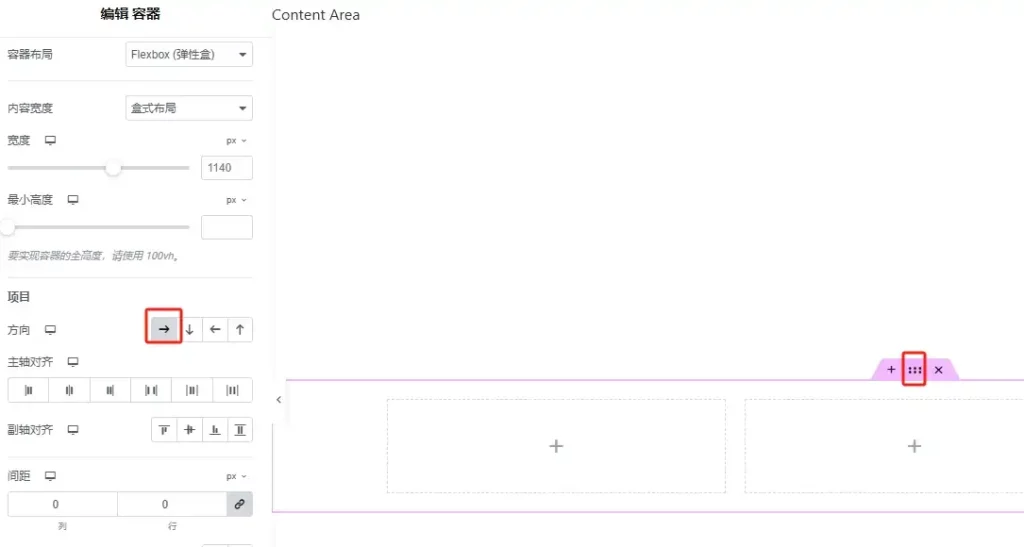
4.但是我们不想让两个小容器上下排列,想要他们并排,所以先分别设置两个小容器的宽度为50%。
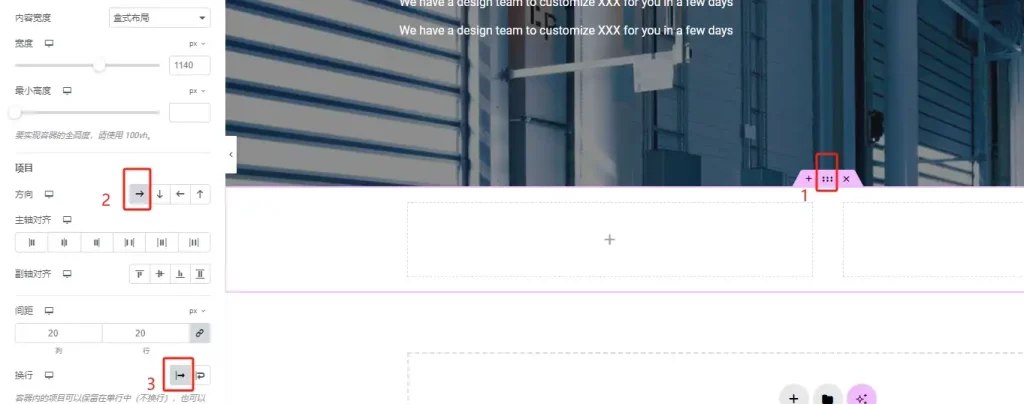
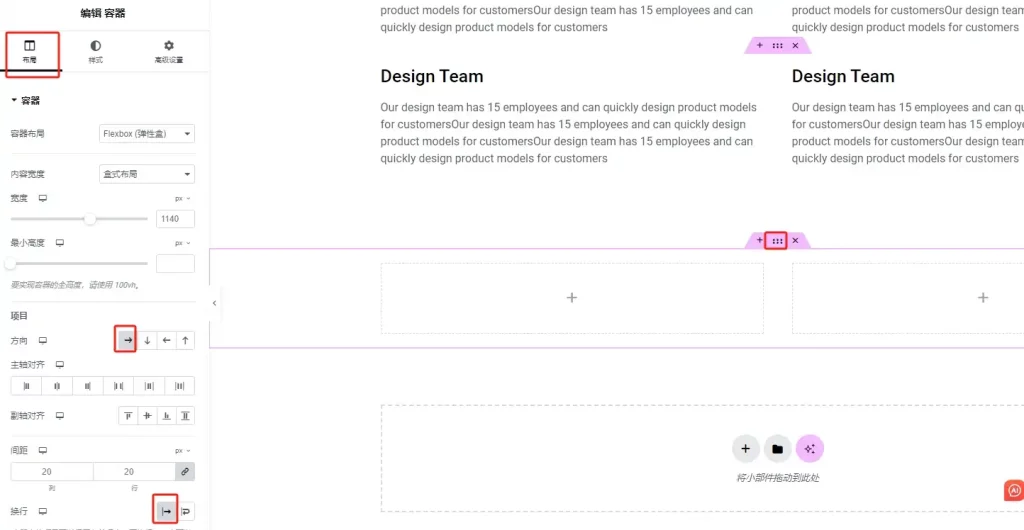
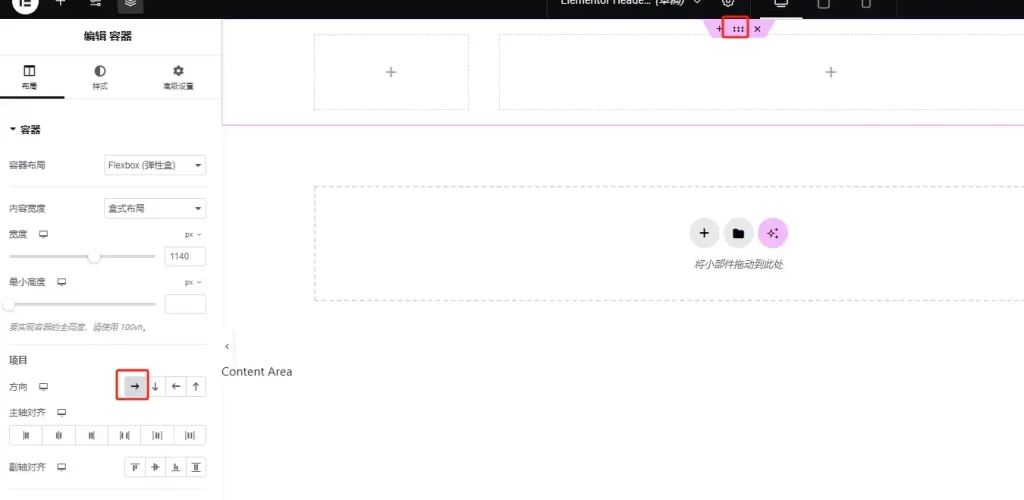
5.接下来选中大容器,在左侧的不居中调正方向为”->”,换行选择“不支持换行”,两个小容器就变成了并排。
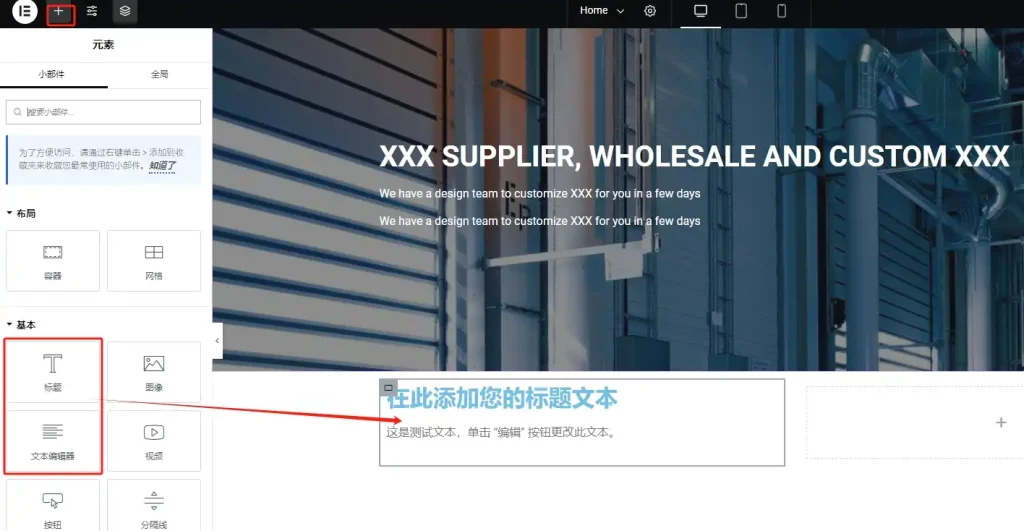
6.我们在其中一个小容器里分别添加标题和文本,并把它们设置成自己想要的样式。
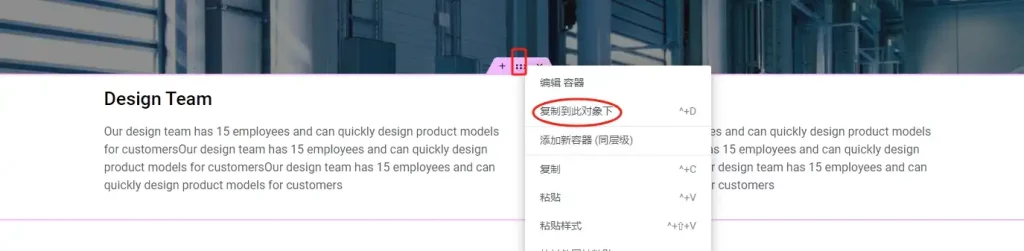
7.先删除右边那个没有内容的小容器,然后选中添加了标题和文本的小容器,点击鼠标右键,再点击“复制到此对象下”,这样就生成了一个同内容同样式的容器。
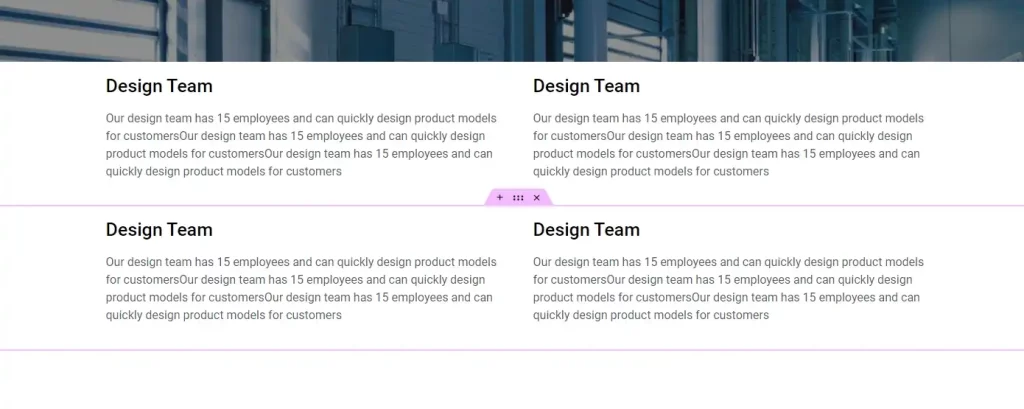
8.接着先选中服务支持板块最大的容器,然后鼠标右键选择“复制到此对象下”,就形成了两个大容器分别包含两个小容器,小容器里又都包含了标题和文本的布局。
这时候我们就可以针对自己产品和公司来填写具体的服务支持内容。
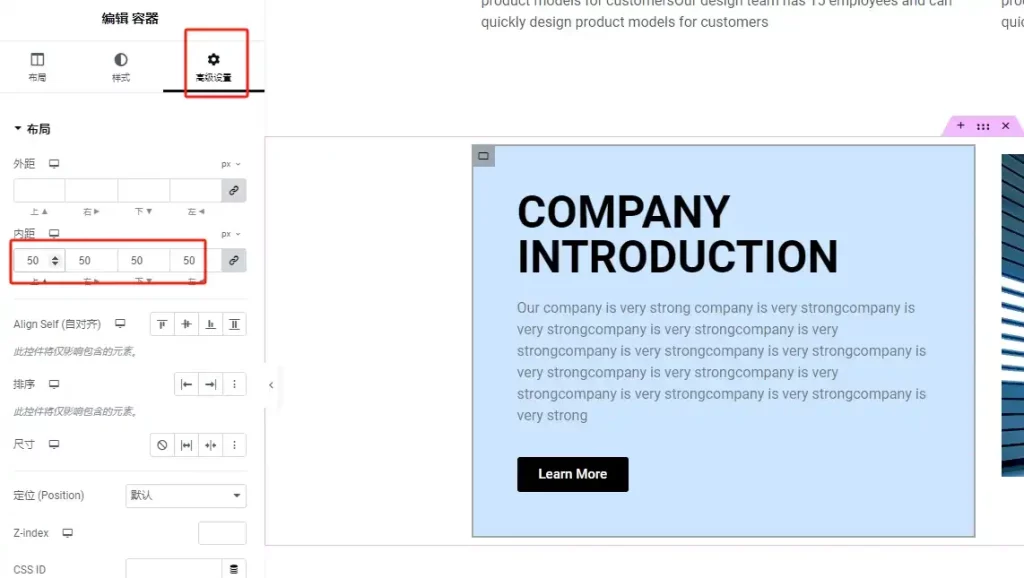
如果想要该板块更加美观,我们就要去调整它的样式,首先我们可以尝试增加容器内部的留白部分(增加容器内边距),控制好页面的留白会使得页面更加简约大气。
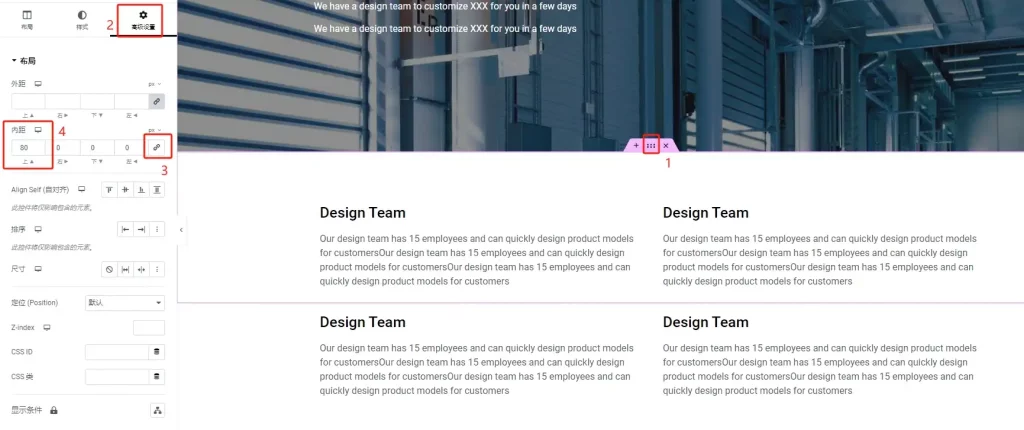
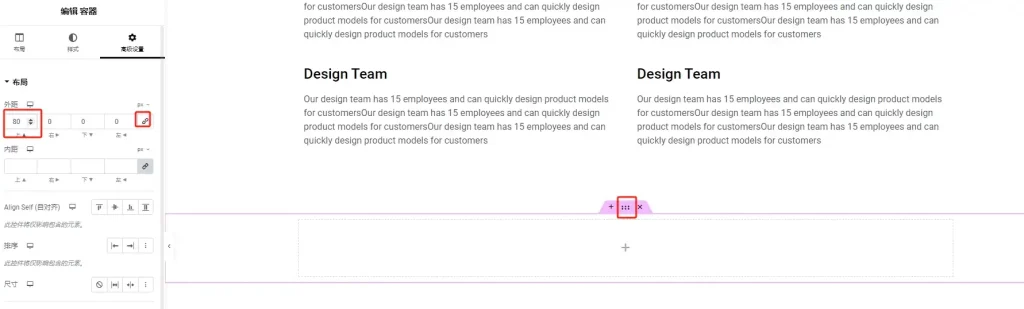
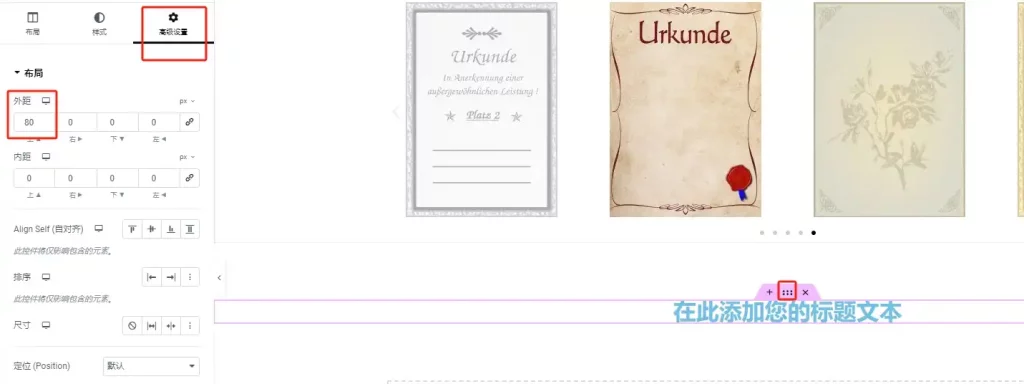
9.调整板块样式,增加容器内边距,首先选中上方的大容器,然后点击左侧编辑板块的“高级设置”,在“内距”设置里先点击取消关联图片,然后设置上内距为80px。
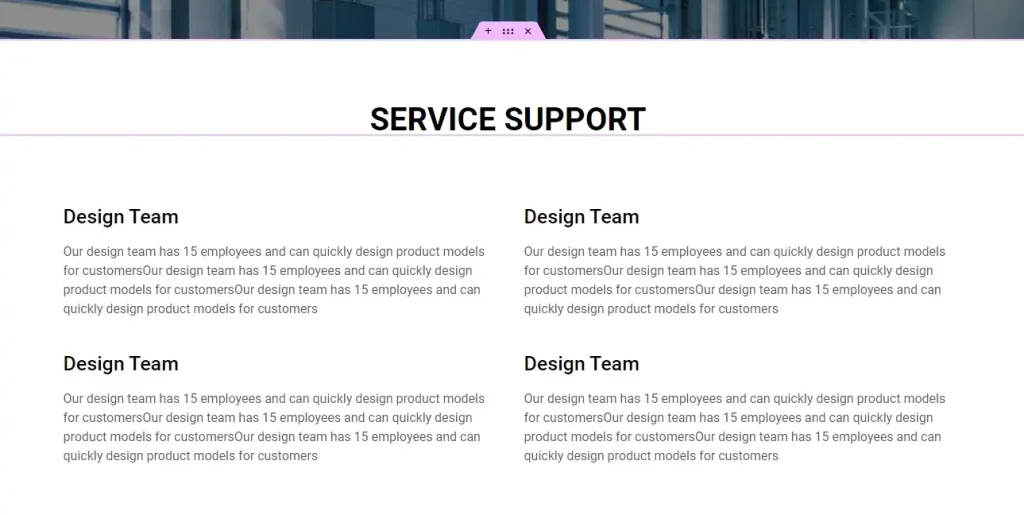
再次上方大容器,点击+号,从左侧添加一个容器到上方区域,再在该区域添加一个标题元素,并设置标题样式,最后也设置这个大容器的上方内距。
至此,首页的服务板块制作完成。
制作工厂实力板块
1.首先还是添加一个大容器,并给这个容器设置一个上方外边距,与上方的板块形成一个分离。
2.接着给大容器里添加一个小容器,把小容器的宽度设为50%。
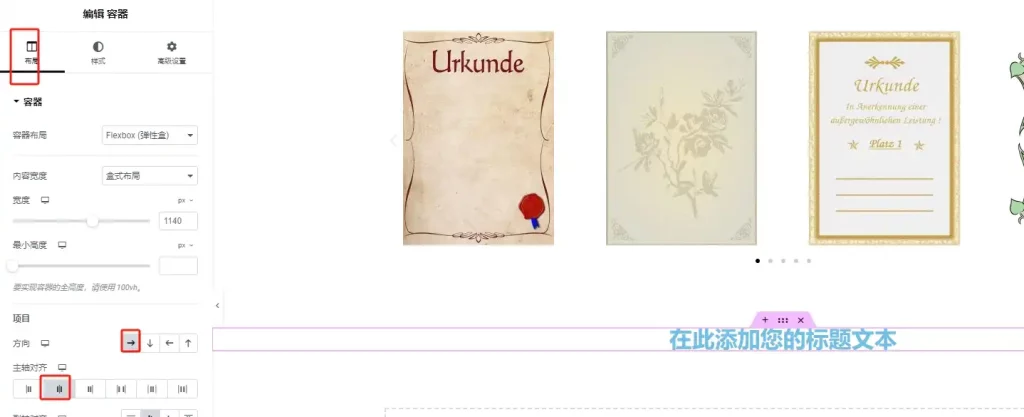
3.选中大容器后设置容器内部内容的朝向为“->”,换行设置为“不换行”,然后对立面的小容器右键并“复制到此对象下”,形成两个小容器并排的效果。
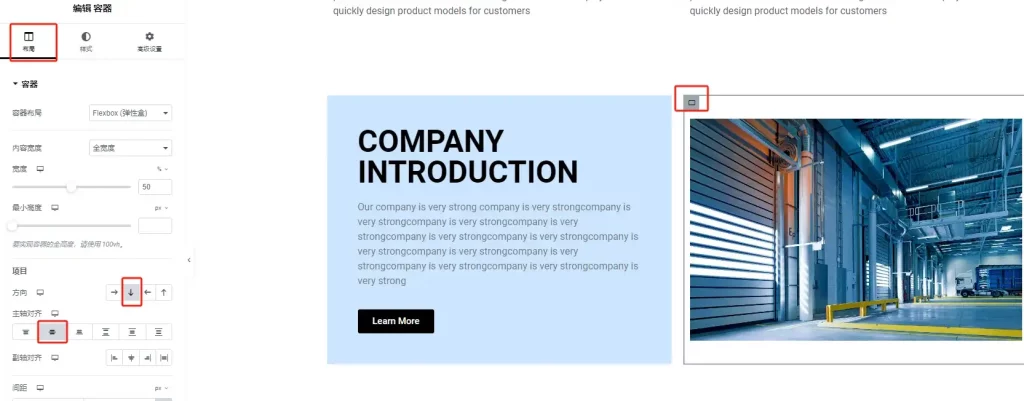
4.在左侧的小容器里分别添加标题、文本、按钮元素,并把它们的样式调整成符合网站风格的样式。
按钮的链接可以在制作关于我们(About us)页面后,链接到该页面,现在链接暂时留空即可。
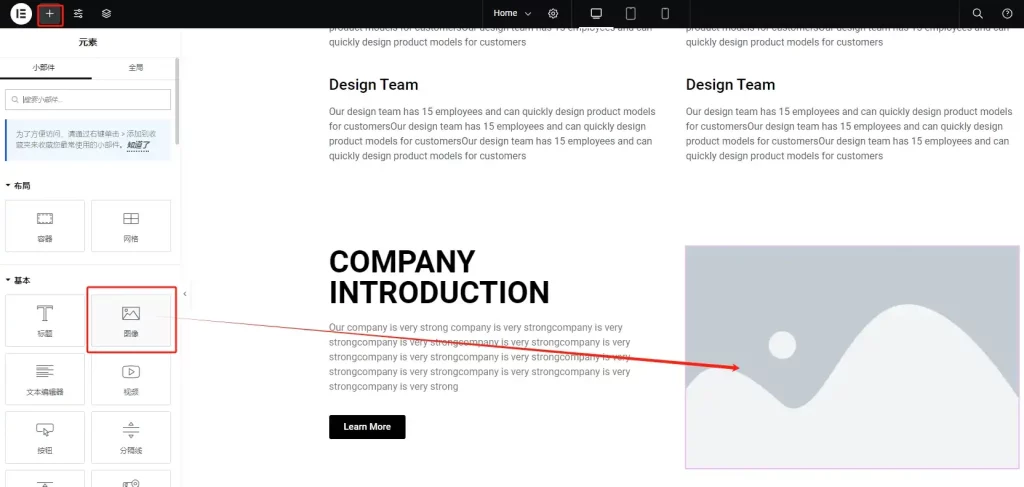
5.给右侧的小容器添加一个图片元素,用来展示工厂图片。
这样基本的布局就完成了,下面就进行样式的调整。
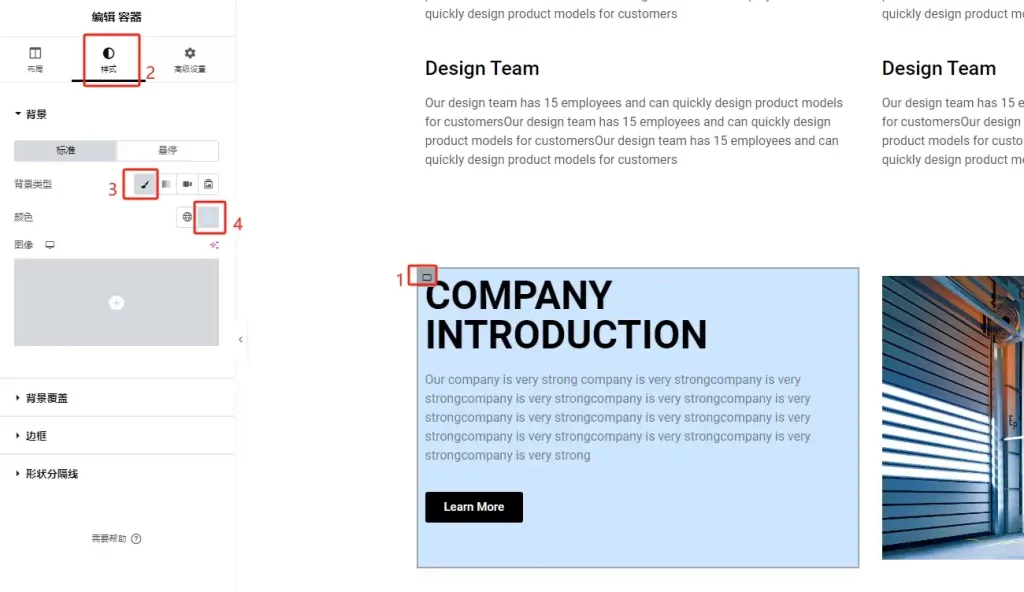
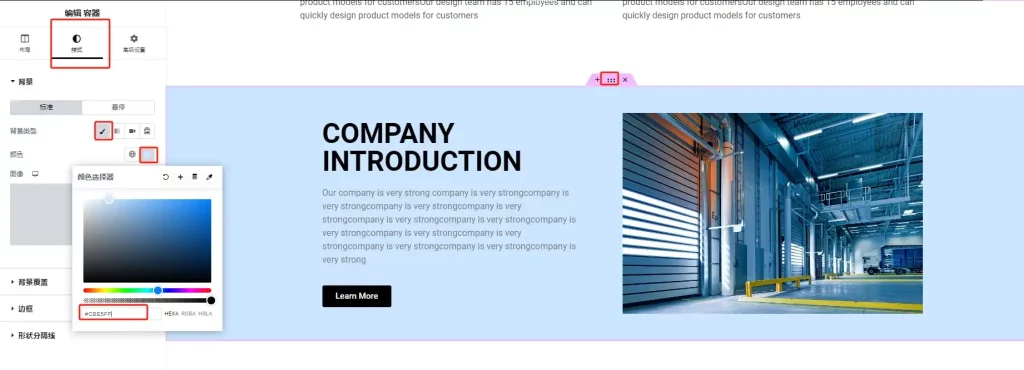
6.可以给左侧小容器设置一个背景颜色,再给容器设置一个内边距。
给右侧的小容器设置一个容器内内容居中,使得容器里的图片始终保持居中状态。
再选中公司实力板块的大容器,给大容器设置一个背景颜色,背景颜色和左侧小容器的背景颜色一致。
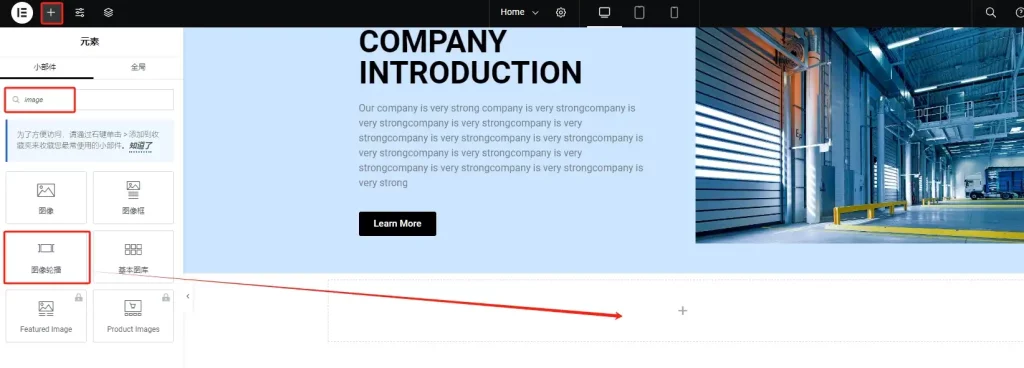
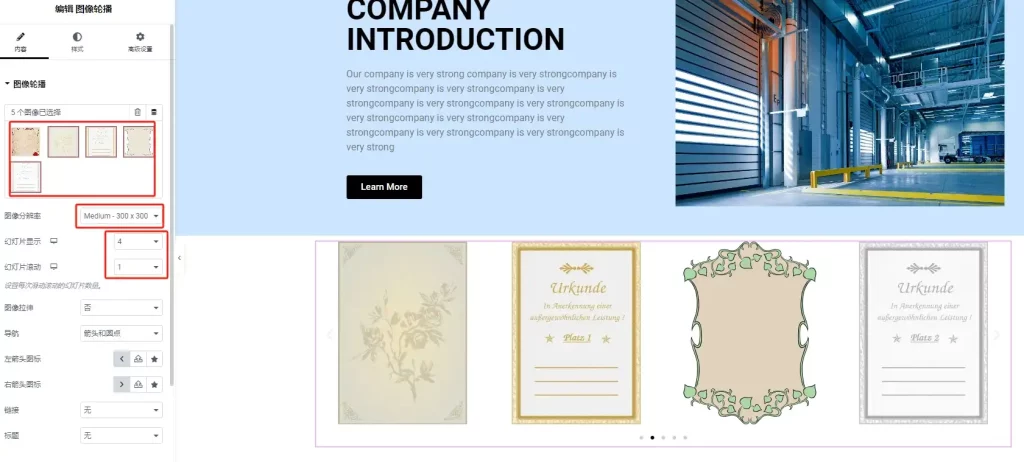
7.在下方再添加一个大容器,再点击+添加元素,搜索“image”,选择“图像轮播”添加到大容器里。
8.调整“图像轮播”的展示效果,选择要展示的多张证书图片,分辨率调整为300*300,幻灯片显示设置为4,幻灯片滚动设置为1。
也可以再为图像轮播外围的大容器设置一个50px的上方内边距,增加视觉效果。
至此,公司实力板块就制作完毕。
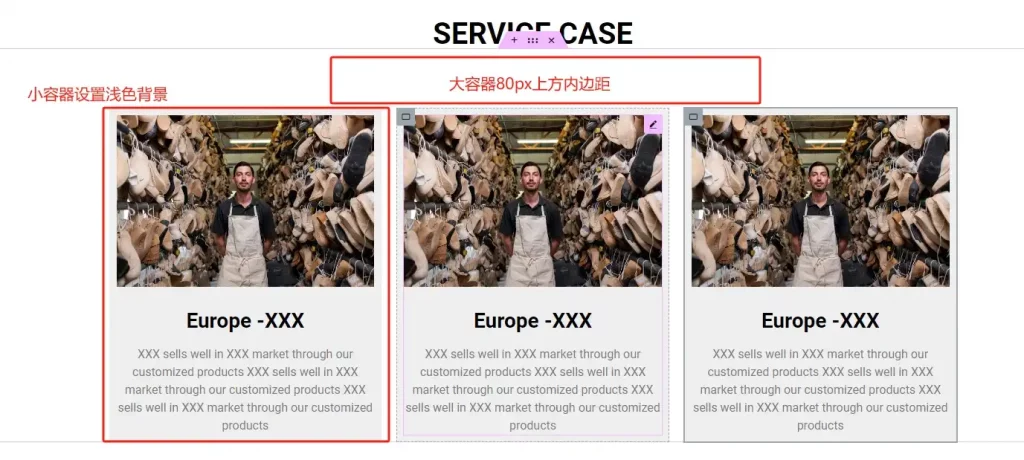
制作案例展示
1.添加案例板块的标题,同样的方法,先添加一个大容器。
容器里添加标题元素,高级设置里大容器上方外边距设置为80px。
布局里大容器内方向设置为->,主轴对齐设置为居中。
在对标题设置一些样式即可。
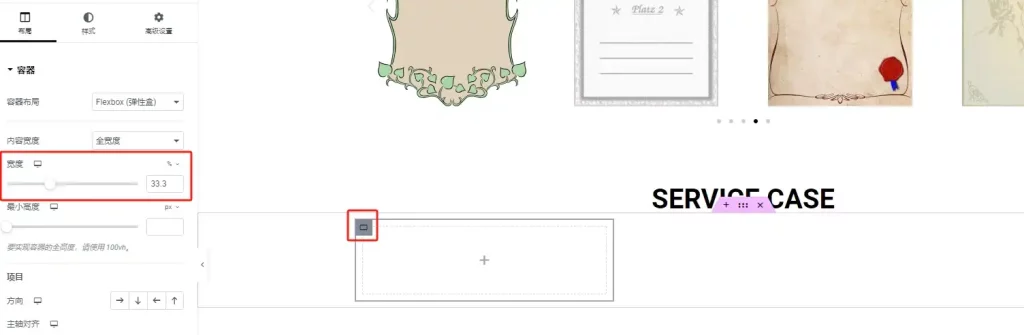
2.下方再添加一个大容器,容器内添加一个小容器,小容器的宽度设置为33.3%。
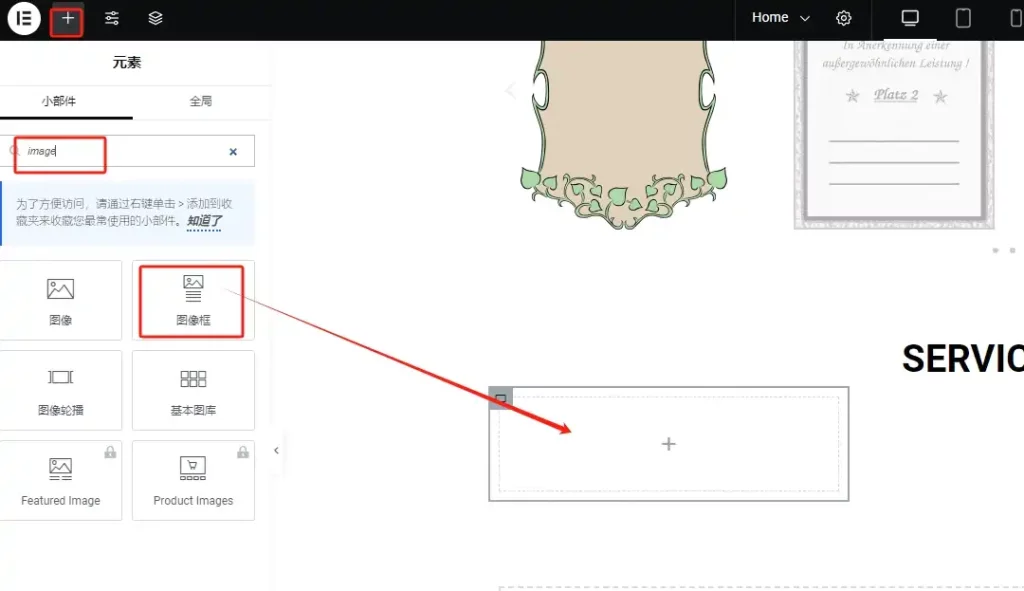
3.再添加元素里搜索“image”,选择“图像框”添加到小容器里。
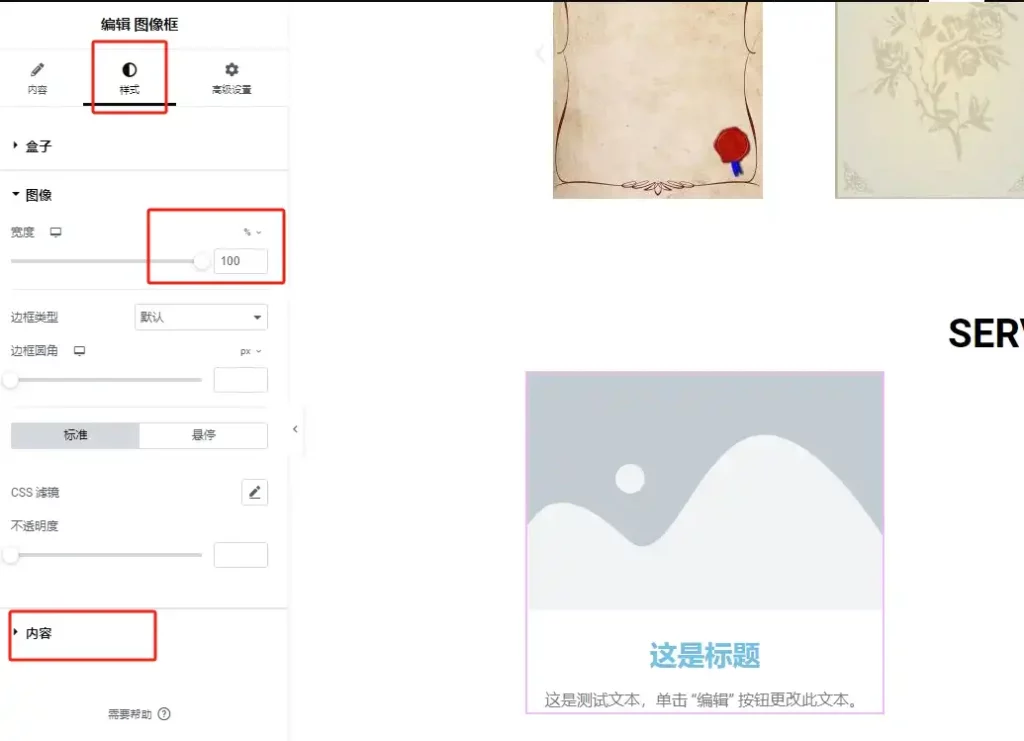
设置“图像框”里的图片宽度和内容样式。
在“内容”里修改“图像框”的图片、标题和描述。
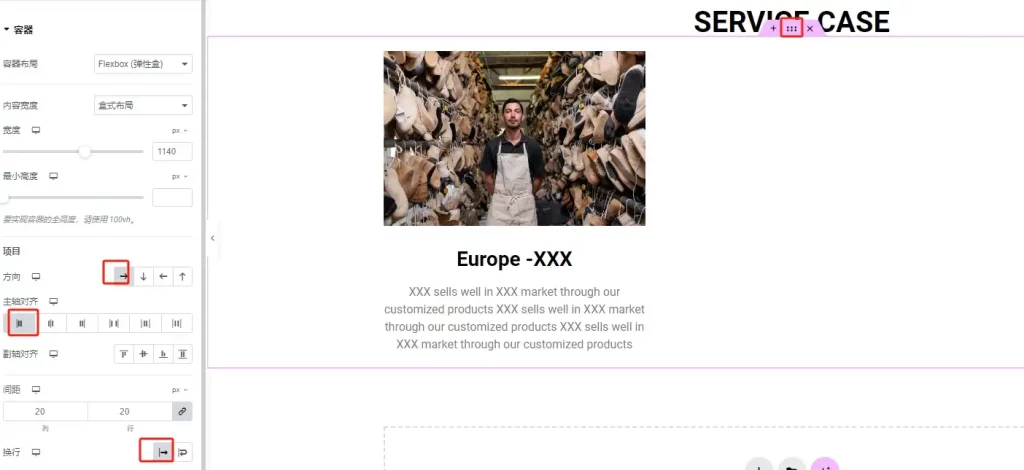
4.按之前讲过的方法,调整大容器为不换行。
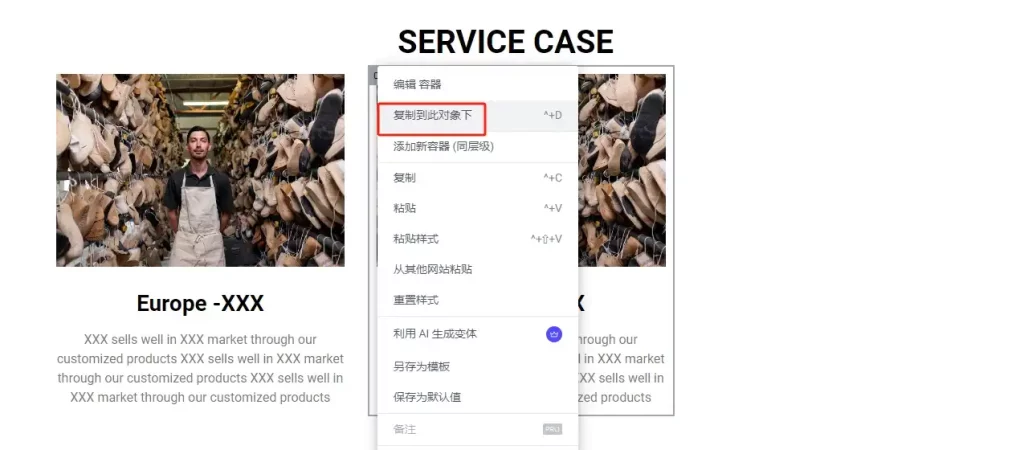
然后再复制出2个相同的小容器,布局基本上就完成了,接下来进行样式调整。
5.先为大容器增加上方内边距80px。
再为每个小容器设置相同浅色的背景,Well用的颜色是#EEEEEE。
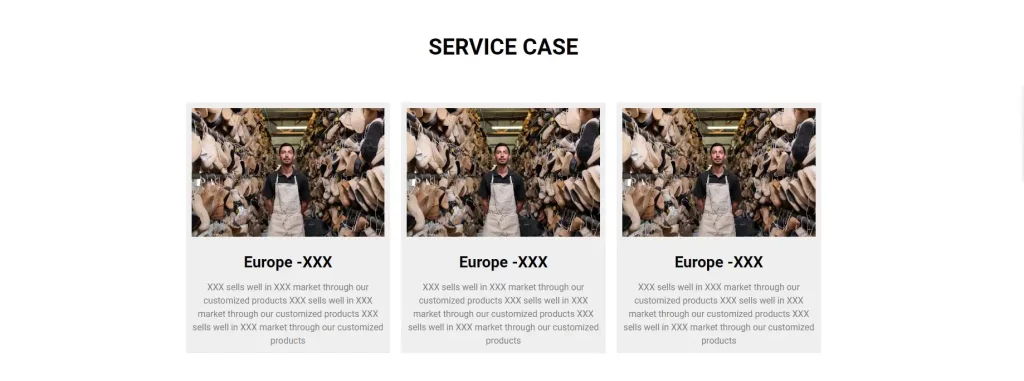
至此,案例展示板块制作完毕。
制作联系表单板块
如果你激活了Elementor Pro插件,可以直接使用Elementor Pro自带Form元素制作表单,更加好用且无需安装额外表单插件(关注Well建站公众号免费领取Elementor Pro)。
如果没有Elementor Pro插件,则可以根据下方教程安装免费的表单插件。
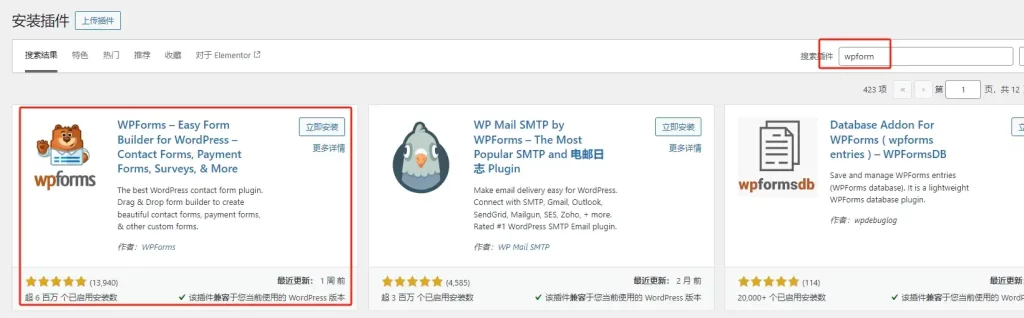
安装WPForm插件。
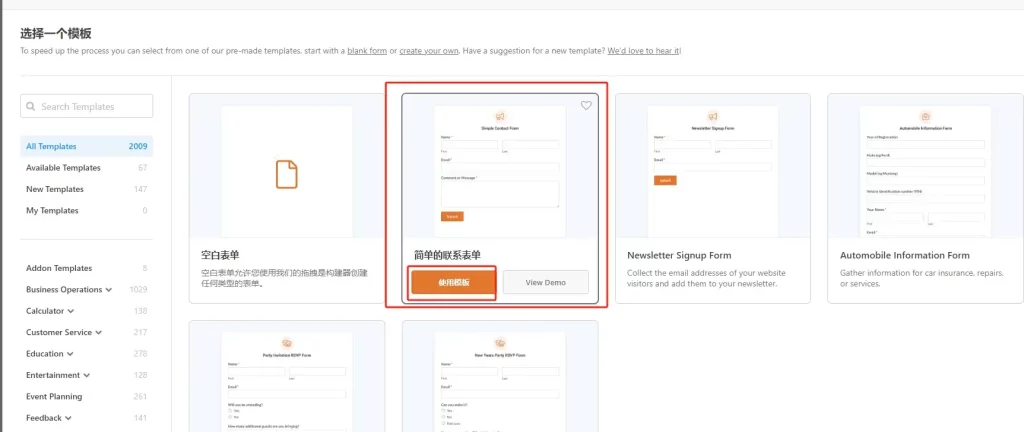
使用WPForm插件创建一个表单模板。
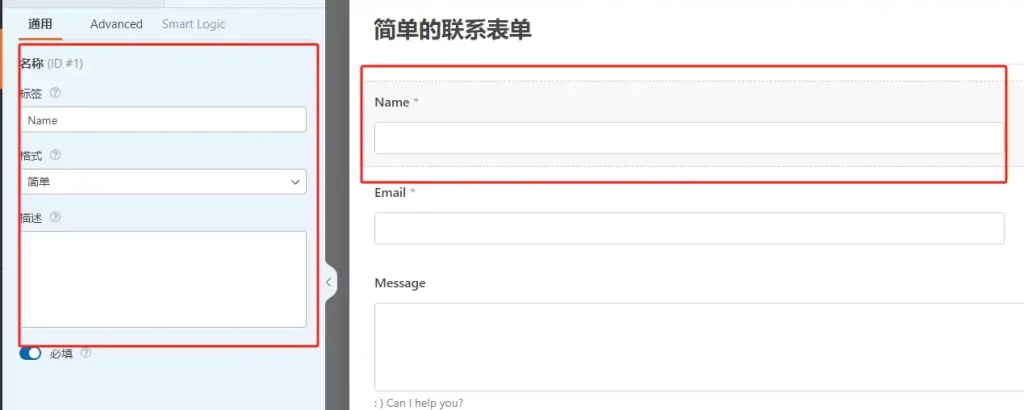
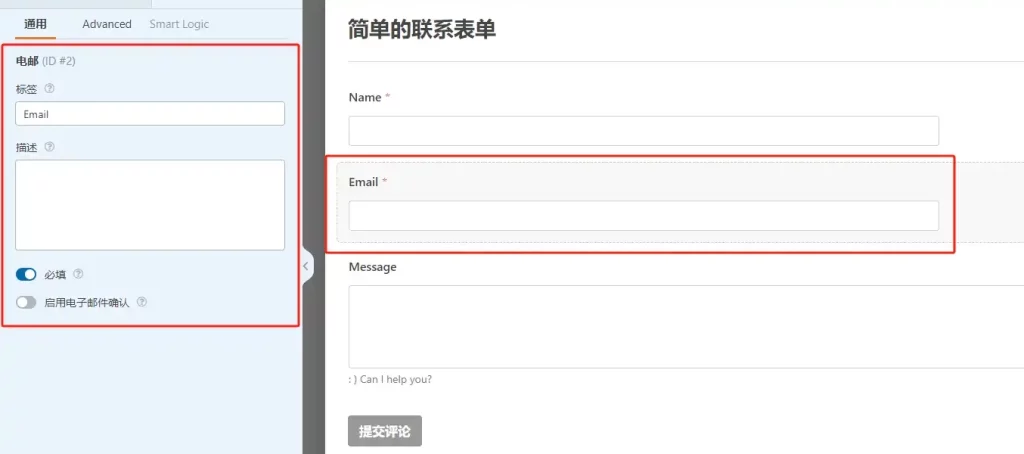
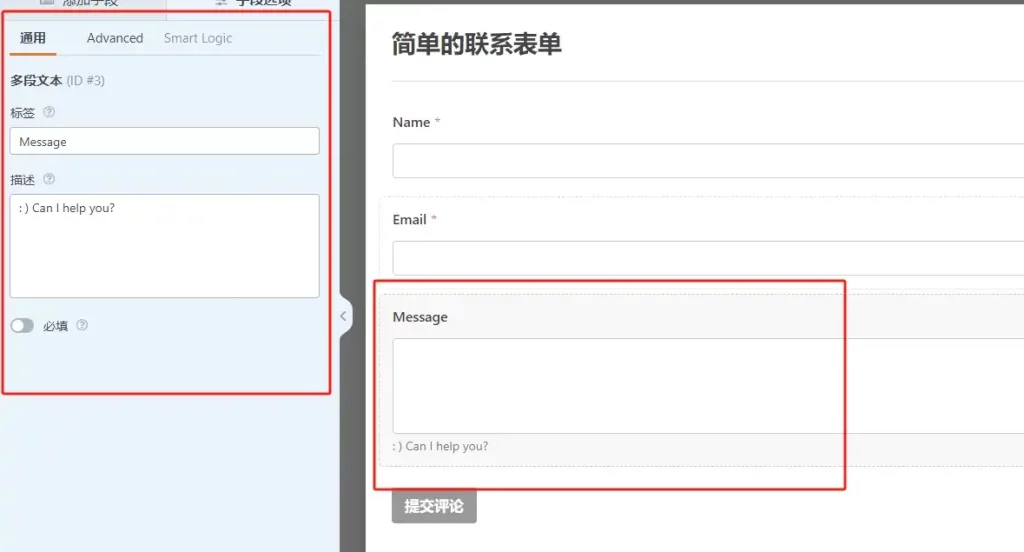
设置表单的字段。
通常设置简单一点,用户会更容易填写,比如姓名、Email、咨询内容三个字段就够了。
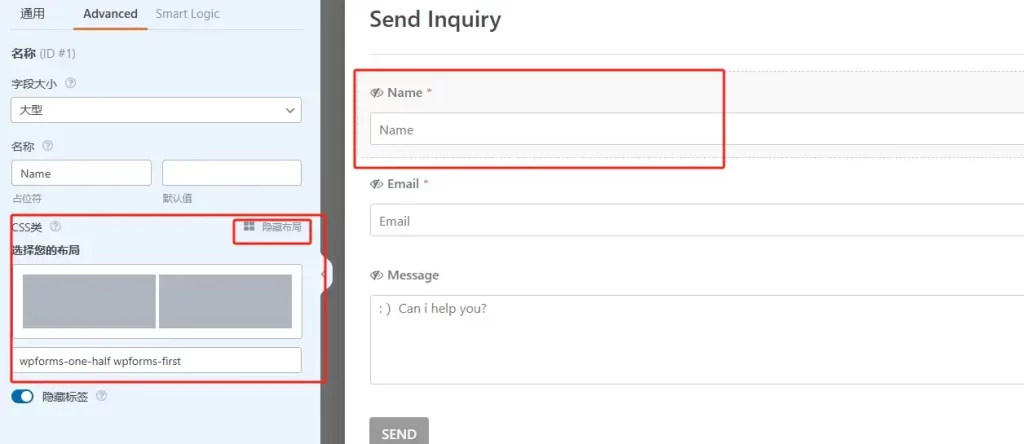
在高级设置里,可以分别设置每个字段的布局,比如Well吧name和email字段设置在同一行里,点击布局,选择有两个小容器的布局,再选择左侧或者右侧。
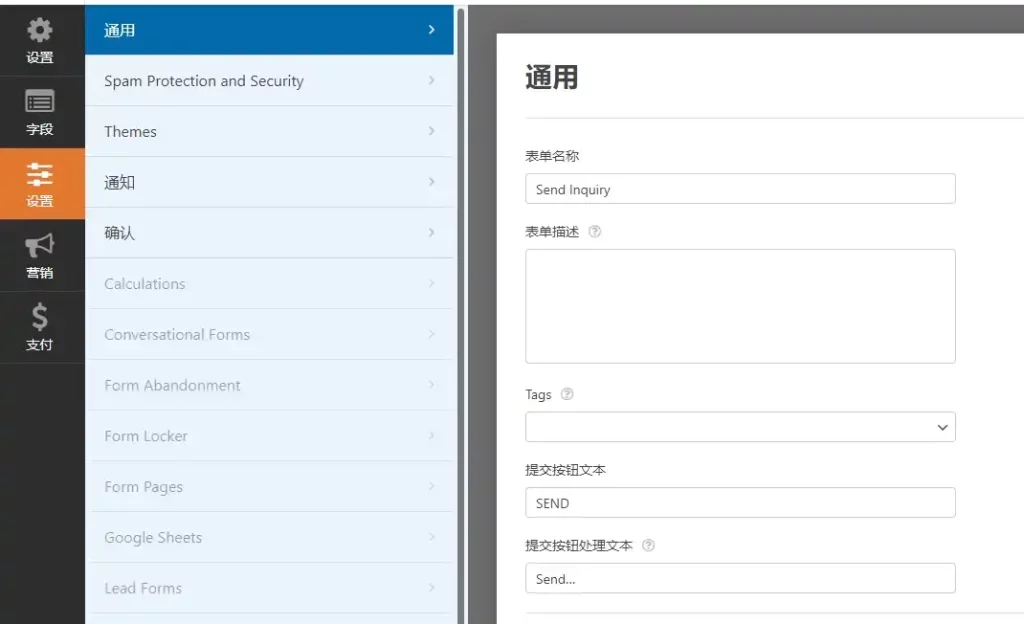
点击“设置-通用”,修改表单的标题和提交按钮的文本。
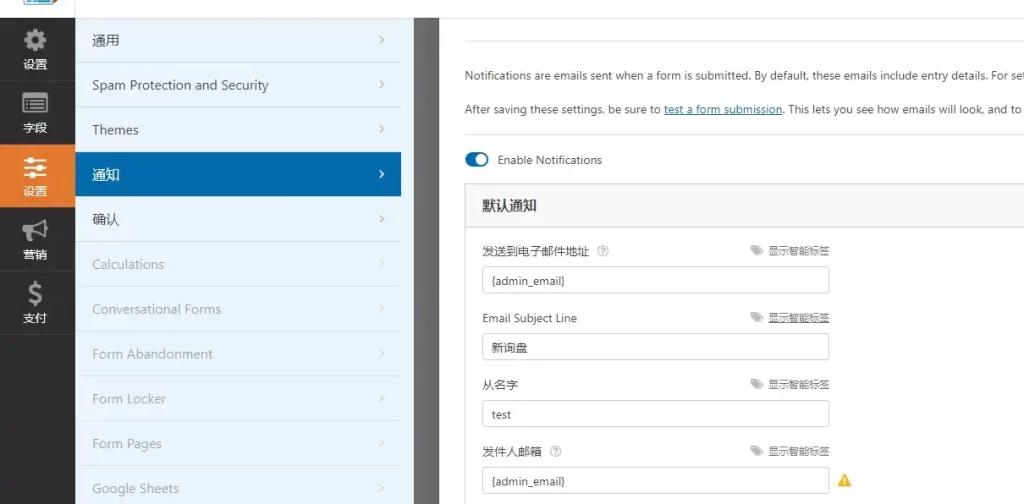
点击“通知”,设置接受和回复询盘的邮箱,默认是管理员邮箱,也可以添加多个邮箱,用逗号分隔。
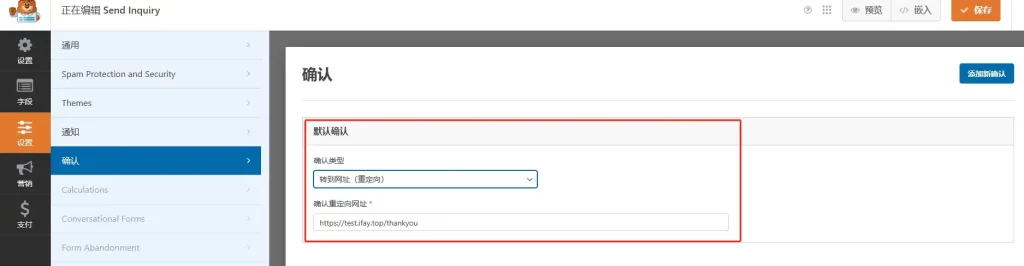
点击“确认”,设置用户提交表单后的操作,一般用户提交表单后就跳转到感谢页面(可以自己新建一个感谢页面,然后把网址填到这里)。
都设置完成后点击右上角的保存按钮。
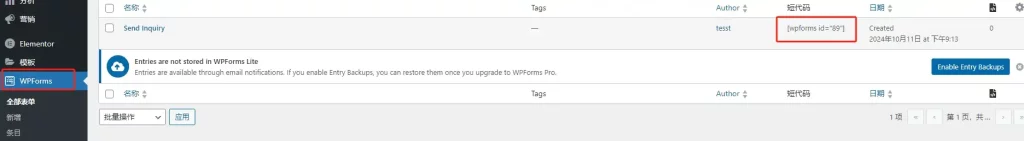
表单建立完成后,回到WP后台导航栏点击“WPForms”,然后复制我们新建的表单所生成的简码。
回到页面编辑,新建大容器套小容器,小容器宽度设置为50%。
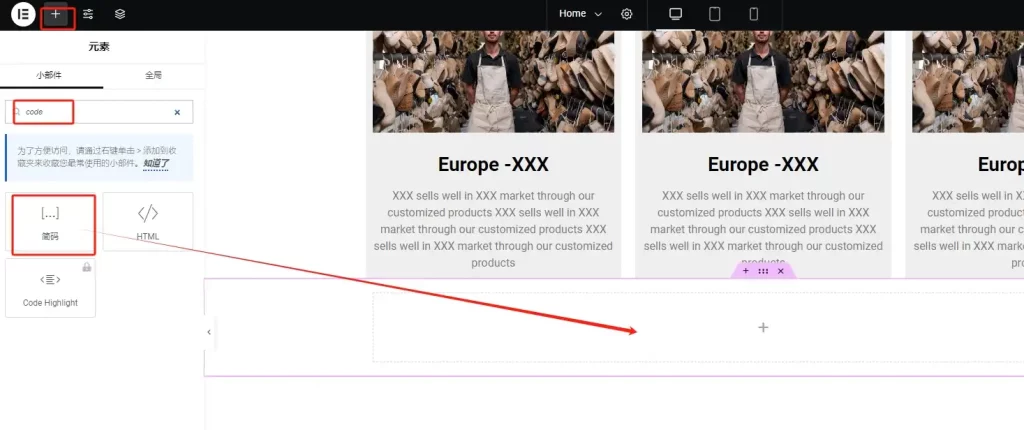
然后搜索元素“code”,选择“简码”添加到新建的大容器。
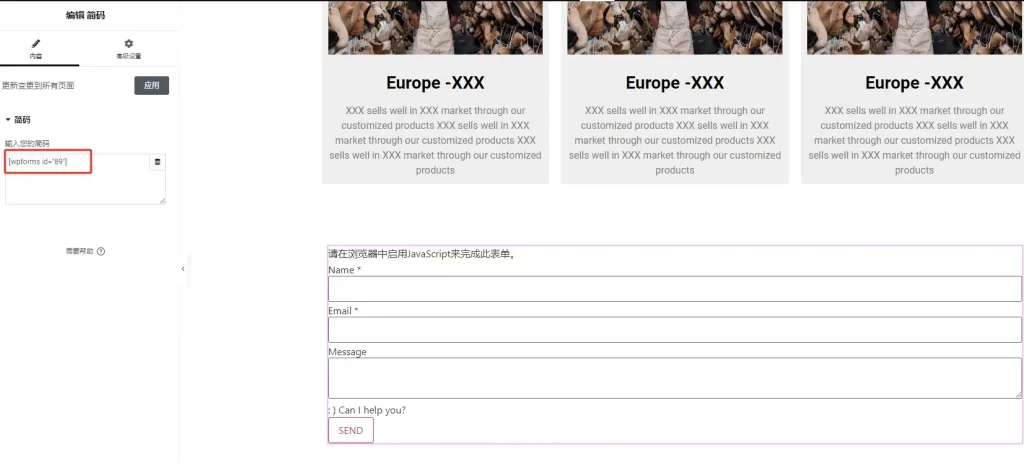
选中简码元素,把我们复制的表单简码填写到内容框里。
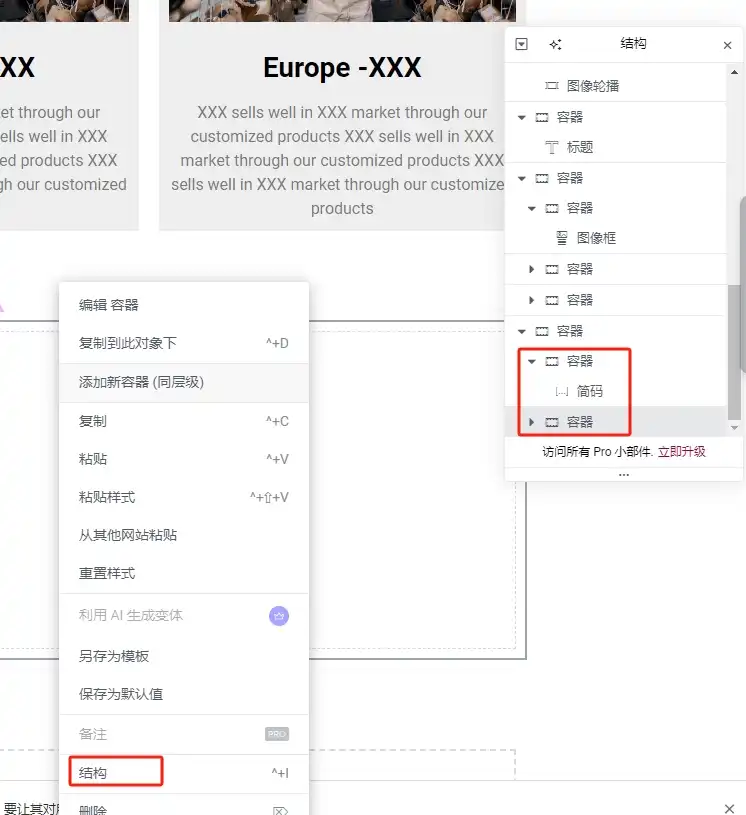
再添加一个50%宽度的小容器到表单的左侧(元素顺序可以通过“右键-结构”中拖动调整)。
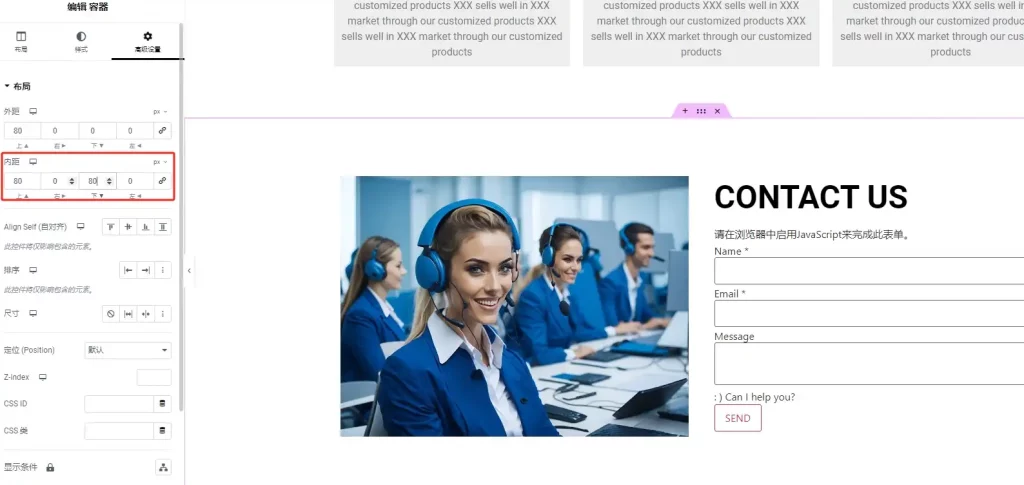
容器中添加图片元素。
4.为表单所在的容器里添加一个标题元素并设置样式。
调整一下大容器样式。
上下内边距为80px,设置一个背景颜色。
至此,首页表单板块制作完毕。
至此,B2B外贸网站首页制作完成。
制作网站Header和Footer
使用Elementor Pro制作网站页眉页脚(Header&Footer),完全自定义页眉页脚样式,不需要依赖额外的插件或者主题。 Elementor Pro功能强大,自带80+小组件,且拥有超高自定以,基本上可以通过Elementor Pro实现任何想要的页面视觉效果。
制作页眉(Header)

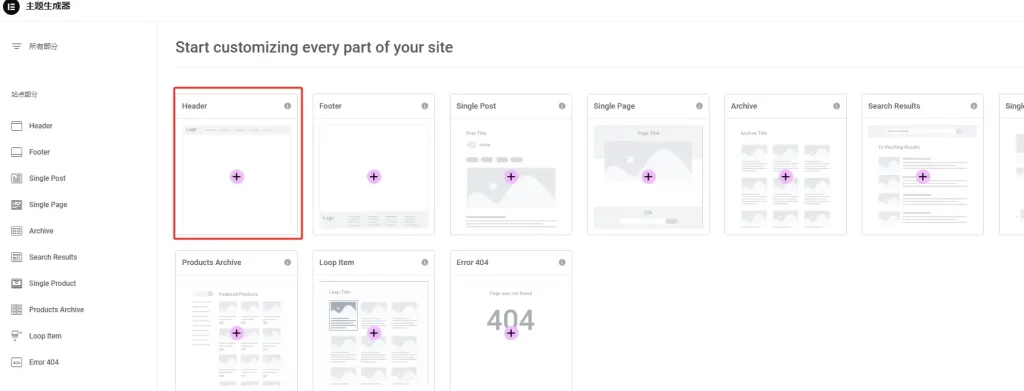
在WP后台导航栏点击模板-Theme Builder,进入到创建模板页面。
在创建模板页面选择“Header”,进入到页眉模板编辑页面。
进入编辑页面后会弹出一些系统自带的页眉样式,可以选择其中一个,点击插入。
Well没有选择系统自带的样式,准备自己新建一个,好让大家能更好的了解页眉制作流程。
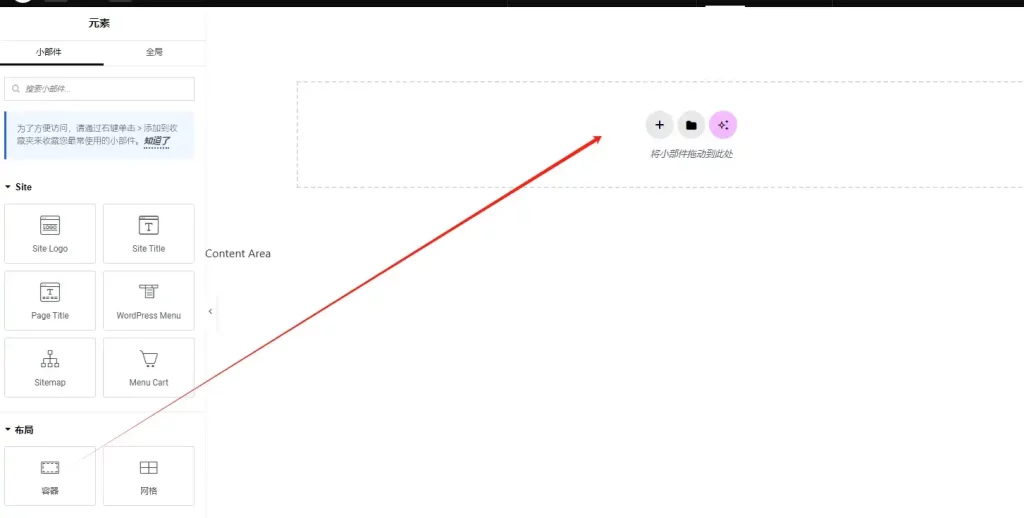
先添加容器,添加一个大容器,再在大容器里添加一个小容器,形成“大容器(小容器())”的布局。
选中大容器内部的小容器,设置小容器的宽度为20%。
选中小容器后右键,再复制出来一个小容器。
将下面复制出来的小容器宽度设置为80%。
接着选中大容器,在布局中设置方向为“->”,这样就可以使两个小容器显示在同一行。
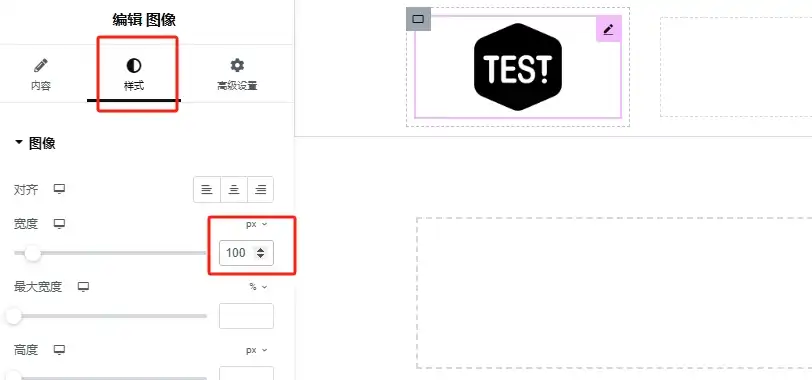
调整图像的样式,对齐选择“居中”,宽度根据实际大小调整,Well这里设置的是100px。
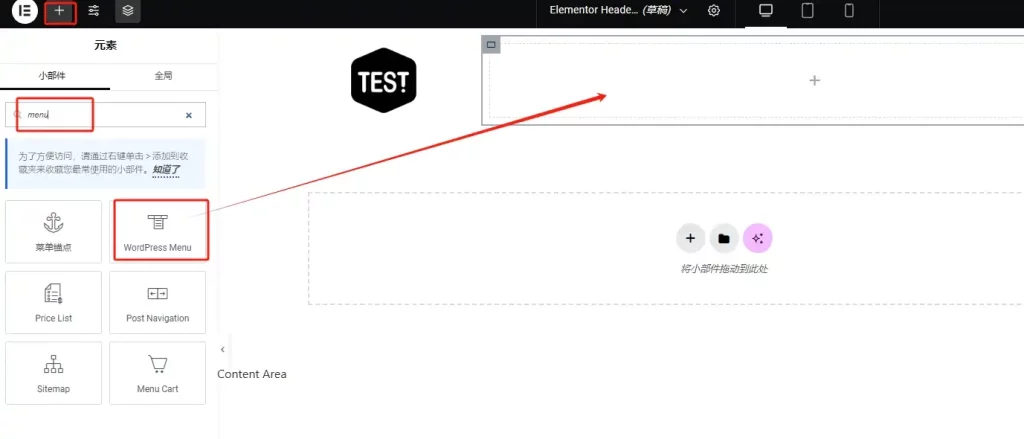
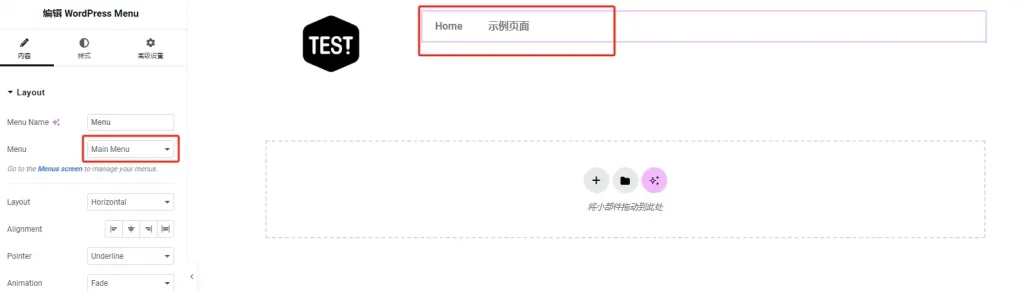
添加元素搜索“menu”,选择“WordPress Menu”元素,添加到右侧的小容器里。
如果添加menu后看到的是和图片里一样的情况(没有显示任何内容),那是因为还没有设置网站的菜单,可以根据下方步骤先设置菜单。
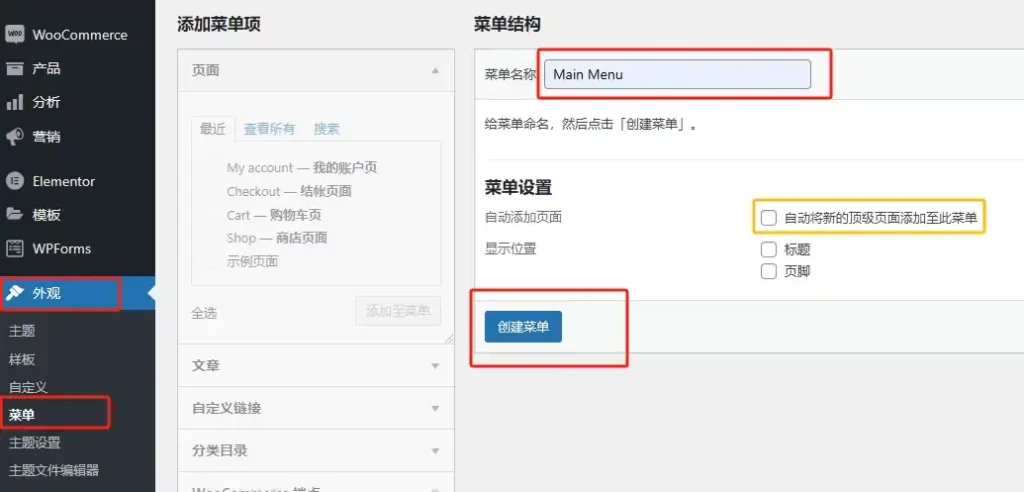
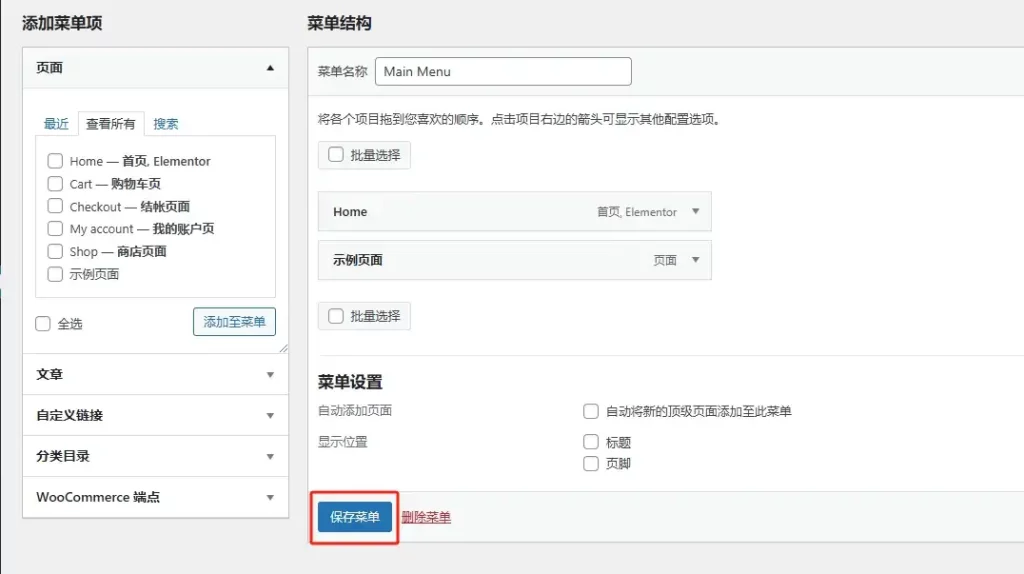
WP后台导航栏,外观-菜单,填写菜单名称,根据需求决定是否勾选将新的页面自动添加到菜单,再点击创建菜单。
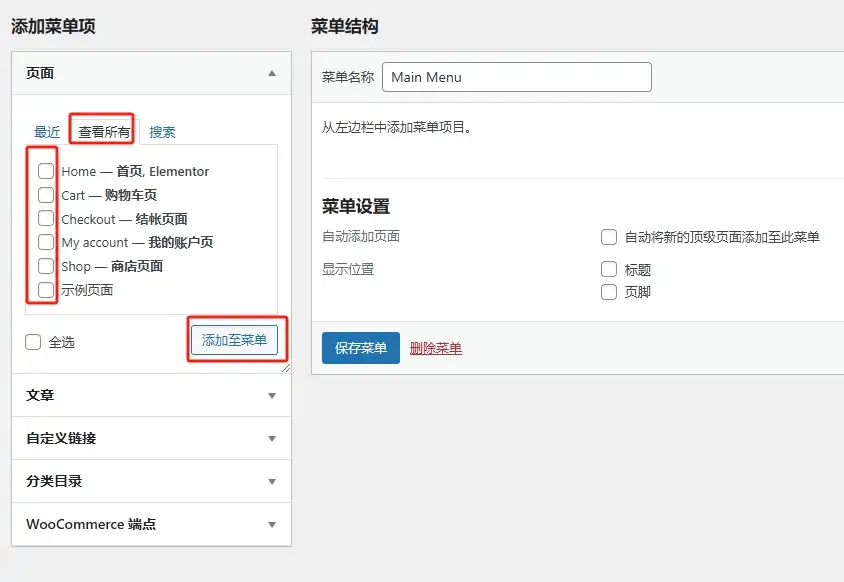
点击左侧“查看所有”,勾选需要的页面,点击“添加至菜单”,然后保存菜单。
这样就创建好了一个菜单。
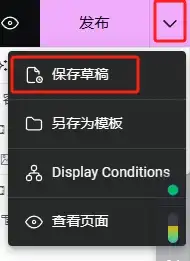
创建好菜单后再回到页眉编辑页面,先点击右上角发布按钮旁边的小箭头,保存草稿。
保存草稿后,刷新页面,就会看到menu元素自动显示了刚创建的菜单。
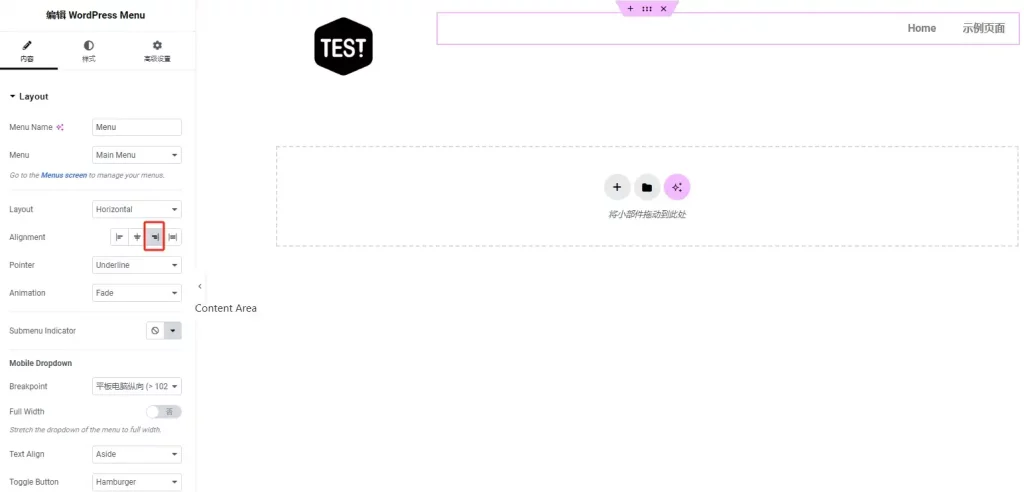
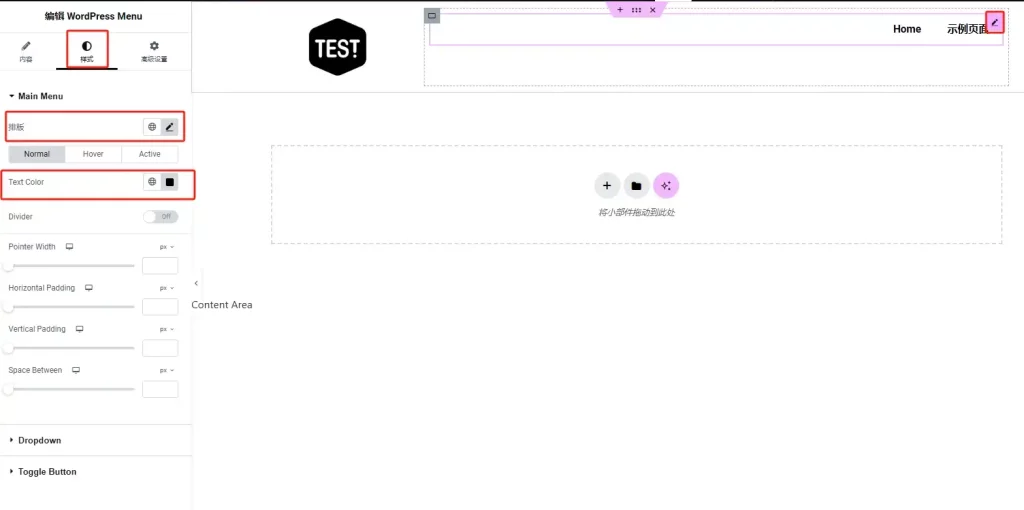
接下来就调整一下页眉的样式。
选中menu元素,Alignment调整为靠右。
再在样式里调整menu的字体和颜色。
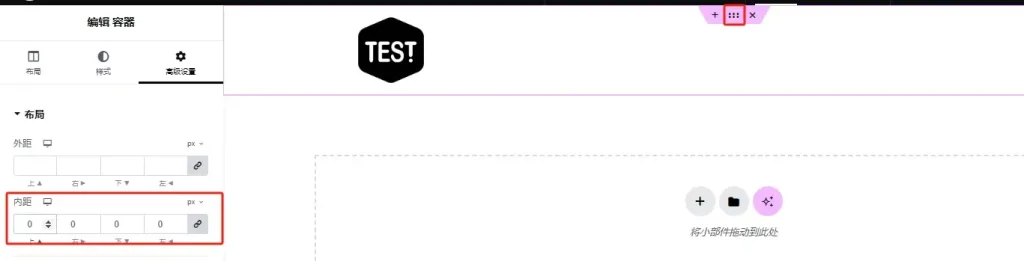
选中大容器,设置内距为0。
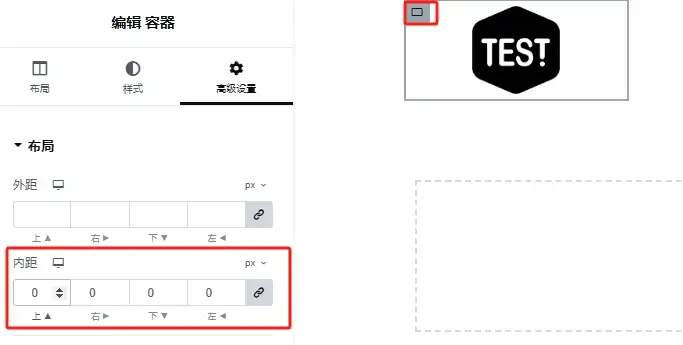
选中左侧小容器,设置内距为0。
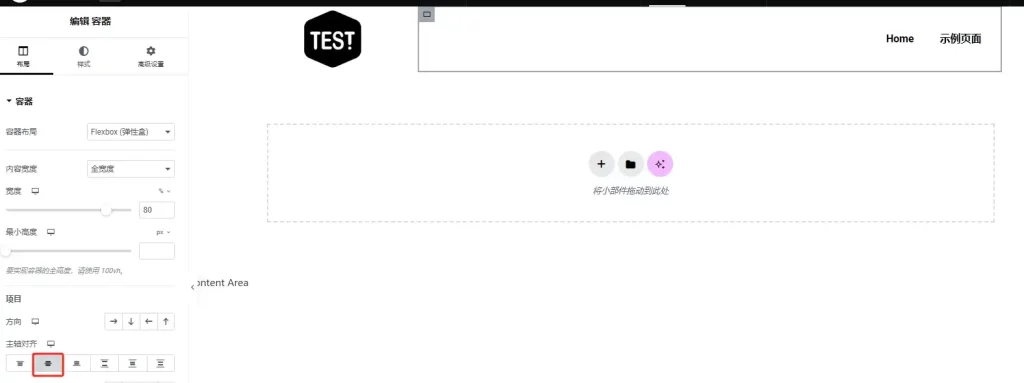
选中右侧小容器,设置主轴对齐为上下居中。
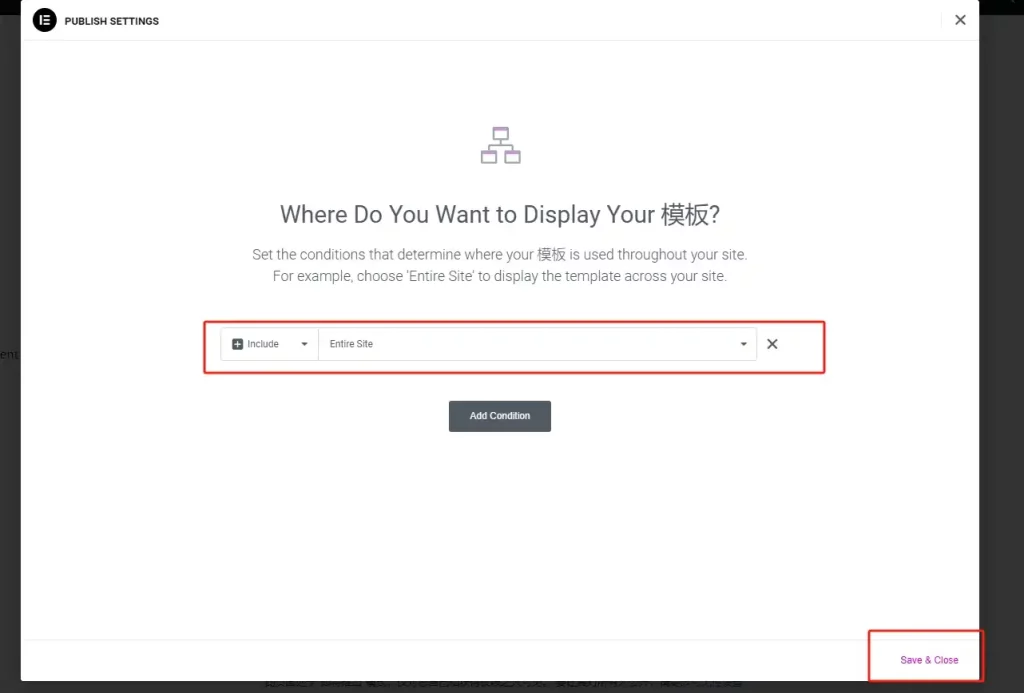
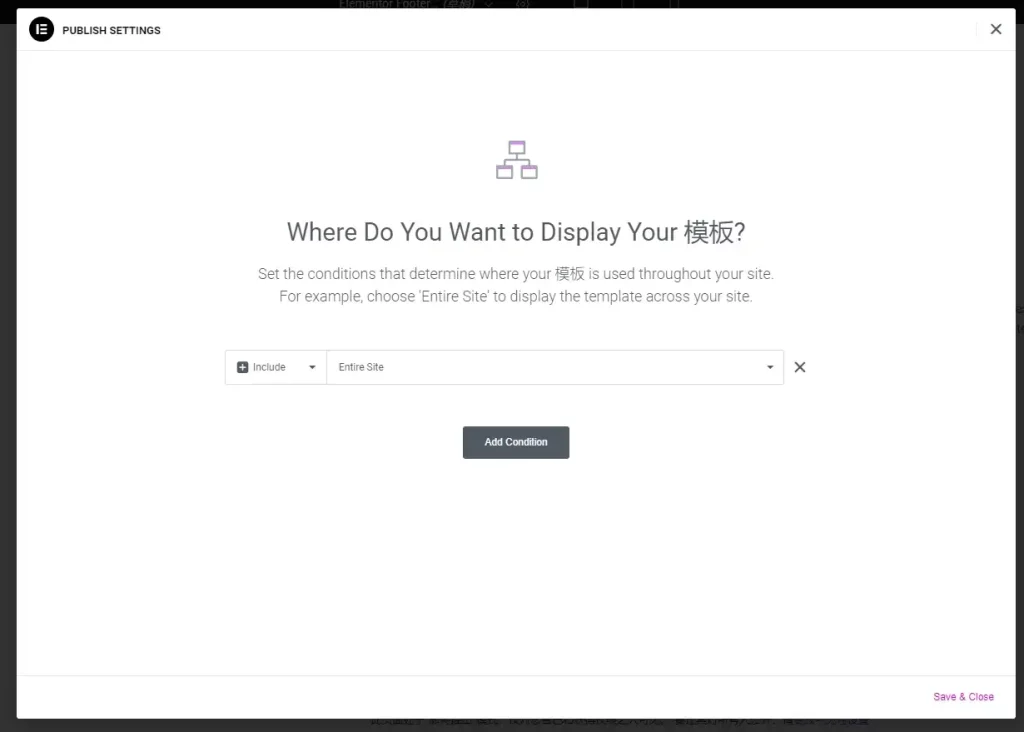
最后点击右上角发布按钮,设置显示范围为“Entire Site”,并保存。
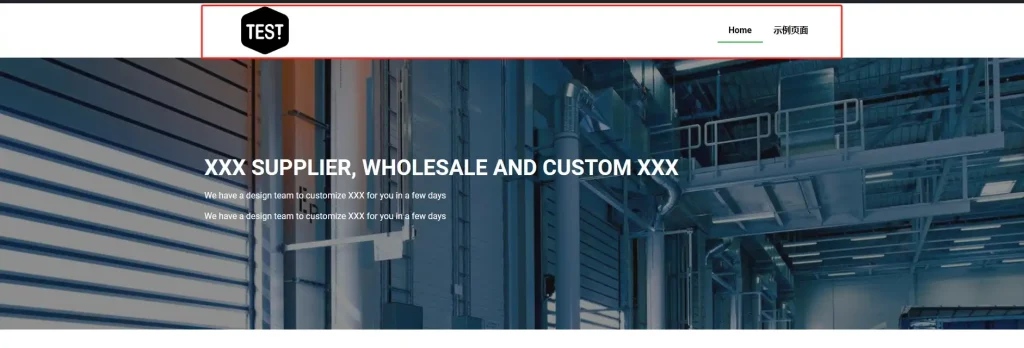
至此,网站页眉制作完成。
Well还写了一篇向上滚动显示导航栏,向下滚动隐藏的页眉进阶教程,感兴趣的小伙伴可以去看。
制作页脚(Footer)

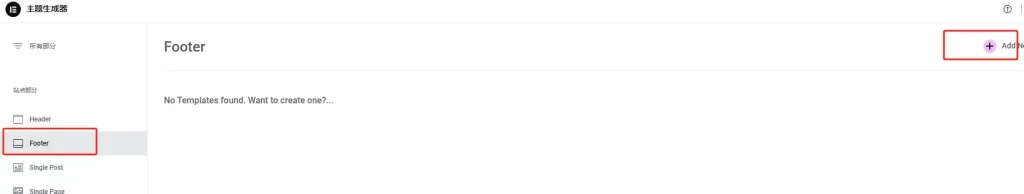
同样的步骤,从Themme Builder进入到模版创建页面,点击左侧“Footer”菜单,再点击右上角的添加图标,创建Footer模板。
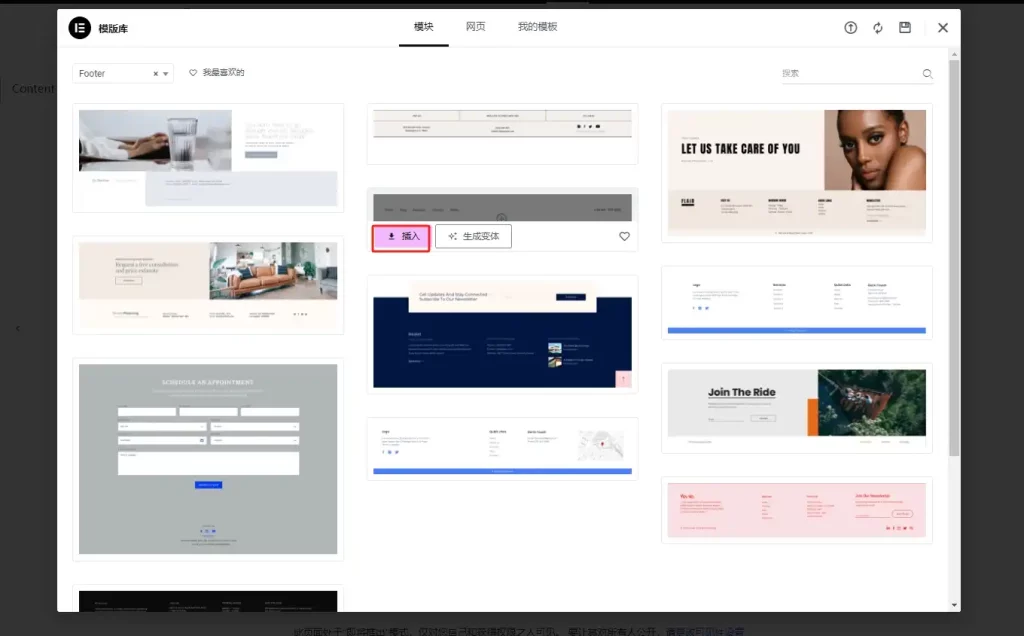
进入到模板编辑页面后,选择一个合适的现成模板进行编辑,Well还是选择从新创建,感兴趣的小伙伴可以跟着下面的教程一起。

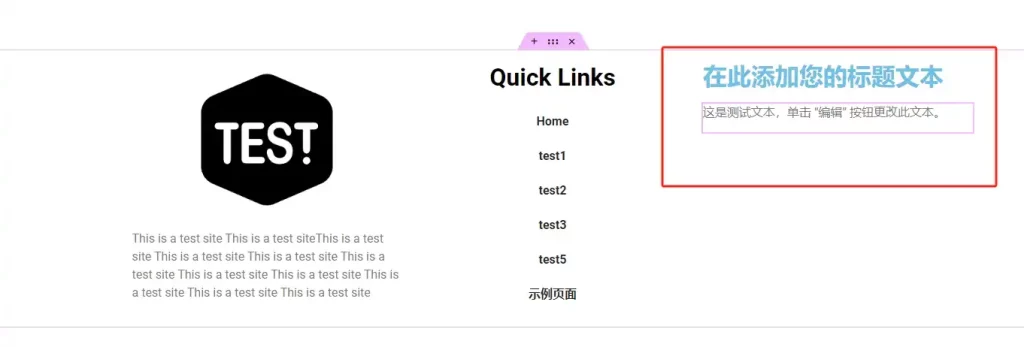
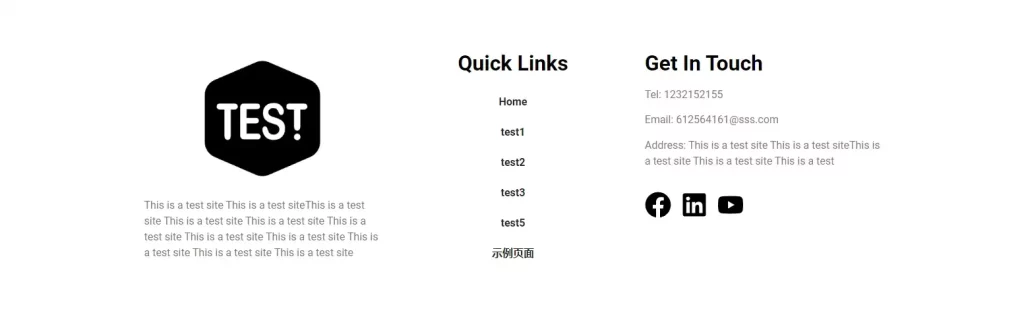
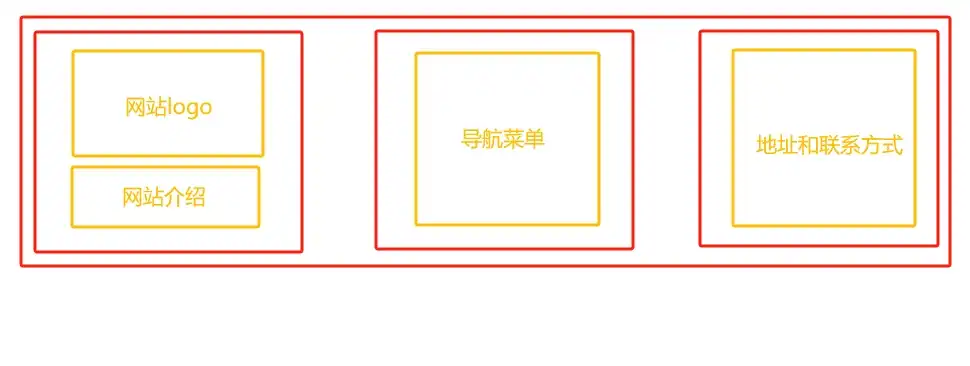
本次创建的页脚布局是由大容器包含3个小容器,第一个小容器里面放置网站logo和网站简介,第二个小容器里放导航菜单,第三个小容器里填写公司联系方式、地址、社媒链接。
一开始先创建大容器包含一个小容器。
接着设置小容器的宽度为33%。
然后再复制出2个相同的小容器。
调整大容器方向,使得三个小容器并排排列。
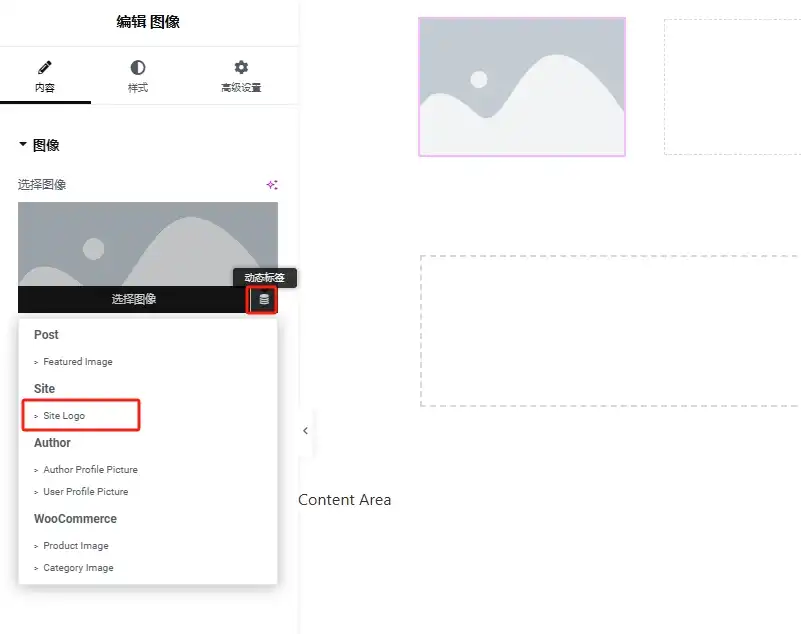
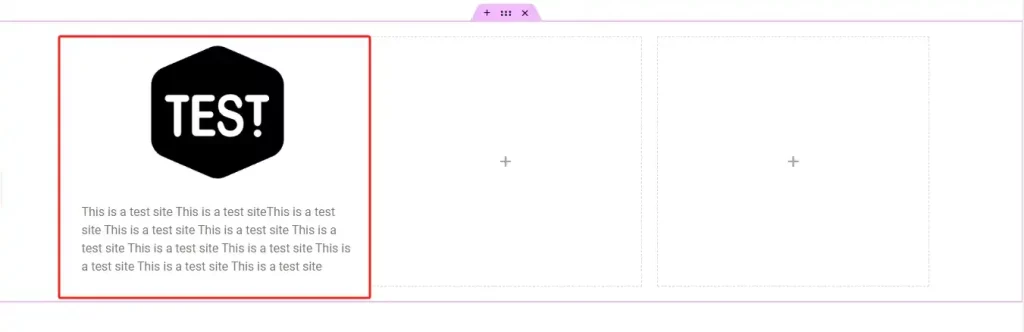
为第一个小容器添加一个图片元素和一个文本元素,编辑内容并简单调整一下样式。
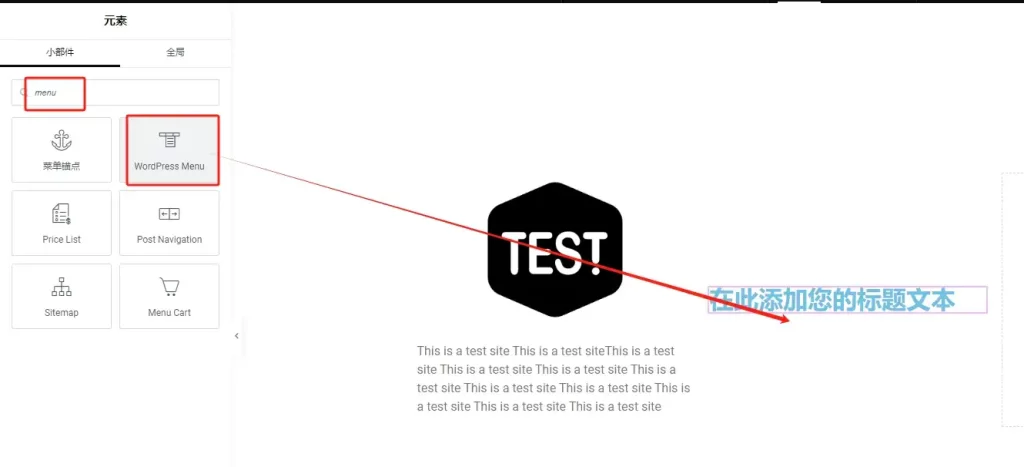
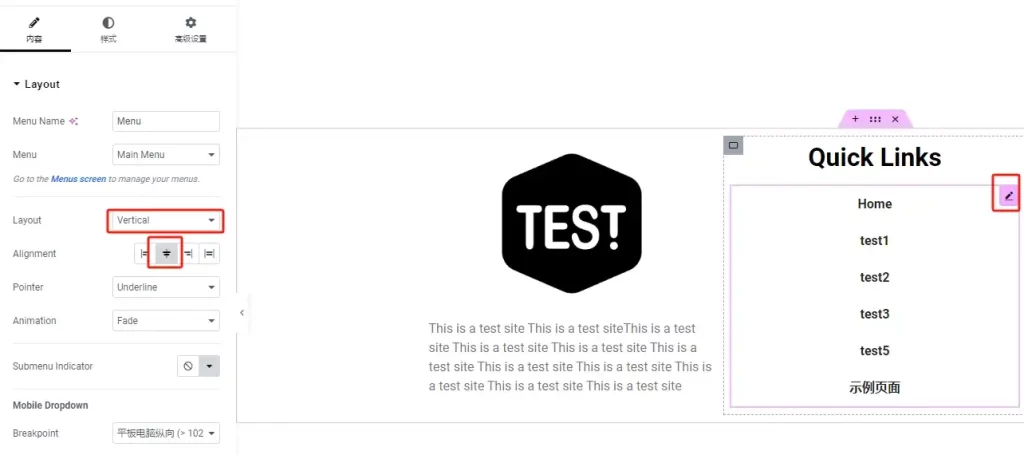
为第二个容器添加标题和menu,并简单编辑标题内容和样式。
调整menu的布局为垂直,居中显示。
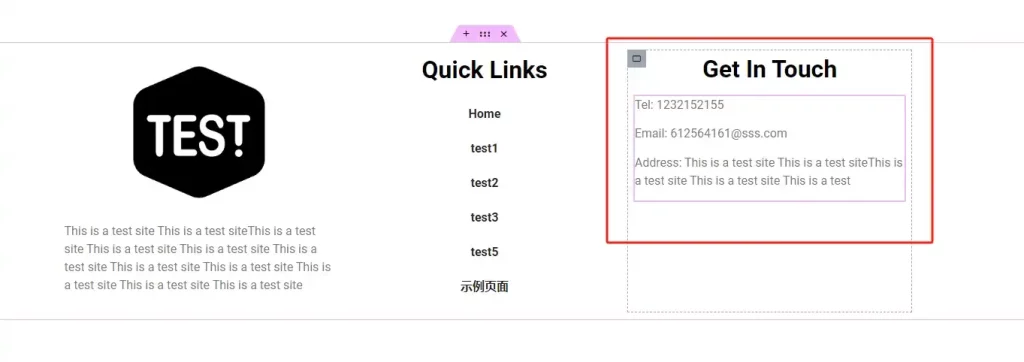
为第三个小容器添加标题和文本元素。
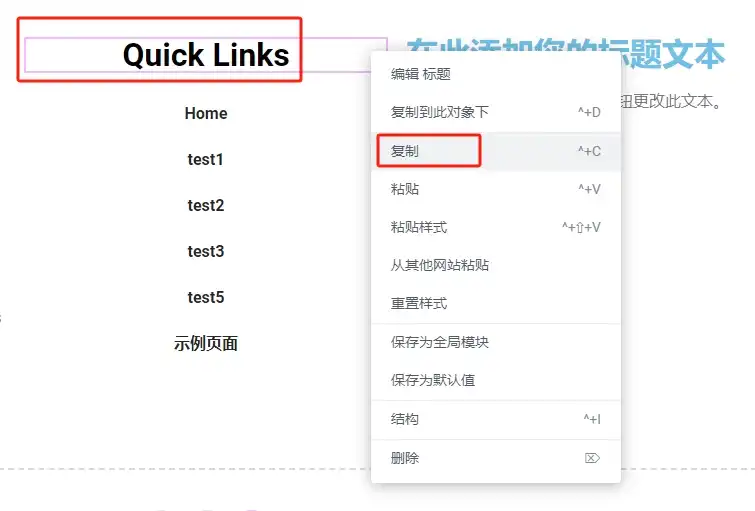
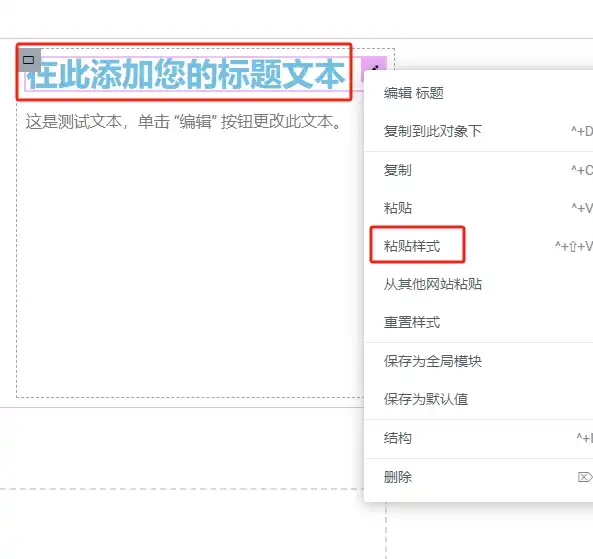
复制第二个小容器里的标题元素,再选中第三个小容器里的标题,右键并“粘贴样式”。
编辑文本元素内容。
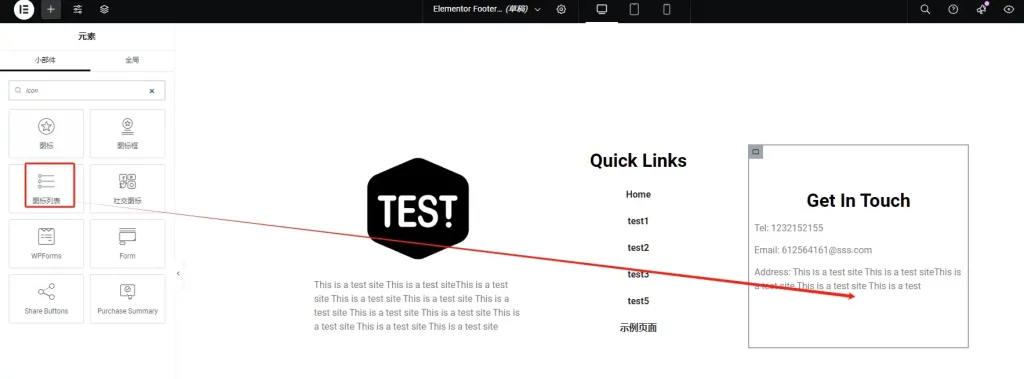
再为第三个小容器添加图标列表元素,元素搜索框输入“icon”进行搜索就可以看到。
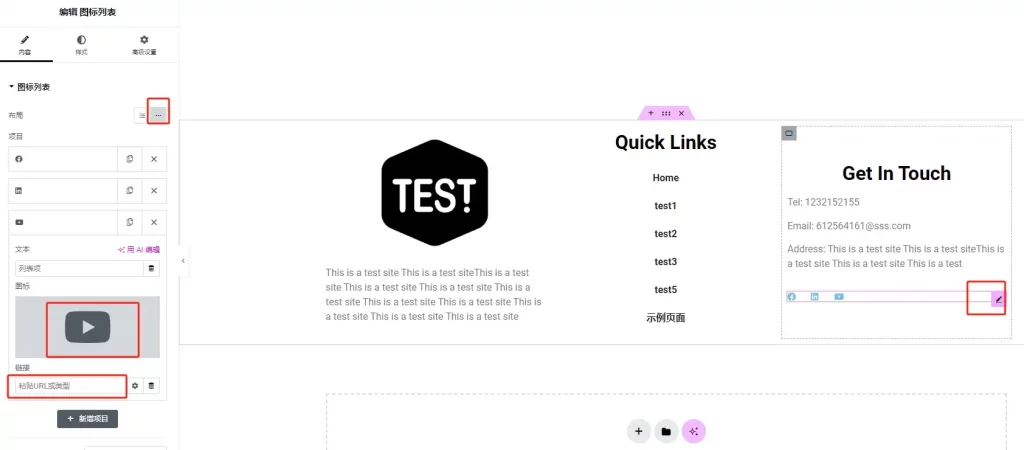
调整图标列表的排列方式为水平排列,设置图标并添加对应链接。
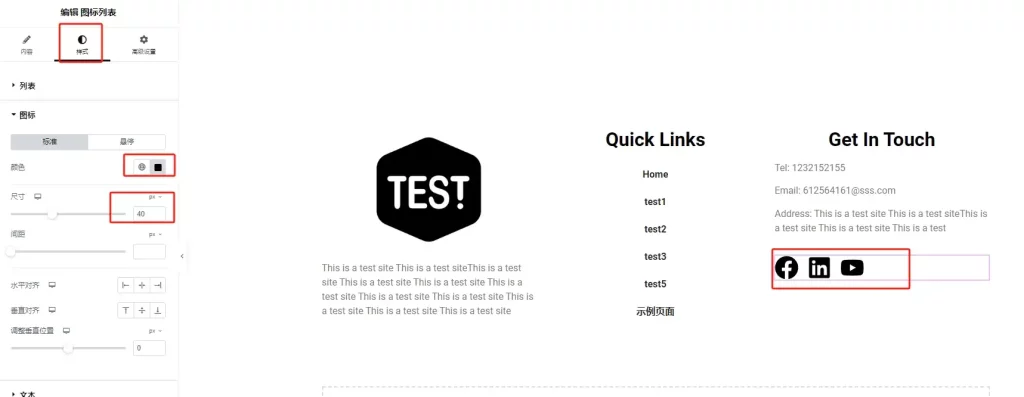
调整图标的颜色和尺寸。
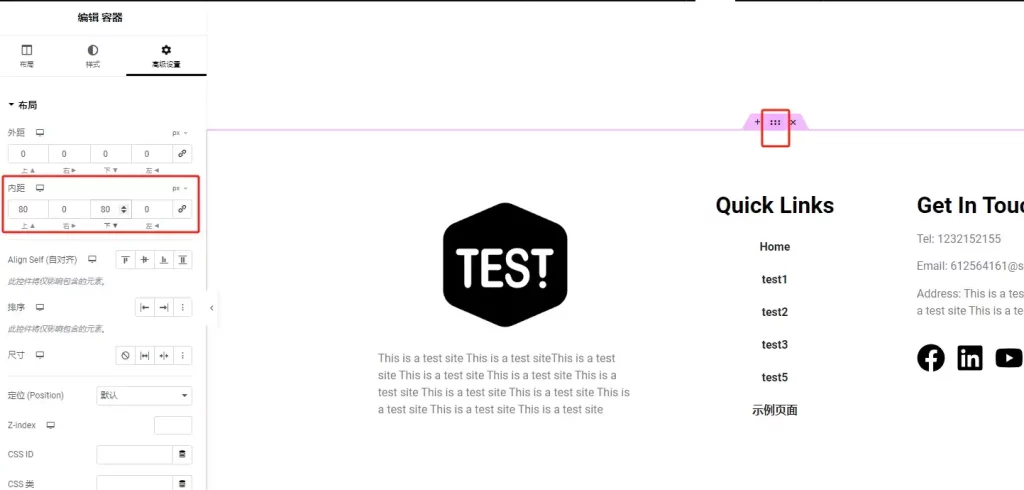
选中大容器,调整内距为上下80px。
发布Footer模版,应用到全站。
至此,网站页脚(Footer)制作完毕。
管理网站产品
WooCommerce作为WordPress最受欢迎的电子商务插件之一,功能非常全面,通过本教程进行Woo的基础设置和产品发布的学习,你就可以在自己的网站上进行在线销售或者是产品展示。
WooCommerce基础设置
如果你是B2B网站,不需要在线销售产品,可以不做这些设置,请直接跳转到使用Woo上传产品;或者查看Well的另一篇教程:使用ACF管理B2B产品。
常规设置

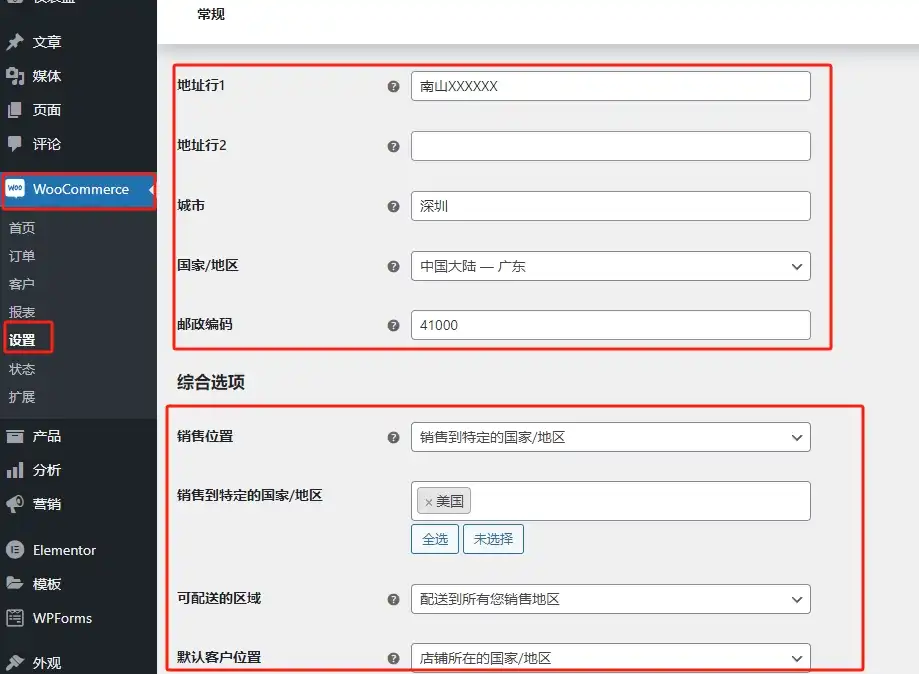
wp后台,打开WooCommerce-设置-常规设置,分别填写自己的地址和销售目的地,销售位置可以设置指定国家或者是所有国家。

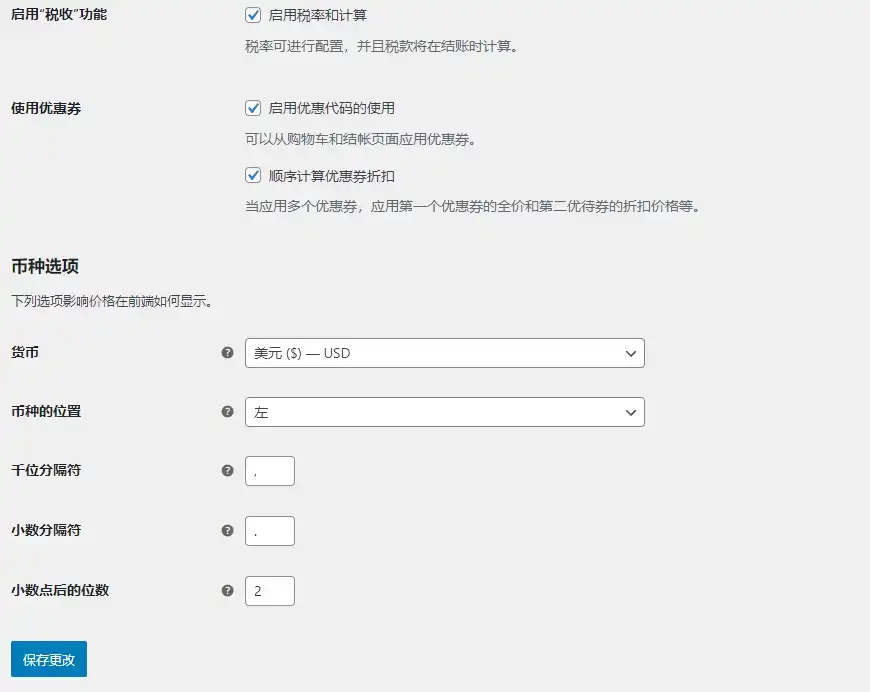
接着设置是否启用税率,是否开启优惠券。
币种设置自己的目标客户国家货币。
产品设置

接着设置产品-常规,商店页面默认选择的事Woo自带的Shop页面,也可以自己新建一个页面然后进行设置。
加入购物车的行为勾选AJAX的就行,AJAX在添加购物车的时候不会刷新页面,拥有更好的用户交互效果。
下方的重量和尺寸单位根据自己的产品进行设置。

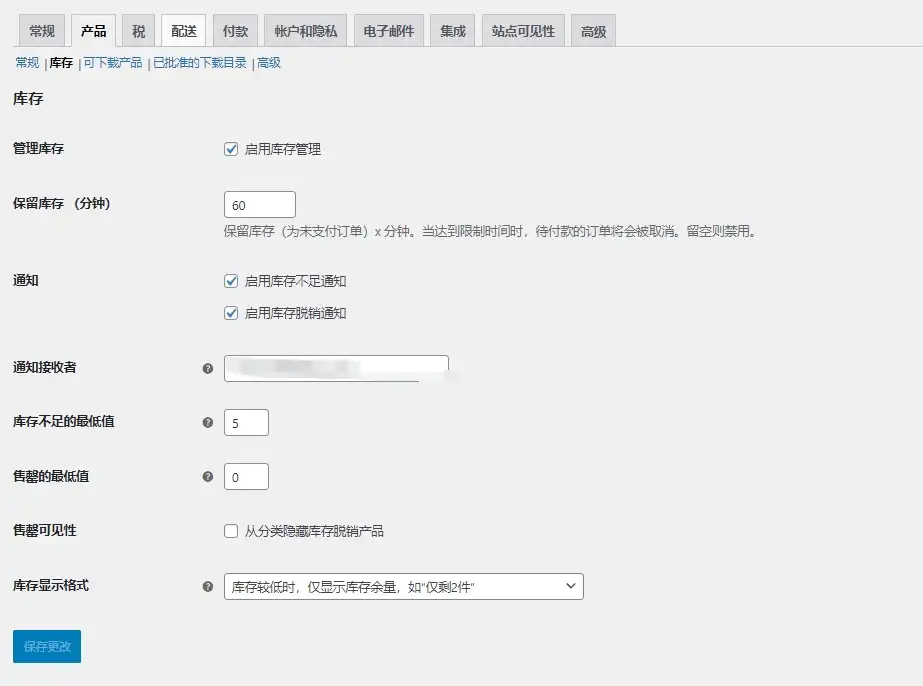
库存设置还是比较重要的,一方面是提示自己库存情况,另一方面也可以用于促进成交,根据自身情况设置即可,记着确认库存通知邮箱是否填写正确,避免没有受到库存提醒导致错失订单。
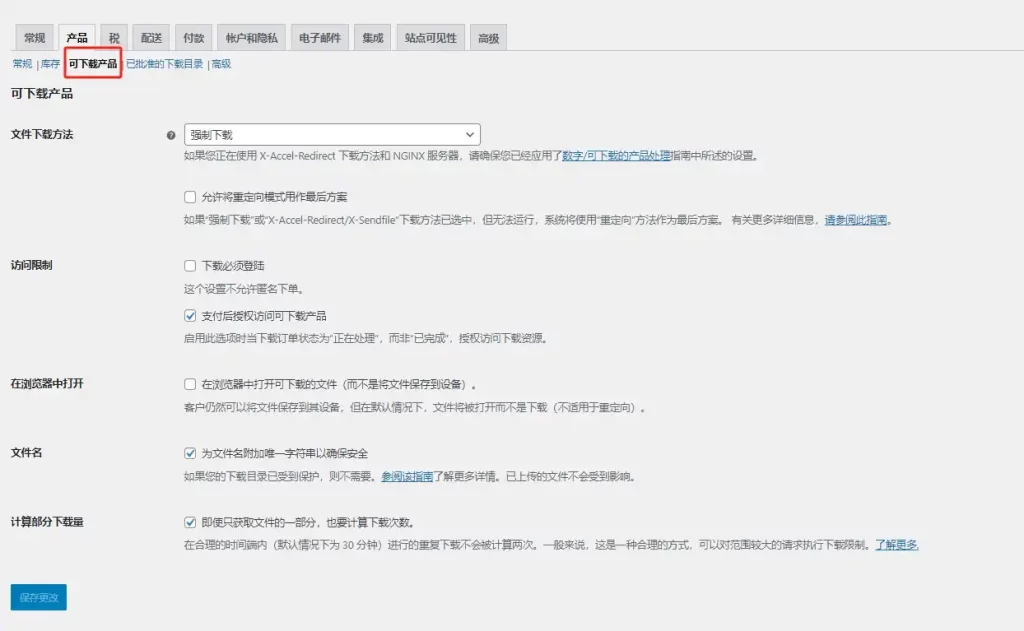
如果你售卖的产品是虚拟产品,就需要对“可下载产品”进行设置。
文件下载方法选择“强制下载”。
访问限制勾选“支付后下载产品”和“下载必须登录”。
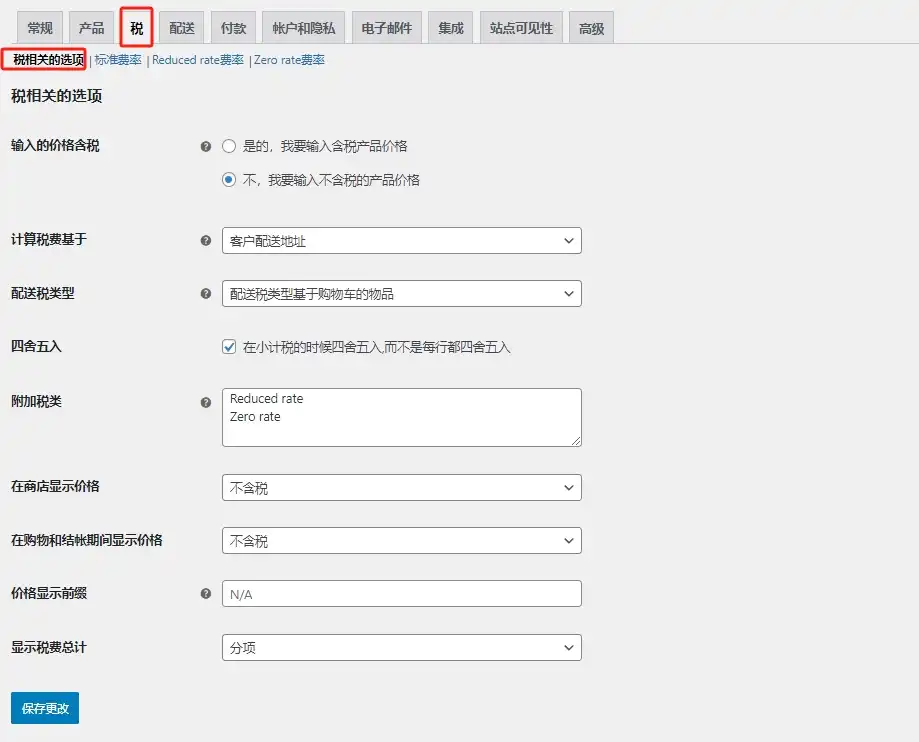
税设置

税的设置也是比较重要的,通常产品的价格都是不含税的,根据自身情况设置。
计算税费基于“客户配送地址”。
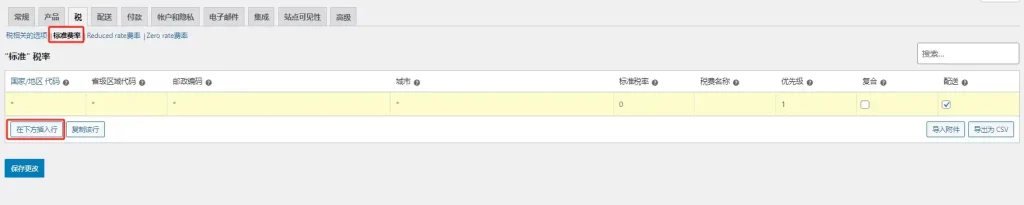
在标准税率板块可以添加不同地区的收税情况。
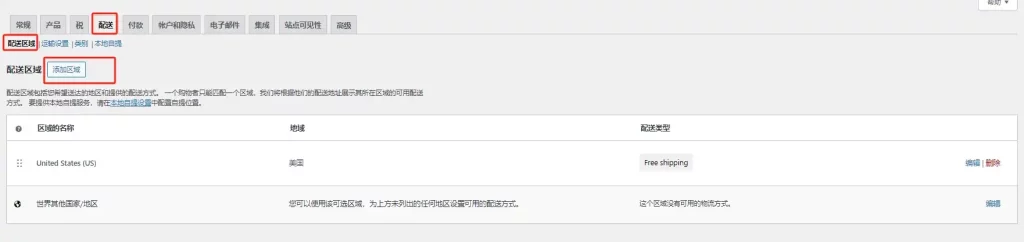
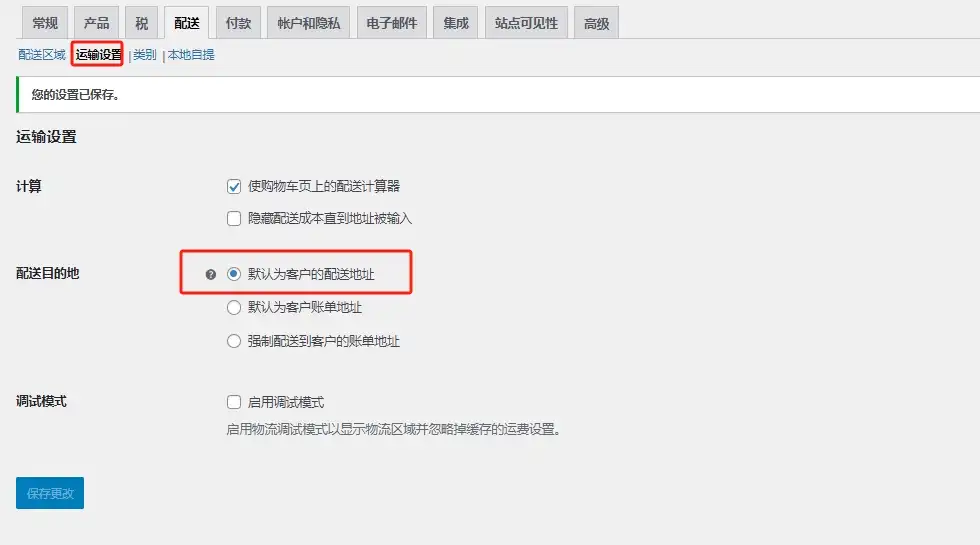
配送设置
配送区域,根据不同的国家设置不同的运费模式。
配送目的地设置为“默认客户的配送地址”。
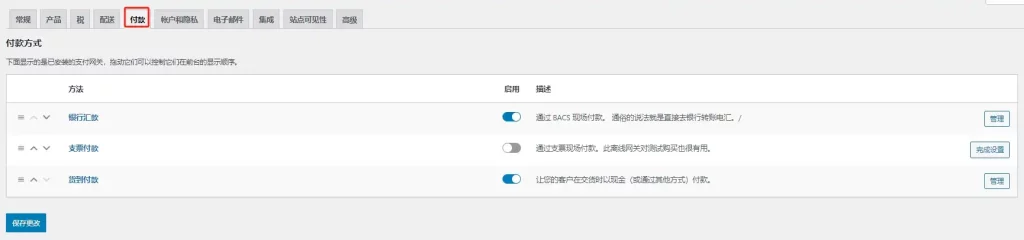
付款设置
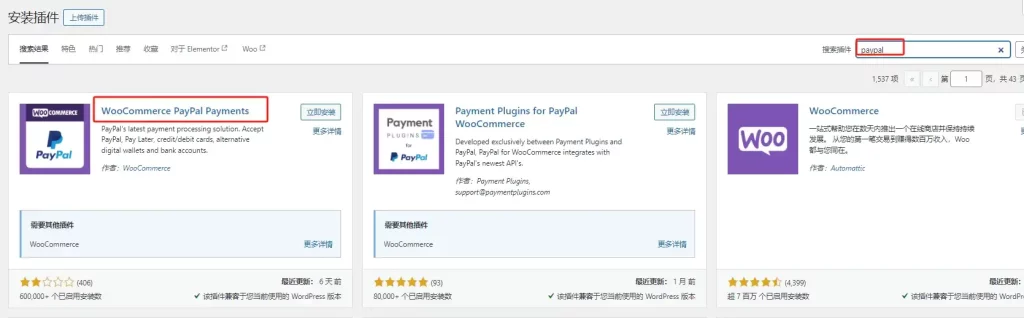
默认的付款方式比较单一,我们可以添加一些常用的付款方式:paypal和stripe。
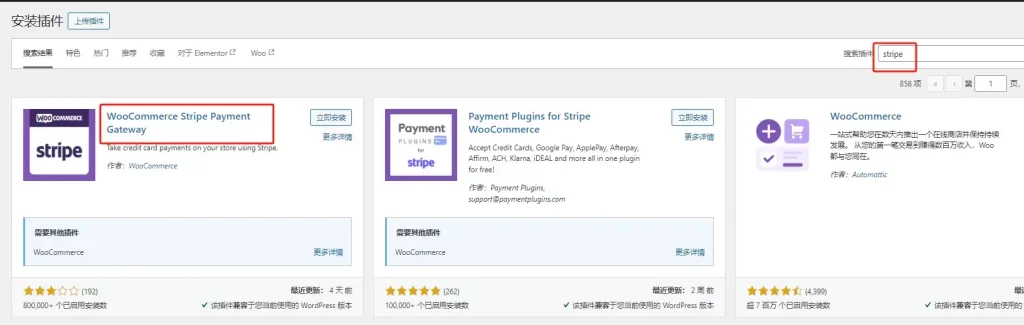
在安装插件页面分别搜索payapl和stripe,找到对应的插件后安装并启用。
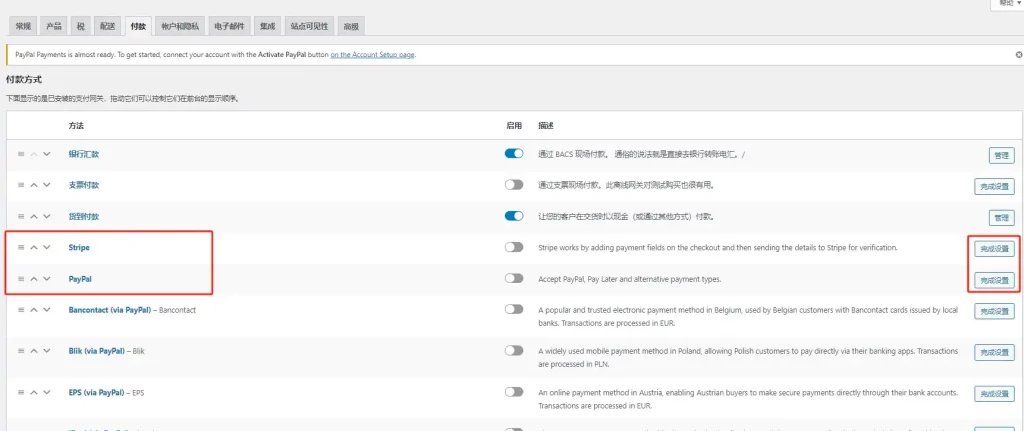
安装完paypal和stripe支付插件后,回到WooCommerce的支付设置页面并刷新,就可以看到多了很多支付方式,按需开启并完成支付设置即可。
站点可见性设置
最后记得设置站点可见性,选择“已上线”并保存。
不然打开网站会有类似“网站还没上线”的提示。
上传产品
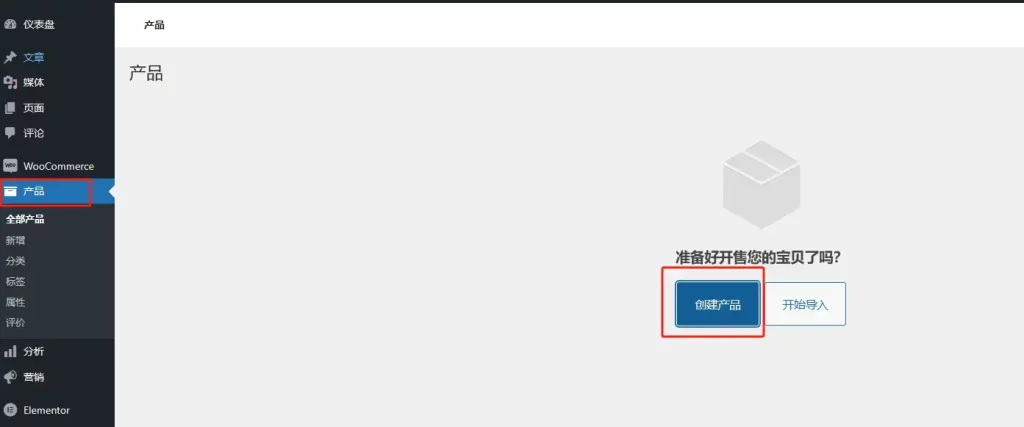
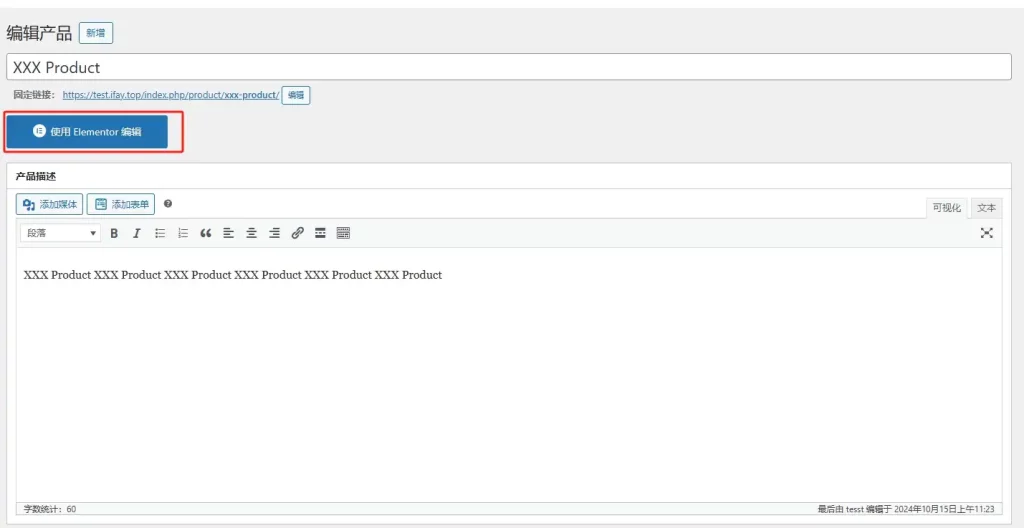
在WP后台,点击产品-创建产品,进入到产品添加页面。
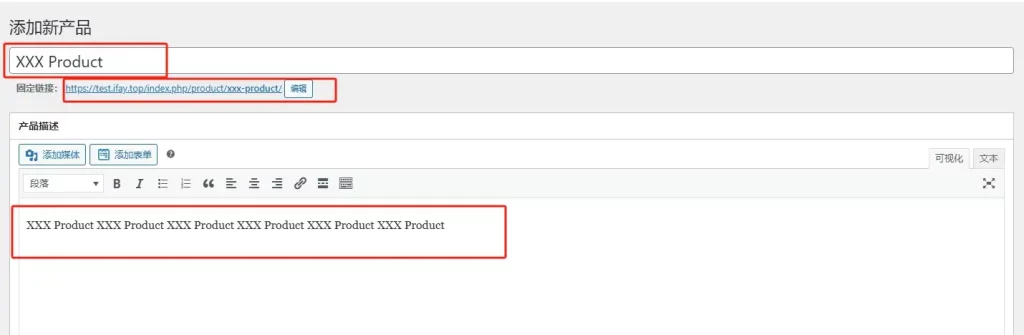
在中间区域输入产品标题,输入标题后会自动生成产品链接,也可以点击标题下方链接编辑按钮进行链接的修改。
然后填写产品描述内容,由于WooCommerce自带的的产品详情编辑器功能较少,不能编辑出较为复杂的页面效果,所以可以通过Elementor编辑器进行编辑,需要先进行一个简单的设置,请先根据下方图片步骤操作。
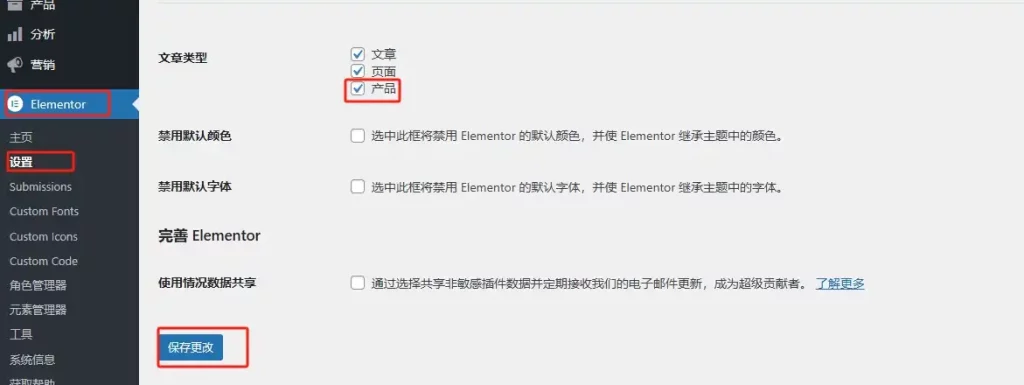
新打开一个网页,在WP后台-Elementor的设置界面勾选文章类型下的“产品”选项,然后保存更改,再回到Woo的产品编辑界面,先保存草稿再刷新,就会看到Elementor的编辑按钮,点击Elementor编辑按钮就可以使用Elementor对产品描述进行编辑。
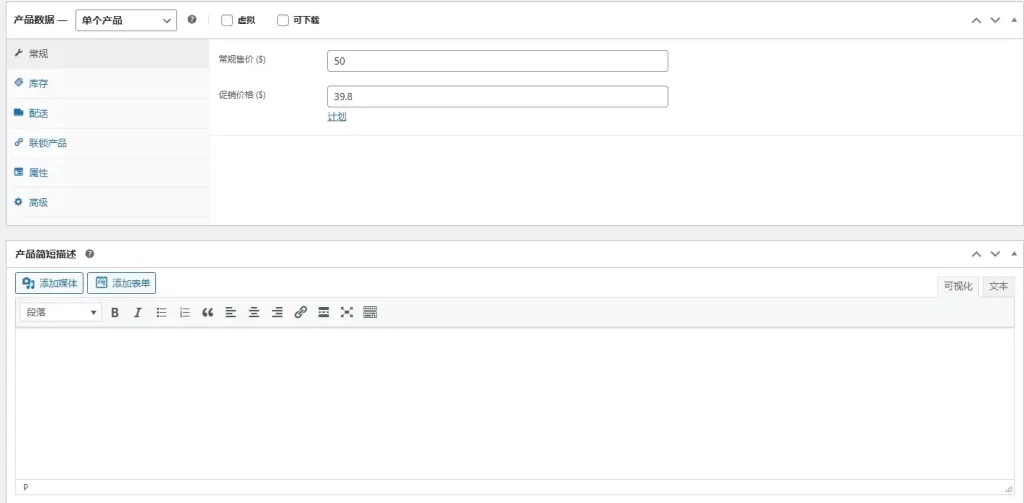
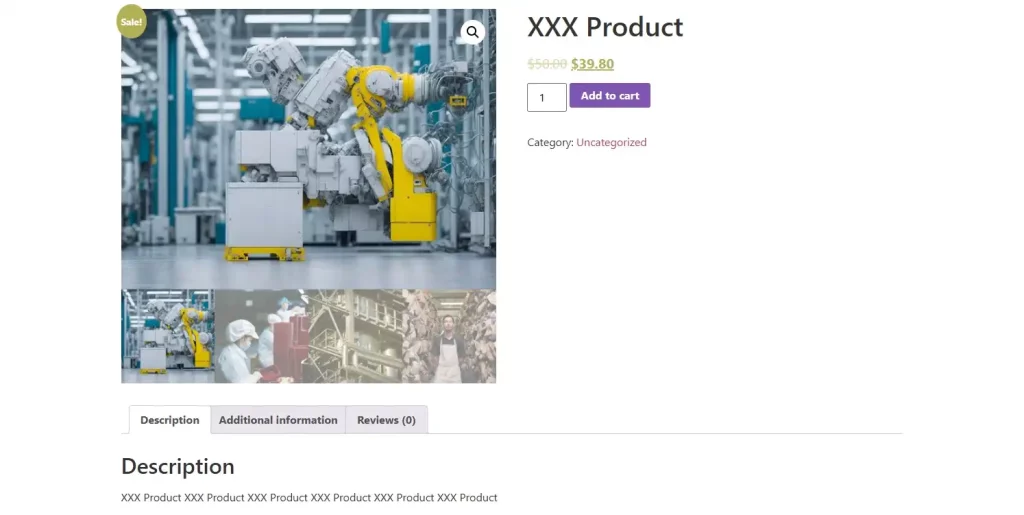
接着往下滑,填写产品价格、库存、SKU等信息,如果填写了促销价格,会在产品左上角显示“Sale”促销标识。
如果售卖虚拟产品,需要先勾线上方的“虚拟”和“可下载”,并设置下载链接。
最下方填写产品短描述。
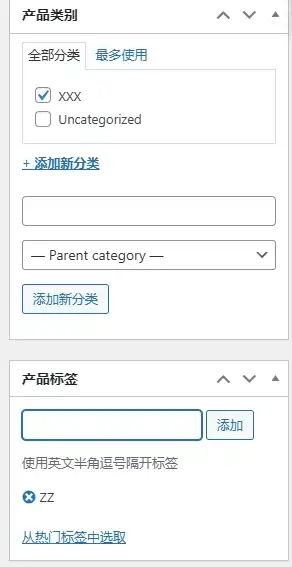
在编辑页面的右侧下方选择产品分类和产品标签。
在编辑页面的右侧上方,选择产品主图和上传多张产品附属图片后,点击发布按钮发布产品
产品发布后就可以在产品-全部产品页面看到对应的产品列表。
最后我们来预览一下效果:
自定义WooCommerce产品页和产品列表页模版
产品详情页和产品列表页默认是使用Woo自带的模板模板样式。
如果想要自定义样式,使其更符合网站的设计风格,可以使用Elementor Pro创建产品详情页模板;以及使用Elementor Pro创建产品聚合页模板。
至此,WooCommerce管理产品教程结束。